
项目中使用iframe嵌入外部网页时提示连接被拒绝
·
有以下几个可能的原因导致iframe嵌套页面被拒绝访问:
- X-Frame-Options头设置:网站可能通过设置X-Frame-Options头来防止其在iframe中被嵌套。该头部可以设置为DENY或SAMEORIGIN,分别表示拒绝所有的iframe嵌套或只允许同源域名的嵌套。
- Content-Security-Policy头设置:网站也可以通过设置Content-Security-Policy头来限制iframe嵌套。该头部可以通过frame-ancestors指令来指定允许嵌套的域名或URL。
- 服务器端设置:服务器端也可以通过配置文件或代码来拒绝或允许iframe嵌套。例如,通过在web服务器的配置文件中设置X-Frame-Options头。
- 浏览器安全策略:有些浏览器可能会默认限制或禁止对某些网站的iframe嵌套,以保护用户的安全和隐私。
目前我遇到的应该属于第一种,提示:
报错:Refused to display ‘http://xxxxxxx/’ in a frame because it set
‘X-Frame-Options’ to ‘deny’.
X-Frame-Options可用于指示是否应该允许浏览器呈现在一个页面
X-Frame-Options: HTTP 响应头是用来给浏览器 指示允许一个页面 可否在iframe标签,embed标签 或者 标签中展现的标记,
<head>
<meta http-equiv="X-Frame-Options" content="SAMEORIGIN / DENY ">
</head>
站点可以通过确保网站没有被嵌入到别人的站点里面,从而避免 点击劫持 攻击。
X-Frame-Options 有三个属性值:
1.deny
浏览器拒绝当前页面加载任何Frame页面。即该页面不允许在frame中展示,即便是在相同域名的页面中嵌套也不允许。
2.sameorigin
iframe页面的地址只能为同源域名下的页面。即表示该页面可以在相同域名页面的frame中展示。
3.allow-from uri
为允许frame加载的页面地址。即表示该页面可以在指定来源的frame中展示。
解决办法:
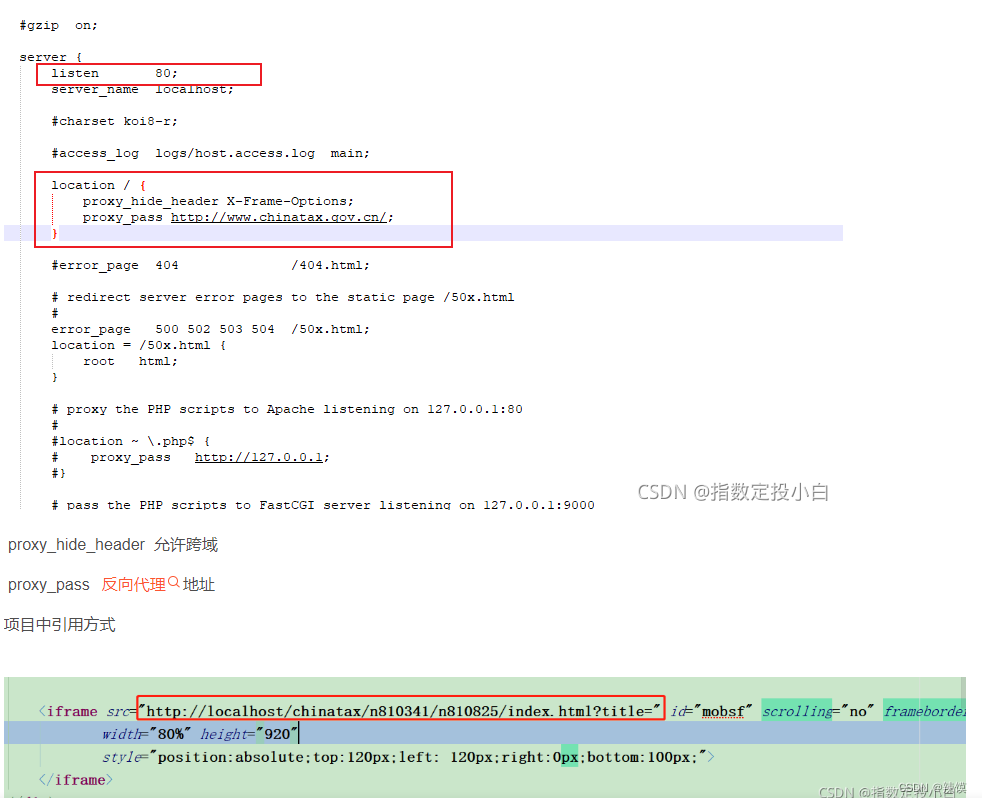
使用nginx服务器进行反向代理,来解决跨域问题

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)