
抓包工具Fiddler的下载、安装、配置、基本使用
文章目录
前言
Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的“进出”Fiddler的数据(指cookie,html,js,css等文件)。 Fiddler 要比其他的网络调试器要更加简单,因为它不仅仅暴露http通讯还提供了一个用户友好的格式。
一、Fiddler下载
-
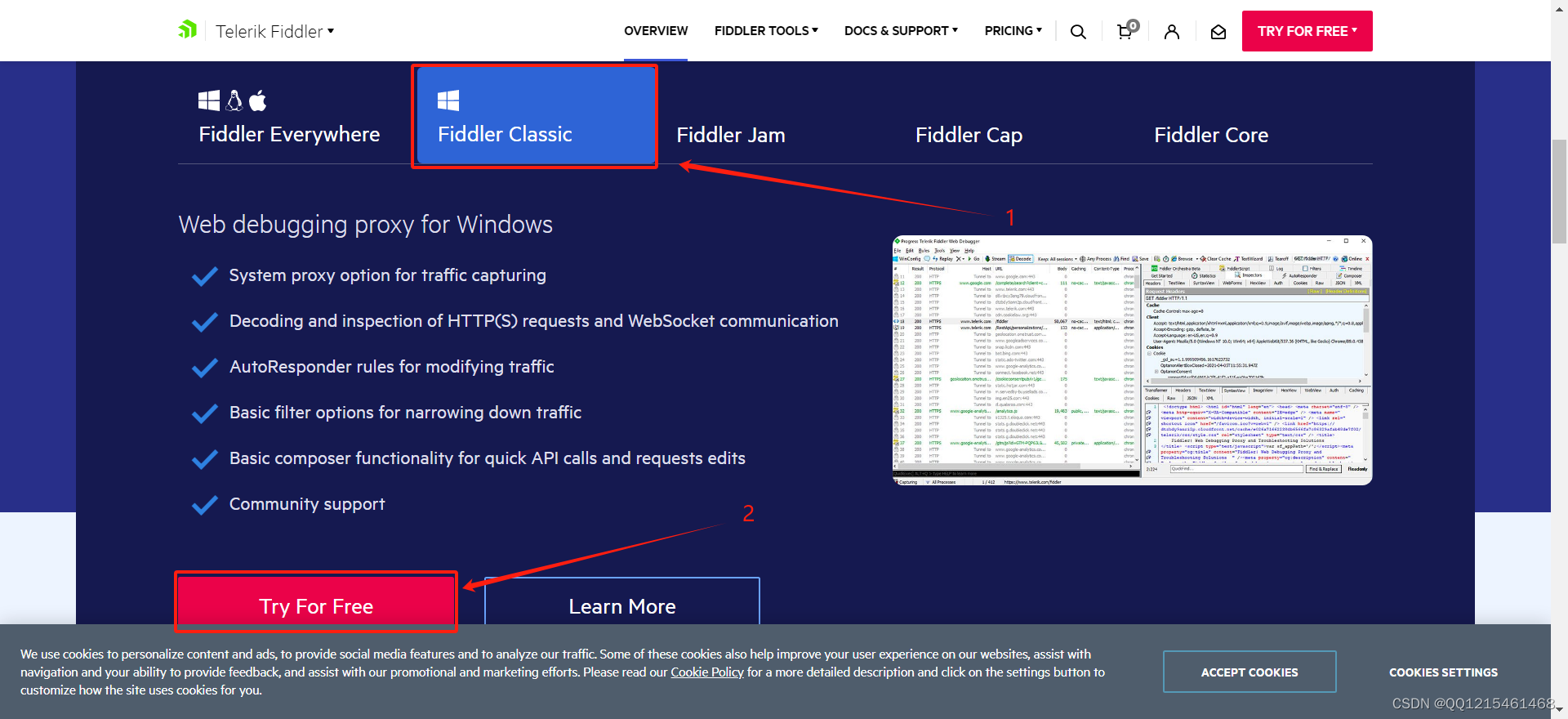
Fiddler下载地址:https://www.telerik.com/fiddler

二、Fiddler安装
-
双击下载好的安装包

-
I Agree

-
选择安装路径 → Install

-
Close

三、打开Fiddler
-
方式一:直接打开(到安装目录下找到Fiddler.exe文件双击打开)


