
VS Code插件开发实战之--Code Review插件
概述
VS Code简介
Visual Studio Code(简称 VS Code)是一款由微软开发且跨平台的免费源代码编辑器([7])。该软件以扩展的方式支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装其他扩展以拓展软件功能。
何为插件?
插件(英语:plug-in、plugin、add-in、addin,又译外挂、扩展)是一种电脑程序,透过和应用程序(例如网页浏览器,电子邮件客户端)的互动,用来替应用程序增加一些所需要的特定的功能。最常见的有游戏、网页浏览器的插件和媒体播放器的插件。
应用程序之所以支持插件的使用原因很多,主要包括:使得第三方的开发者可以对应用程序进行扩充、精简,或者将源代码从应用程序中分离出来,去除因软件使用权限而产生的不兼容。
VS Code插件
VS Code编辑器本身是一个很轻量级的编辑器,但同时它的功能也非常强大,那它如何有保持轻量级又保证它的功能这么强大的呢?其实就是插件的方式来扩展了它本身的功能。
Electron
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
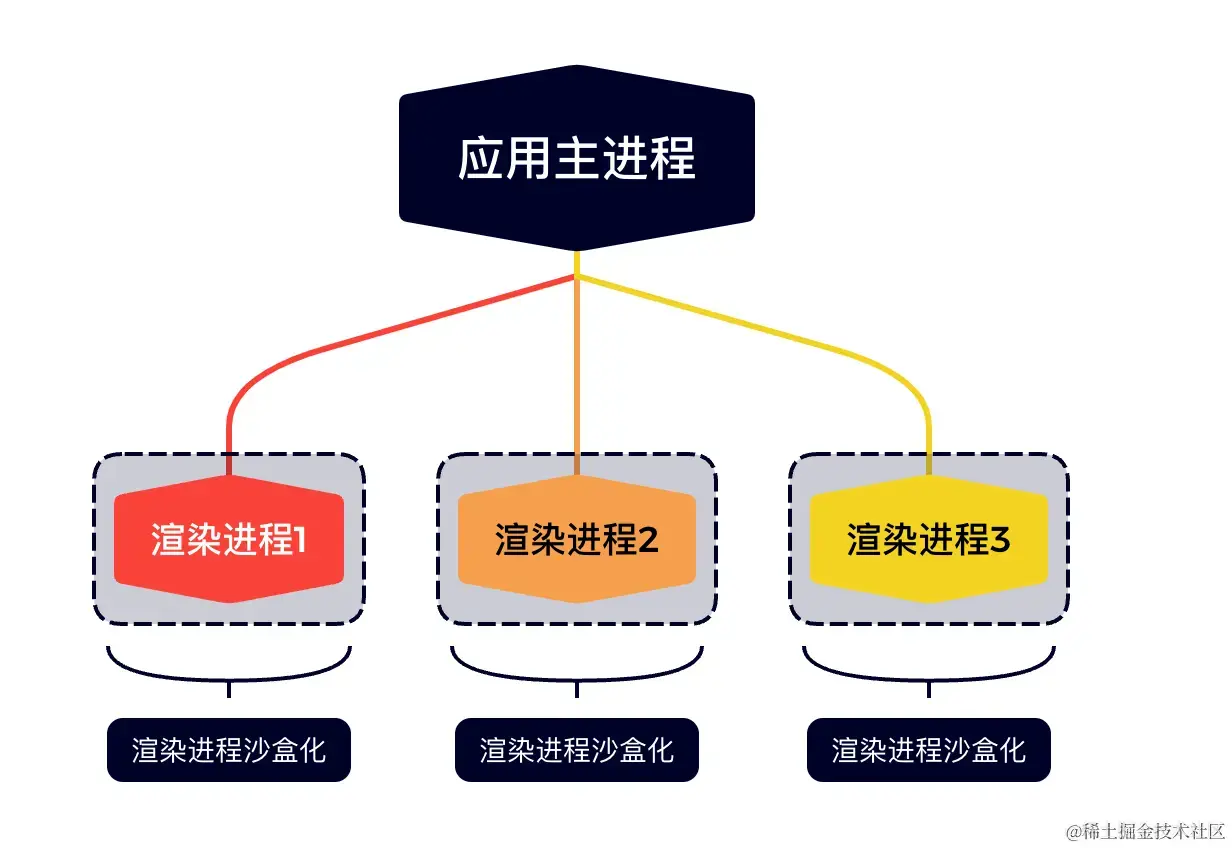
多进程模型

