
理解 x-www-form-urlencoded:一种常见的数据传输格式
在开发网站时,我们常常需要将用户填写的表单信息发送给服务器,而其中一种被广泛接受和使用的方法是使用 application/x-www-form-urlencoded 编码格式。本篇文章旨在探讨该编码格式的细节和应用场景,帮助开发者更有效地管理和发送表单数据。
探究 x-www-form-urlencoded 编码
x-www-form-urlencoded 编码将表单内容转化为一种能够通过 URL 传输的形式,将键和值对连结起来,形式接近于 URL 的查询字符串。在这个过程中,特定的字符被替换成 %XX 形式,其中 XX 是对应字符的 ASCII 码的十六进制表示,而空白则被替换成加号(+)。
如何运作?
当设定表单的 enctype 为 application/x-www-form-urlencoded 后,提交表单时,浏览器会自动地将表单信息转化为查询字符串格式,即键值对以 & 符号分隔。例如,对于一个包含姓名和年龄的表单,转化后的数据可能如下所示:name=John+Doe&age=30。
应用场合
在 HTML 中的应用
一般情况下,HTML 表单默认采用 x-www-form-urlencoded 方式提交。考虑以下简单示例,展现了一个收集用户姓名和年龄的表单:
<form action="/submit" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name">
<label for="age">Age:</label>
<input type="text" id="age" name="age">
<button type="submit">Submit</button>
</form>
在以上示例中,表单提交后,用户的姓名和年龄数据将以 x-www-form-urlencoded 编码的形式发送到 /submit。
在 JavaScript 应用中
随着 AJAX 的普及,在不刷新页面的情况下与服务器进行通信成为可能。使用如 Fetch API 的现代 Web 技术,可通过如下方式以 x-www-form-urlencoded 格式发送数据:
const data = new URLSearchParams();
data.append('name', 'John Doe');
data.append('age', '30');
fetch('/submit', {
method: 'POST',
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
body: data
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.log(error));
在上述代码中,通过使用 URLSearchParams 构造器,我们能够创建和发送编码后的表单数据,而 Content-Type 请求头确保服务器接收到正确格式的数据。
通过实践加深理解
为了简化和增强我们对 x-www-form-urlencoded 格式的实践理解,引入 Apifox 作为一个案例。Apifox 作为一款 API 开发工具,它通过直观的用户界面简化了 API 的创建、测试和调试过程。
在 Apifox 中的操作步骤
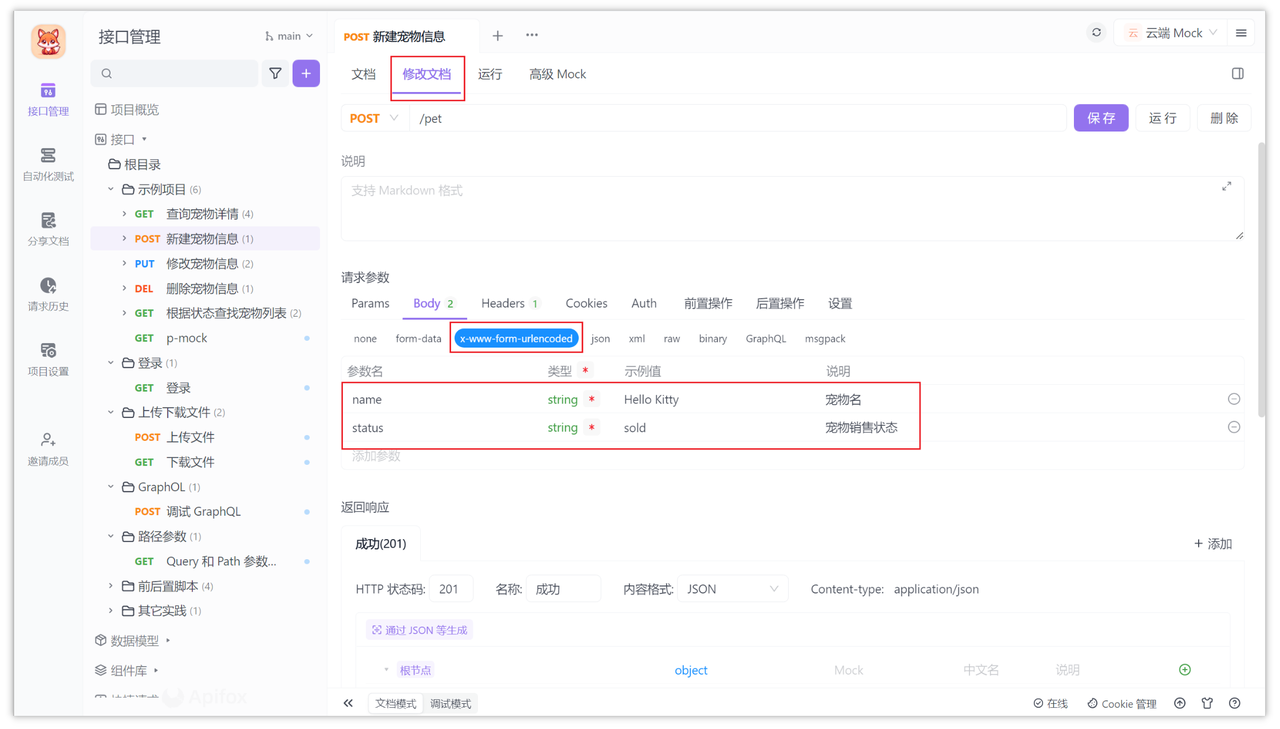
1、 创建 API 接口: 在 Apifox 中创建一个新的接口,选择 POST 方法,并指定目标 URL。

2、配置请求体: 在请求体配置部分,选择 x-www-form-urlencoded 作为内容类型,然后添加需要发送的数据字段。

3、发送请求: 配置完成后,通过 Apifox 的发送功能测试接口,可以直观地看到请求的发送过程及服务器响应的情况。

这样的实践操作,不仅能帮助新手快速掌握 API 调试 的流程,也能让有经验的开发者更高效地测试和调整自己的 API。
使用 Axios 发送请求示例
在实际项目开发中,可以通过如下示例代码,利用 Axios 库来发送 x-www-form-urlencoded 格式的数据:

var axios = require('axios');
var qs = require('qs');
var data = qs.stringify({
'name': 'Hello Kitty',
'status': 'sold'
});
var config = {
method: 'post',
url: 'https://mock.apifox.com/m1/3656905-0-default/pet',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
通过以上代码段,展示了如何将数据以 x-www-form-urlencoded 格式进行发送,并处理响应或错误。
总结
虽然 x-www-form-urlencoded 是一个处理表单数据非常简单和常用的编码方式,但它可能不适合传输大量或结构复杂的数据。因此,开发者应根据不同的场景需求考虑最适用的数据传输格式,以确保高效、安全的数据交换。
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容









所有评论(0)