
TypeScript:Web开发,前端初级开发是如何一步步成为高级开发
好了,这就是整理的前端从入门到放弃的学习笔记,还有很多没有整理到,我也算是边学边去整理,后续还会慢慢完善,这些相信够你学一阵子了。做程序员,做前端工程师,真的是一个学习就会有回报的职业,不看出身高低,不看学历强弱,只要你的技术达到应有的水准,就能够得到对应的回报。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】学习从来没有一蹴而就,都是持之以恒的,正所谓活到老学到老,
-
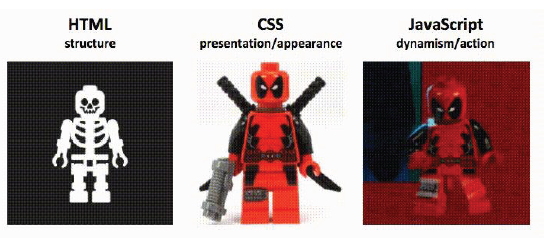
(结构)HTML 负责创建页面结构。
-
(样式)CSS 负责美化页面结构(相当于化妆)。
-
(行为)JavaScript 负责让页面“动”起来,解锁更多动效。

HTML(Hyper Text Markup Language,即:超文本标记语言)负责创建页面结构。
创建第一个 HTML 步骤:
-
创建 a.html 文件。
-
快速生成 HTML 基本骨架:在文件中输入英文叹号(!),然后,按 tab 键。
-
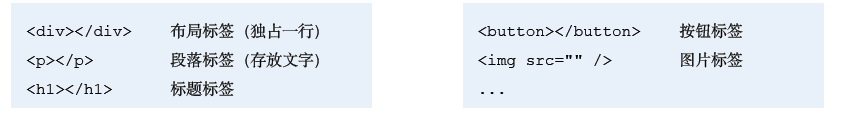
创建按钮标签:在 body 标签中,输入 button,按 tab 键。
-
打开 HTML 页面:在文件夹中找到页面文件,双击打开。
注意:页面中可见的内容,写在 body 标签中。

CSS(Cascading Style Sheets,即:层叠样式表)负责美化页面结构。
使用 CSS 的三种方式:
- style 属性:在 HTML 标签中,通过 style 属性来添加样式。
天青色等烟雨 ...
- style 标签:在 head 标签中,创建 style 标签。
技巧: 先通过选择器获取标签,再设置样式。
常用的 CSS 选择器:
/* 标签选择器 */
p { color: red; }
/* id 选择器 */
#txt { font-size: 50px; }
/* 类(名)选择器 –- 推荐 */
.cls { backgroud-color: pink; }
推荐:使用 类选择器 来给标签添加样式!
- CSS 文件:创建 .css 文件,将样式放在该文件中,然后在 head 中通过 link 标签引入该文件。
JavaScript(简称:JS),负责让页面“动”起来,为页面添加动效。
使用 JS 的两种方式:
- script 标签:在 body 标签的最后面,创建 script 标签。
注意:console.log 方法打印的内容,需要在浏览器控制台中查看。
打开控制台(console)的方式:在页面中点击鼠标右键,选择“检查”,切换到 Console 面板。
- 独立 js文件:创建 index.js 文件,在 body 标签的最后面,通过 script 标签引入。
问题:每次修改页面内容后,都要手动刷新浏览器,才能看到修改后的内容。
解决方式:使用 VSCode 的 Live Server 插件,实现自动刷新浏览器。
作用:监视 html 或引入的css、js的变化,在保存文件时,该插件就会帮我们自动刷新浏览器。
如何使用?注意:不再双击打开 html 页面!
使用方式:在 html 文件中,点击鼠标右键,再点击 Open with Live Server 按钮即可。
注意:html 文件所在的文件夹名称不要包含中文,否则,打开页面失败,插件功能无法生效!
=======================================================================
注意:浏览器中只能运行 JS,无法直接运行 TS,因此,需要将 TS 转化为 JS 然后再运行。
浏览器中运行 TS 的步骤:
-
使用命令 tsc index.ts 将 ts 文件转化为 js 文件。
-
在页面中,使用 script 标签引入生成的 js 文件(注意是 js 文件)。
问题:每次修改 ts 文件后,都要重新运行 tsc 命令将 ts 转化为 js 。
解决方式:使用 tsc 命令的监视模式。
tsc --watch index.ts
解释: --watch 表示启用监视模式,只要重新保存了 ts 文件,就会自动调用 tsc 将 ts 转化为 js。
====================================================================
DOM(Document Object Modal):文档对象模型。
DOM 是浏览器提供的(浏览器特有),专门用来操作网页内容的一些 JS 对象。
目的:让我们可以使用 JS/TS 代码来操作页面(HTML)内容,让页面“动”起来,从而实现 Web 开发。
HTML:超文本标记语言,用来创建网页结构。
两者的关系:浏览器根据 HTML 内容创建相应的 DOM 对象,也就是:每个 HTML 标签都有对应的 DOM 对象。

