
B端设计必看的9个开源组件库,值得收藏!
如果你想开发一款To B Web端产品,如何选择令人眼花缭乱的开源组件库?行业团队常用的B端开源组件库是什么?今天,我们将为您带来入门级开源组件库的介绍。你可以先有一个大致的了解,希望能对你有所帮助。未来,我们将详细介绍每个开源组件库。今天要给大家介绍的B端设计必备的开源组件库大合集一共是有9个,分别是:Element、AntDesign、ArcoDesgin、Bootstrap、Fusion、TDesgin、iview、Xconsole、SemiDesgin,都是很棒的开源组件库,一起来看~
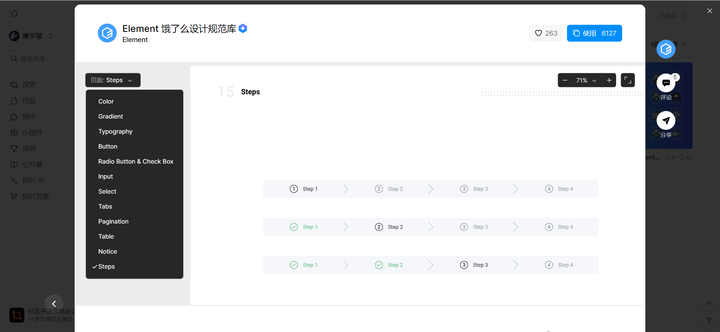
1、Element
Element中后台组件库于2016年发布。Element前端团队根据日常中后台系统抽象基于Vue开发的Element组件库,并通过开源的方式赋予大、中、小公司B端团队权力。Element提供的能力足以满足当前B端界面设计和开发的需要。由于“组件交互逻辑合理,前端启动快,设计风格相对美观”,受到了许多用户的高度赞扬,尤其是研发工程师。
Element有这些能力:
简单地给出了一些设计原理,包括一致性、反馈、效率和可控性,指导设计师和开发者开发界面;
为工程师和设计师提供了丰富的B端基础组件资产(开发和设计资产均可使用);
自定义风格:Element提供了一个组件主题库,用户可以自定义主题并下载安装;
国际支持:默认情况下,Element部件使用中文。如果你想使用其他语言,你可以设置多种语言;
到目前为止,Vuee已经提供、React、满足不同项目需求的Angular三套语言组件库。
点击体验Element组件🔑:Element网页版组件库

2、AntDesign
2016年,蚂蚁金服Antdesign中后台组件库发布。我觉得大家对Antdesign并不陌生,可以说在设计圈应该是有名的。蚂蚁集团的企业级产品是一个庞大而复杂的系统,数量多,功能复杂,变化频繁,并发频繁,往往需要设计师和开发者快速响应。同时,该产品包含许多类似的页面和组件,可以通过抽象获得一些稳定而复用的内容。因此,经过大量的项目实践和总结,蚂蚁集团体验技术部逐步打磨出一个服务于企业级产品设计体系的产品——AntDesign。
Antdesign具有这些能力:
包括中后台基础组件库和手机端基础组件库,以及配套设计风格;
数据可视化解决方案、语雀知识库;
Kitchen插件发布,聚集设计资产;
开箱即用的中台前端/设计解决方案。
点击体验AntDesign网页版组件库🔑:AntDesign网页版组件库

3、Bootstrap
Bootstrap于2011年诞生。基于HTMLL的Bootstrap是由Twitter公司推出的、CSS、JavaScript开发的简单、大方、易于使用的前端开发框架涵盖了丰富的组件,如下拉列表、按键组、导航条、分页、排版和进度条。它可以促进Web界面开发更简单、更高效。此外,WeX5前端开源框架也是基于bootstrap。
Bootstrap有这些能力:
支持所有主流浏览器;
支持响应式设计:响应台式电脑、平板电脑和手机;
支持全球皮肤变化;
许多团队基于bootstrap组件库构建bootstrapUI编辑工具,用户可以视觉拖动生成界面,例如bootply、Pingendo等。

4、ArcoDesgin
2021年字节跳动Arcodesgin中后台组件库发布。Arcodesgin通过设计系统解决产品面临的感受问题,并通过给出的设计原则引导和处理业务问题,还可以促进设计团队与R&D团队的合作。Arcodesgin一推出,就有了非常完善的能力,组件库就是其中之一。
ArcoDesgin有这些能力:
Arcodesgin基本组件库包括React和Vue两种语言;
具有设计价值观、设计原则、风格指南等设计层面的理论,引导体系的建立;
对组件的详细使用有说明和说明,方便设计师在使用时参考;
拥有ArcoDesginPro中后台良好的实践模板,丰富的页面模板使用户能够快速构建B端界面;
具有ArcodesginLab设计系统配置平台和智能代码生成功能;
拥有图标平台、色彩算法、材料平台等生态产品,全方位帮助产品侧生产出感觉良好的产品。

