
Echarts 快速上手柱状图,面试字节跳动前端工程师该怎么准备
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频**如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)[外链图片转存中…(img-qan9fvFC-1710768769841)]开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
柱条的样式可以通过 series.itemStyle 设置
一些常用:
-
柱条的颜色(
color); -
柱条的描边颜色(
borderColor)、宽度(borderWidth)、样式(borderType); -
柱条圆角的半径(
barBorderRadius); -
柱条透明度(
opacity); -
阴影(
shadowBlur、shadowColor、shadowOffsetX、shadowOffsetY)。
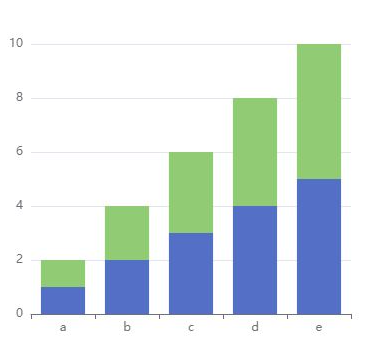
我们可以设置stack属性来实现柱形叠加效果
stack自定义,相当于字典中的key

option = {
xAxis: {
data: [“a”, “b”, “c”, “d”, “e”],
},
yAxis: {},
series: [
{
type: “bar”,
data: [1, 2, 3, 4, 5],
stack: “y”,
},
{
type: “bar”,
data: [1, 2, 3, 4, 5],
stack: “y”,
},
],
};
柱条宽度可以通过 barWidth 设置。比如在下面的例子中,将 barWidth 设为 '20%',表示每个柱条的宽度就是类目宽度的 20%。
由于这个例子中,每个系列有 5 个数据,20% 的类目宽度也就是整个 x 轴宽度的 4%。

option = {
xAxis: {
data: [“a”, “b”, “c”, “d”, “e”],
},
yAxis: {},
series: [
{
type: “bar”,
data: [1, 2, 3, 4, 5],
stack: “y”,
barWidth: “20%”,
}
],
};
另外,还可以设置 barMaxWidth 限制柱条的最大宽度。
对于一些特别小的数据,我们也可以为柱条指定最小高度 barMinHeight,当数据对应的柱条高度小于该值时,柱条高度将采用这个最小高度。
这里的数值参考对象均为整个图表的宽高
在同一坐标系上,此属性会被多个柱状图系列共享。
此属性应设置于此坐标系中最后一个柱状图系列上才会生效,并且是对此坐标系中所有柱状图系列生效。

柱条间距分为两种:
一种是不同系列在同一类目下的距离 barWidth
另一种是类目与类目的距离 barCategoryGap
option = {
xAxis: {
data: [“a”, “b”, “c”, “d”, “e”],
},
yAxis: {},
series: [
{
type: “bar”,
data: [1, 2, 3, 4, 5],
barGap: ‘20%’,
barCategoryGap: ‘40%’,
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频**
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-qan9fvFC-1710768769841)]
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)