学习四个常用 DOM 操作:1 获取 DOM 元素(DOM 对象) 2 设置样式 3 设置内容 4 绑定(解绑)事件。
DOM 操作的套路(技巧):先找人 后做事。
-
找人:获取 DOM 元素。
-
做事:设置样式、内容、绑定(解绑)事件。
document.title = ‘等你下课’
比如: 将 p 标签中的内容修改为:天青色等烟雨而我在等你。
步骤: 1 获取 p 元素 2 设置内容。
常用方法有两个:
-
querySelector(selector) 作用:获取某
一个DOM 元素。 -
querySelectorAll(selector) 作用:同时获取
多个DOM 元素。
- 获取一个 DOM 元素:
document.querySelector(selector)
document 对象:文档对象(整个页面),是操作页面内容的入口对象。
selector 参数:是一个 CSS 选择器(标签、类、id 选择器等)。
作用:查询(获取)与选择器参数匹配的 DOM 元素,但是,只能获取到第一个!
推荐:使用 id 选择器(唯一)。
let title = document.querySelector(‘#title’)
解释:获取页面中 id 为 title 的 DOM 元素。
- 类型断言
问题:调用 querySelector() 通过 id 选择器获取 DOM 元素时,拿到的元素类型都是 Element。
因为无法根据 id 来确定元素的类型,所以,该方法就返回了一个宽泛的类型:元素(Element)类型。
不管是 h1 还是 img 都是元素。
导致新问题:无法访问 img 元素的 src 属性了。
因为:Element 类型只包含所有元素共有的属性和方法(比如:id 属性)。
解决方式:使用类型断言,来手动指定更加具体的类型(比如,此处应该比 Element 类型更加具体)。
语法:
值 as 更具体的类型
比如:
let img = document.querySelector(‘#image’) as HTMLImageElement
解释:我们确定 id=“image” 的元素是图片元素,所以,我们将类型指定为 HTMLImageElement。
技巧:通过 console.dir() 打印 DOM 元素,在属性的最后面,即可看到该元素的类型。
总结:
类型断言:手动指定更加具体(精确)的类型。
使用场景:当你比 TS 更了解某个值的类型,并且需要指定更具体的类型时。
// document.querySelector() 方法的返回值类型为: Element
// 如果是 h1 标签:
let title = document.querySelector(‘#title’) as HTMLHeadingElement
// 如果是 img 标签:
let image = document.querySelector(‘#image’) as HTMLImageElement
技巧:通过 console.dir() 打印 DOM 对象,来查看该元素的类型。
- 获取多个 DOM 元素:
document.querySelectorAll(selector)
作用:获取所有与选择器参数匹配的 DOM 元素,返回值是一个列表。
推荐:使用 class 选择器。
示例:
let list = document.querySelectorAll(‘.a’)
解释:获取页面中所有 class 属性包含 a 的元素。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!