5、Fusion
Fusion电子商务中后台组件库诞生于2015年。Fusion是阿里巴巴旗下的电子商务中后台设计系统,从国际UED、天猫、商家等各种商业形式进行抽象解构。许多人认为建立一个设计系统(DesignSystem)是解决企业级客户体验规模化问题的核心。面对这些问题,感觉工程的建设已经远远超过了一套设计标准或一套组件库,他需要一套完整的系统来支持。所以,Fusion已经从组件库扩展到界面设计生态系统。
Fusion有这些能力:
为Fusion未来的发展提供了一套完美的设计风格;
具有较为完整的设计指南,包括动态效果、布局、间隔、设计模式等,支持使用相关界面因素;
具有完善的界面组件,包括基本组件、图表、icon等,以支持界面构建;
基于原子级组件,并通过抽象业务输出块、页面模板,确保界面的统一性;
通过底层设计资产的整合,构建了sketch插件,设计者可以通过拖动部件使用;
前端开发可以通过拖动部件或模板直接生成页面,将部件内置到Iceworks插件中。

6、TDesgin
腾讯TDesgin组件库于2021年发布。腾讯TDesgin设计系统不仅涵盖了企业级中后台组件库,还根据腾讯的普遍业务能力推出了手机和小程序组件库,包括Figma、Sketch、Axure等常用设计资产。它也从腾讯复杂的业务中找到了共性,提取了一个通用的设计解决方案来赋能产品。支持R&D方面的主流React/Vue/Angular/小程序/Flutter开发技术栈;多端适应,提供桌面端和手机端两种风格统一的组件资源。
TDesgin有这些能力:
基础组件库普遍实用,支持主流技术,包括React、Vue、Angular等;
支持Figma、Sketch、Axure、Adobexd等软件的组件设计资产,赋能设计师,保证设计的统一;
拥有一站式设计合作平台,涵盖设计师与产品经理、R&D工程师的合作需求,提高团队合作效率;
拥有ProWork,满足团队内部工程协作,如资源状态同步、需求管理等;
TDesgin设计系统从设计能力、零部件、资产扩展到团队合作。

7、iview
iview中后台组件库于2016年发布。iview也是一个基于Vue的中后台UI组件库。自2019年10月以来,iview已正式更名为viewUI。然而,由于大多数小型合作伙伴更了解iview的名称,我们仍然在后面称之为iview。目前,iview已达到4.0版本,并提供了比element更多的功能,以满足大多数b端中后台场景。
iview有这些能力:
除了丰富的基本组件外,还为您提供iviewplus组件,iviewplus实际上是一个更高级别的业务组件;
iview还提供基于iview组件的页面模板和通用中后台前端解决方案的iviewPro。这部分iview是收费的;
大多数组件和功能支持IE9或以上浏览器,有些组件和功能不支持IE;
ICRUD是一套基于iview的强化表单元件,面向配备开发,快速构建具有增加、删除、修改和检查功能的表单页面;
iview不仅提供了深色主题,还提供了自定义主题的功能。

8、Xconsole
2021年,阿里巴巴云Xconsole组件库发布。Xconsole是一个基于云产品控制平台的企业级设计系统,为设计师和开发者提供全面的设计和研发解决方案。同时,Xconsole将云控制的设计方法和规则进行提炼和抽象,与R&D侧进行整合,包装适合的解决方案,使产品团队能够开箱使用。
Xconsole有这些能力:
拥有完善的云控制商品UI设计资产,并配套开发材料;
基于原子级组件和需求场景的页面模板;
通过一套完整的配置方法,确保产品的整体操作逻辑一致;
有色彩、字体、间隔、规划的设计理论方法支撑;
将无障碍设施融入界面,让每个人都能更好地使用云计算软件;
根据云计算软件产品的产品形式和业务特点,定义了云计算软件产品的使用体验质量模型。

9、SemiDesgin
2021年字节跳动Semidesgin中后台组件库发布。Semidesgin官方解释:Semidesgin是由字节跳动抖音前端和UED团队设计、开发和维护的中后台解决方案,包括设计风格、React部件和主题,帮助设计师和开发者创造高质量的产品。
SemiDesgin有这些能力:
具有完善的优质基础组件,用户可以在开放系统中定制组件的相关特性;
通过对数千个设计变量的设计变量(DesignToken)设计师和开发人员可以对部件进行深度定制;
具有完善的国际化能力,包括简/繁体汉语、英语、日语、韩语、葡萄牙语等10种语言;
Semidesgin探索DesigntoCode能力,通过自动化方式协助设计师和研发提高效率;
基于Figma构建与组件库代码完全对齐的设计资源,采用Semi设计优秀的中后台企业应用。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)