-
方式二:到安装目录下找到Fiddler.exe文件,将其发送到桌面快捷方式然后双击打开


四、Fiddler显示菜单栏及菜单栏功能基本介绍
-
显示菜单栏

-
菜单栏功能基本介绍

五、Fiddler的作用
- 接口测试:发送自定义请求,模拟小型接口测试
- 定位前后端bug:抓取协议包,进行前后端联调
- 弱网测试(模拟限速操作):弱网,断网
- 构建模拟测试场景:数据篡改,重定向
- 前端性能分析及优化
六、Fiddler的工作原理
-
本地应用与服务器之间所有的请求(request)和响应(response)由Fiddler进行转发,此时Fiddler以代理服务器的方式存在
-
由于所有的网络数据都要经过Fiddler,因此Fiddler能够截取数据信息,实现网络数据抓包

七、Fiddler基本功能使用
1.导包

2.规则设置Rules:
-
隐藏不需要的数据包:Hide CONNECTs 和 Hide 304s

-
断点调试:Automatic Breakpoints

-
弱网测试设置:Performance

八、Fiddler设置抓取HTTPS的包







九、抓取APP包必须设置


十、Fiddler过滤器的设置

//过滤设置——隐藏不需要的数据包信息(固定格式隐藏不需要的数据包信息)
REGEX:(?insx)/[^\?/]*\.(css|ico|jpg|png|gif|bmp|wav|js|jpeg)(\?.*)?$


十一、Fiddler如何抓取app的数据报文
-
保持手机和电脑在同一网段,建议在同一wifi
-
获取Fiddler主机ip和端口号



-
在手机上设置代理服务器:Fiddler主机ip和端口号:

-
在手机浏览器中输入: http://Fiddler主机ip:端口号,在上面下载和安装证书




-
访问APP,Fiddler即可抓包
十二、Fiddler弱网测试
代表:2G、3G、4G网络
-
第一步:设置网络传输值
- 2G:上传:500,下载:400
- 3G:上传:100,下载:100
- 4G:上传:15,下载:10

-
第二步:开启弱网测试规则,弱网测试设置:Rules → Performance → Simulate Modem Speeds

-
访问要测试的地址等
十三、Fiddler线上调试
-
先抓包获取响应信息

-
将响应信息复制到
.html文件当中 -
修改需要修改的.html文件内容信息
-
Fiddler设置如下(实现调试网页任何内容)
-
点击AutoResponder


-
回到访问的页面进行刷新:shift+F5 (会发现显示修改后的数据)
注意:一定要勾选如图所示,如果不勾选本地文件那么就会关闭调试

十四、Fiddler断点调试
发送请求之前,可以执行重新发送
测试不同的正例、反例抓包获取不同的响应结果
多次调试,可以知道哪些参数是必带的,哪些参数可以删除
-
访问链接地址进行登陆 → 通过Fiddler抓包工具查看请求参数信息

-
打开 Rules → Automatic Breakpoints → Before Requests(请求前)断点调试

-
对进行抓包的请求重新发送——Reolay → 选中断掉调试的包 → 修改参数信息 → Run to Completion


-
查看响应结果

十五、Fiddler定位前后端的bug
- 理论上:
- 如果请求参数有问题,那么就是前端的问题
- 如果请求参数没有问题,但是返回数据有问题,那么就是后端问题
- 实际上:
- 查看
响应结果和页面错误信息进行对比(结合需求文档和日志信息,比如异常类信息:100%是后端问题)
- 查看
总结:通过Fiddler可以抓取请求和响应参数,通过对参数进行分析,可以定位是前端还是后台问题。例如我们在测试登录接口时,输入了正确的手机号和密码,但前端提示 “请输入正确的用户名和密码”,仅仅通过界面提示我们只能描述bug表象,但不能分析出问题原因。假设通过抓包我们发现是由于前端参数名错误或参数值为空,从而导致后台报错。这个时候我们将bug指向前端开发人员,并将参数数据和接口文档中对应的报文数据作为附件上传,是不是可以提高bug的解决效率呢? Fiddler在实际的功能测试中有很大的作用,一方面帮助我们更好的了解某个业务中客户端和服务器端是通过哪些接口进行请求的,从而更好的了解代码逻辑;另一方面,我们还可以通过响应数据判断哪里出现了问题,例如可能服务器程序挂了,导致前端报 “服务器故障”,这时我们通过抓包发现响应数据返回502,这时我们可以手动去重启服务或是联系运维重启服务,从而提高问题的解决效率。
十六、Fiddler抓包工具与浏览器当中F12有什么区别
- 相同点:都可以对http和https进行抓取分析
- 不同点:
- F12无法抓取app端的http请求,而Fiddler工具可以完成
- F12无法修改篡改请求的数据,而Fiddler工具可以完成
- F12可以在console中输入部分命令,方便查看前端数据信息,可以通过application上面查看一些请求的数据,尤其是涉及到登录或者邀请相关的知识
更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容







所有评论(0)