
web前端开发怎么自学,一文搞懂CSS 3D动画效果(1),零基础如何转行前端开发工程师
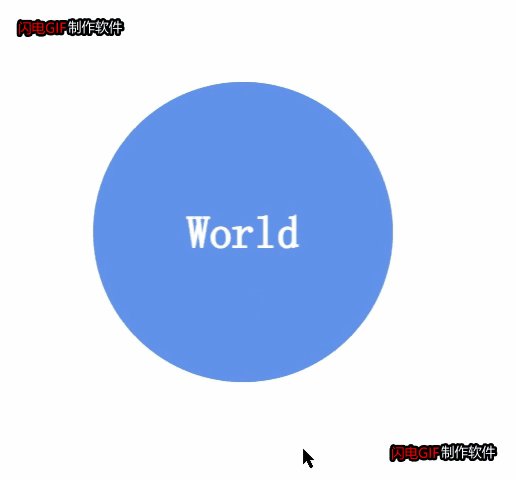
实现了两个盒子的前后翻转

实现了导航栏立体化

比普通的轮播图更加立体_

============================================================================
3D动画效果展示只不过是对2D动画效果的延伸,2D动画进行定位、旋转、缩放的轴是
我们头部与电脑屏幕连线所在的直线,而3D动画效果可以自定义旋转轴。然后进行相应的操作。
在3D旋转的时候有三个轴X、Y、Z(X是横向的、Y是竖向的、Z垂直与X、Y)
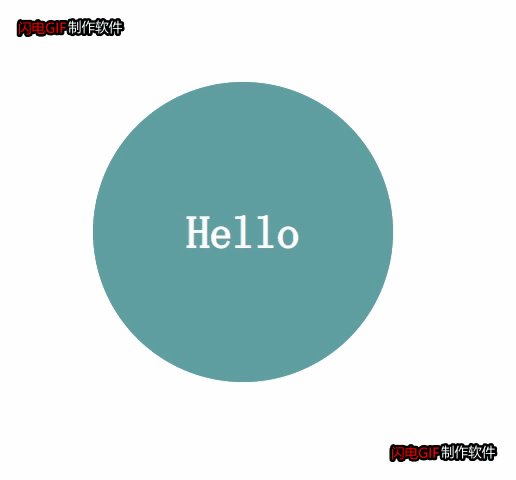
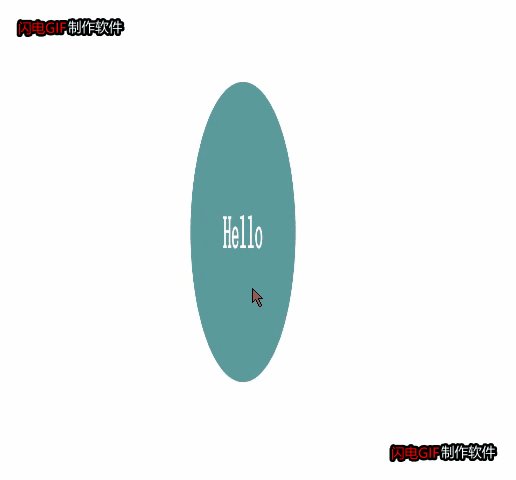
1.以X轴旋转
transform: rotateX(45deg);
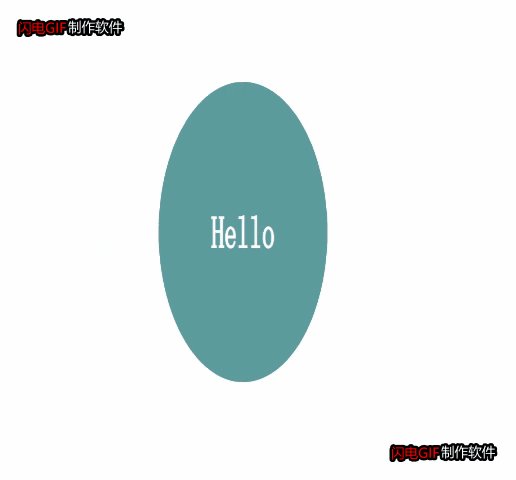
2.以Y轴旋转
/* transform: rotateY(45deg); */
3.以Z轴旋转(与2D的旋转没有本质的区别)
transform: rotateZ(45deg);
4.综合旋转(遵守规则:各个轴的矢量和)
1.转换类型: transform-style: preserve-3d;
这个属性的作用是告诉浏览器,以3D的形式对图片进行旋转。
这个属性一般是加在需要进行变换的盒子上
以下通过翻转纽扣进行体会:
代码如下:
2.透视 perspective: 400px;(拉进我们眼睛与图像的距离)
这里指物理距离不变,改变的是展示的效果(就像在平时观察真实的物
体走近了几步,观察的角度改变了)
这个属性一般加在需要变换盒子的父盒子上。
以下使用翻转飞人案例进行代码展示
修改透视距离为100px会看到飞人踢你。(嘿嘿)
代码如下:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。

一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
[外链图片转存中…(img-KQUIIuVz-1712268249448)]
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容










所有评论(0)