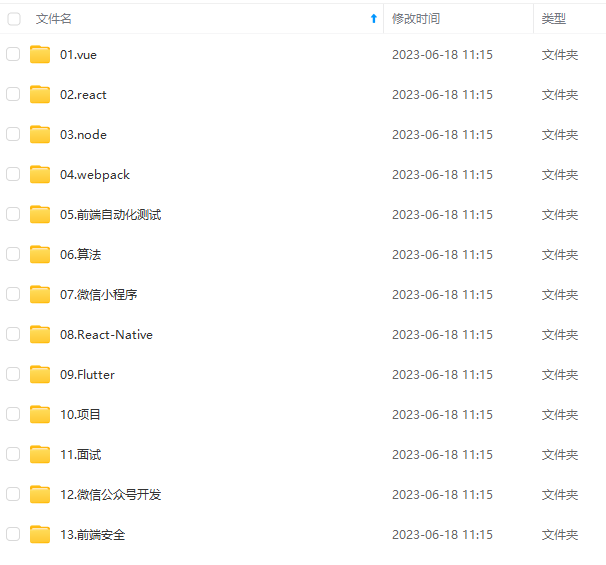
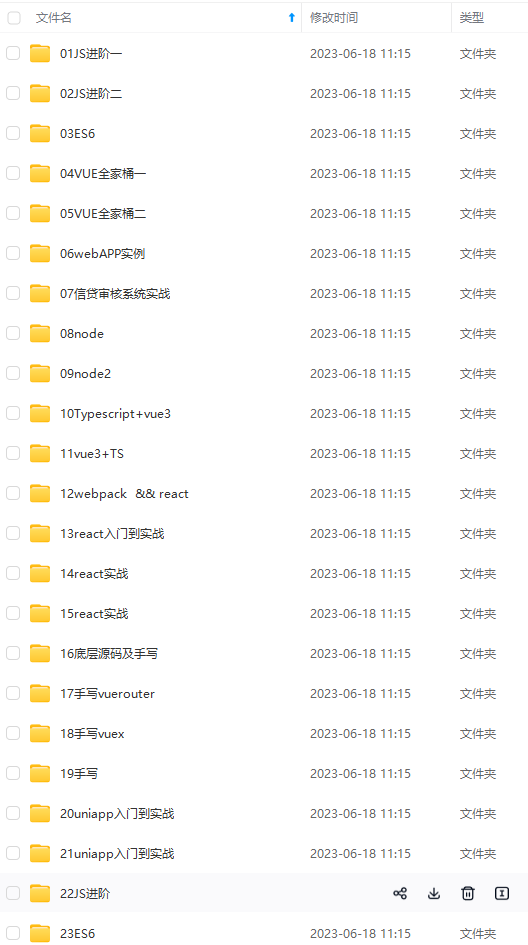
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip1024c 备注前端获取(资料价值较高,非无偿)

最后
好了,这就是整理的前端从入门到放弃的学习笔记,还有很多没有整理到,我也算是边学边去整理,后续还会慢慢完善,这些相信够你学一阵子了。
做程序员,做前端工程师,真的是一个学习就会有回报的职业,不看出身高低,不看学历强弱,只要你的技术达到应有的水准,就能够得到对应的回报。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
学习从来没有一蹴而就,都是持之以恒的,正所谓活到老学到老,真正懂得学习的人,才不会被这个时代的洪流所淘汰。
经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
[外链图片转存中…(img-3UQoLG1c-1711585317751)]
[外链图片转存中…(img-5L4dY4fj-1711585317752)]
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip1024c 备注前端获取(资料价值较高,非无偿)
[外链图片转存中…(img-iv3Pr9NS-1711585317752)]
最后
好了,这就是整理的前端从入门到放弃的学习笔记,还有很多没有整理到,我也算是边学边去整理,后续还会慢慢完善,这些相信够你学一阵子了。
做程序员,做前端工程师,真的是一个学习就会有回报的职业,不看出身高低,不看学历强弱,只要你的技术达到应有的水准,就能够得到对应的回报。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
学习从来没有一蹴而就,都是持之以恒的,正所谓活到老学到老,真正懂得学习的人,才不会被这个时代的洪流所淘汰。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)