
2024年最新VSCode安装且配置Python编程环境(一分钟版)
引言
安装Python之后
我们就必须要选择合适的IDE
上一期对于Python的IDE
我们进行了介绍
最后我选择了
Python+ VS Code + 插件
方案
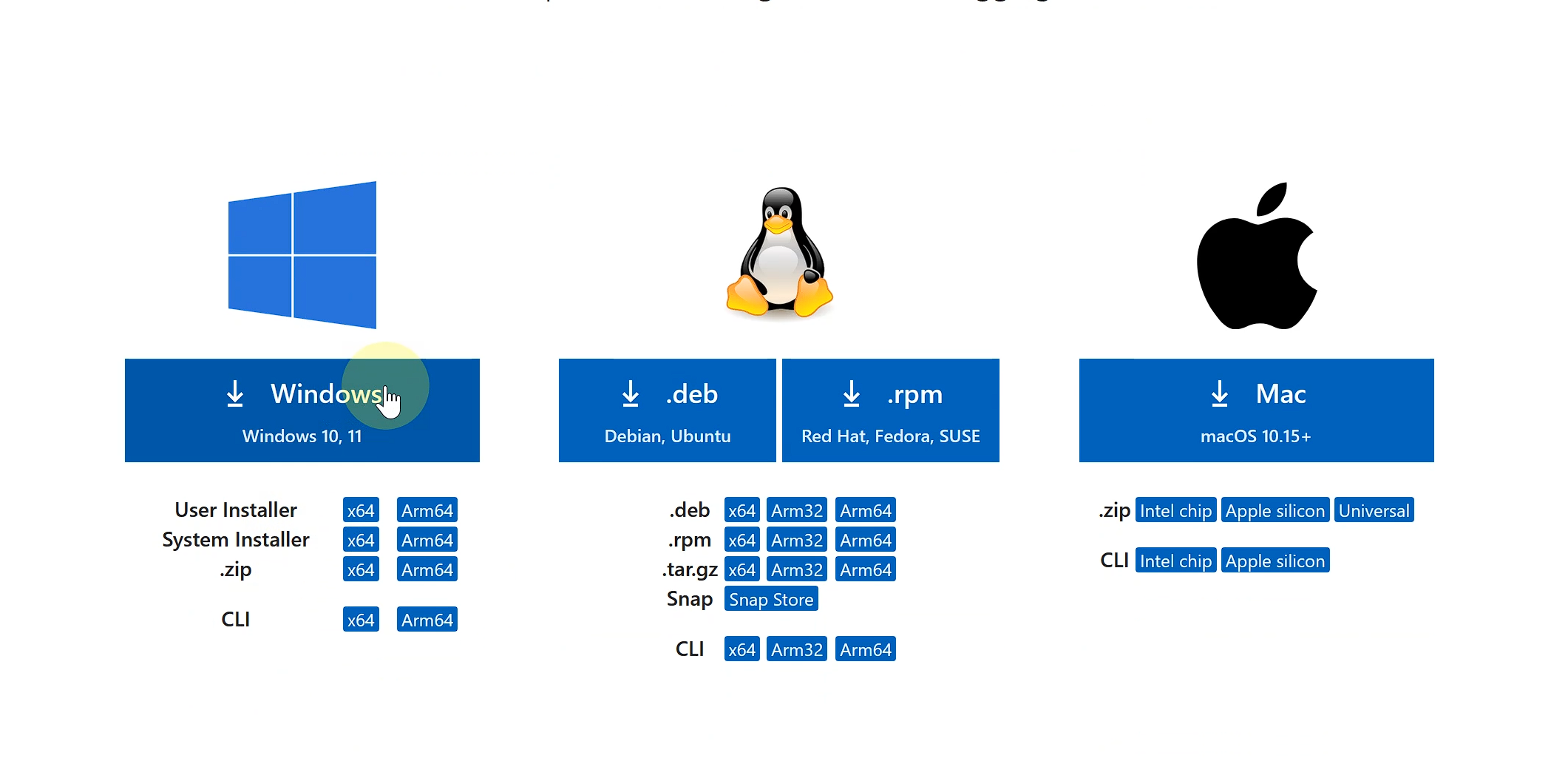
VS Code 下载
直接搜索上官网,速度贼快!
牛 不限速官方

选择合适自己系统的版本下载
VS Code 安装

这玩意安装比较无脑,如上图改一下位置就可以,我就不演示了
我们直接进入主题,安装完之后,怎么配置,能够方便我们的Python 编程!
VS Code Python配置
打开软件
有个欢迎界面,不用管
看左边,打开编程目录

这里打开之后,会在编程目录下,创建.vscode文件夹进行配置
这里后面编程要注意:
你的编程文件里面引用或者导出的文件默认都会导到这个目录
而不是跟编程文件的同一目录下(这个逻辑跟我之前用的Spyder是不一样的)

信任文件夹,点击,否则后面老是会弹出来
这里有点像是手机连接电脑的那个手机弹窗,信不信任设备,我通常都是信任
Python 插件安装
我们在插件的搜索栏里面
搜索Python

选择最多人下载的安装
别人已经帮我们检验过啦,是他,就是他!我们的官方Python 插件!
安装完后,回到我们的程序

点击运行,是不是hello world 出来了?

怕你看不到运行在哪
给你指出来
Ctrl + 滚轮 调整字体大小
有很多编辑器都是滚轮调节字体,我也喜欢这种方式
可以适配各种分辨率的屏幕



加上这一行代码
“editor.mousewheelZoom”: true,
记住这里要自己打进去
不要怕长,会有提示出来
我自己复制粘贴,发现是灰色,估计粘贴有格式问题
调试终端更改
一开始我们默认的调试终端是

我们文件夹下的shellpower
但是,后面我们是要使用虚拟环境
所以,最好我们更改成cmd比较好

更改步骤


AI的安装 最大程度优化提示
这里我推荐 codegeex
是一款在国内的,
体验下来,在编写代码过程中是一个较好的助手插件
且运营人员很热心
及时联系,且快速改正bug


当然,如果你是个有钱的魔法师
你可以用GitHub Copilot 那是更好的选择!
安装步骤


这里点击1接受代码分析给这个codegeex
然后点击2 跳转到codegeex的官网注册一下
回来就可以使用!

我的习惯是左边文件,所以它占用了 我不喜欢这个布局,改!

这就完成了!
结尾
AI的发展真的会带来新的生产力的进步
我不知道是多久(但记住人工智能不是去年才有!)
1956年被认为是现代人工智能学科的诞生之年,因为在这一年,美国达特茅斯学院举办了一场研讨会,会上正式提出了“人工智能”这一术语,并开始了系统性的研究和探讨。这次会议标志着人工智能作为一门新兴科学领域的开始。
我们有幸生活在这个世界
就让我们尽情体验科技飞升吧
对于课程
后面也会讲述AI编程,让Ai帮我们写程序!
我们是小白,但AI不是呀!
对了
由于AI比较抽象化
后面可能考虑出视频
大家觉得怎么样呢?
那么

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)