可以看一下我们打开一个VS Code之后里面会有很多的进程: 
你的第一个插件
安装环境
需要首先安装Yeoman和VS Code Extension Generator
js
复制代码
npm install -g yo generator-code
然后执行初始化项目命令直接生成一个初始化项目
js
复制代码
yo code
# ? What type of extension do you want to create? New Extension (TypeScript)
# ? What's the name of your extension? HelloWorld
### Press <Enter> to choose default for all options below ###
# ? What's the identifier of your extension? helloworld
# ? What's the description of your extension? LEAVE BLANK
# ? Enable stricter TypeScript checking in 'tsconfig.json'? Yes
# ? Setup linting using 'tslint'? Yes
# ? Initialize a git repository? Yes
# ? Which package manager to use? npm
code ./helloworld
插件的目录结构

go
复制代码
├── .vscode
│ ├── launch.json // 插件加载和调试的配置
│ └── tasks.json // 配置TypeScript编译任务
├── .gitignore // 忽略构建输出和node_modules文件
├── README.md // 一个友好的插件文档
├── src
│ └── extension.ts // 插件源代码
├── package .json // 插件配置清单
├── tsconfig.json // TypeScript配置
插件功能介绍
命令
注册一个命令
js
复制代码
/**
command:命令名称
commandHandler: 命令执行函数
*/
vscode.commands.registerCommand(command, commandHandler)
配置一个命令
需要在package.json中的配置项(contribution)中添加一条命令
js
复制代码
{
"contributes": {
"commands": [
{
"command": "myExtension.sayHello",
"title": "Say Hello"
}
]
}
}
执行一个命令
js
复制代码
/**
command: 命令名称
*/
vscode.commands.executeCommand(command);
配置
js
复制代码
// 获取所有的vs code编辑器中的配置
vscode.workspace.getConfiguration()
菜单
js
复制代码
"contributes": {
"menus": { // 配置菜单
"editor/context": [ // 编辑器上下文菜单
{
"when": "editorHasSelection",
"command": "CodeReview.CodeReview",
"group": "group1"
}
],
"editor/title/context": [ // 编辑器标题上下文菜单
{
"command": "CodeReview.CodeReview",
"group": "group1"
}
],
}
},
消息通知
js
复制代码
// message:通知内容
vscode.window.showInformationMessage(message)
vscode.window.showWarningMessage(message)
vscode.window.showErrorMessage(message)
实战:Code Review 插件
仓库地址
项目调试
- 直接使用F5就可以打开一个新的vs code窗口进行调试
- 直接使用vs code中的调试功能

项目发布
js
复制代码
// 需要借助vsce 这个工具
npm i vsce -g
// 执行打包命令
vsce package
这里给大家分享一份Python全套学习资料,包括学习路线、软件、源码、视频、面试题等等,都是我自己学习时整理的,希望可以对正在学习或者想要学习Python的朋友有帮助!
CSDN大礼包:全网最全《全套Python学习资料》免费分享🎁
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓
 style=“margin: auto” />
style=“margin: auto” />
1️⃣零基础入门
① 学习路线
对于从来没有接触过Python的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

② 路线对应学习视频
还有很多适合0基础入门的学习视频,有了这些视频,轻轻松松上手Python~
③练习题
每节视频课后,都有对应的练习题哦,可以检验学习成果哈哈!

因篇幅有限,仅展示部分资料
2️⃣国内外Python书籍、文档
① 文档和书籍资料

3️⃣Python工具包+项目源码合集
①Python工具包
学习Python常用的开发软件都在这里了!每个都有详细的安装教程,保证你可以安装成功哦!

②Python实战案例
光学理论是没用的,要学会跟着一起敲代码,动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。100+实战案例源码等你来拿!

③Python小游戏源码
如果觉得上面的实战案例有点枯燥,可以试试自己用Python编写小游戏,让你的学习过程中增添一点趣味!

4️⃣Python面试题
我们学会了Python之后,有了技能就可以出去找工作啦!下面这些面试题是都来自阿里、腾讯、字节等一线互联网大厂,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


5️⃣Python兼职渠道
而且学会Python以后,还可以在各大兼职平台接单赚钱,各种兼职渠道+兼职注意事项+如何和客户沟通,我都整理成文档了。


上述所有资料 ⚡️ ,朋友们如果有需要 📦《全套Python学习资料》的,可以扫描下方二维码免费领取 🆓
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓

更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容










所有评论(0)