
38、WEB攻防——通用漏洞&XSS跨站&绕过修复&http_only&CSP&标签符号
·
文章目录

一、Ctfshow
web 316——未做任何过滤(反射型)
document.cookie //获取浏览器cookie
window.location.href //获取当前页面的网站
window.location.href='URL' //重定向网站
常用payload:<script>alert(1)</script>或<scirpt>alert("xss");</script>

简单来说,就是搭建服务器,并准备有一个接收cookie的文件,在前端插入js代码以获取当前用户的cookie并将cookie信息发送到你搭建的服务器上。ctfshow后台有一个机器人,它会定期访问你上传的包含payload的页面。
web 317-319——过滤特定标签(反射型)
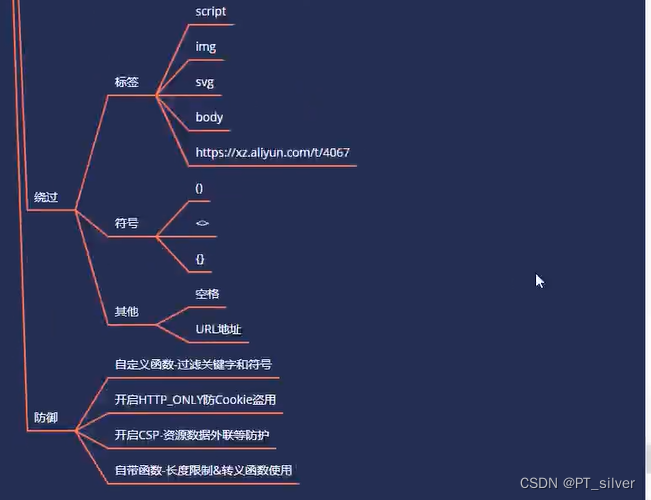
思路:过滤<script>标签,就换其他标签<img src=1 onerror=alert("xss");>、<body/onload=alert("xss");>
XSS总结
- 这里使用
<img src=1 onerror=alert("xss");>的话,不会得到flag。原因可能是网站中存在1这个文件,因为存在,就不会触发onerror事件。- 最好使用
onload这种不需要任何附加条件,自动触发的事件。
web 320——过滤空格(反射型)
用/代替空格,<img/src="x"/onerror=alert("xss");>
web 328——注册插入JS(存储型)
存储型xss,将payload写入到数据库中。

思路:后台管理员有功能页面,能够查看注册用户到的账号密码。如果将注册的账号密码写成JS代码(获取cookie),在管理员查看账号密码的时候会不会触发JS。

web 329——验证失效(存储型)
思路:既然cookie失效很快,就不采取通过获取cookie再登录后台这个思路。换个思路,直接通过JS代码获取网页源代码。


web 330——XSS+CSRF(GET型)


web 331——XSS+CSRF(POST型)
重点:如何使用JS实现POST方式提交表单。使用ajax

二、XSS防御
- 过滤一些危险字符,以及转义
&、<、>、“、’等危险符号。自定义过滤函数 - HttpOnly,httponly主要解决javascript访问cookie的问题。明显的例子就是使用javascript获取cookie获取不全,一般获取不到
phpsession的值。httponly可以在php配置文件(全局)中设置,也可以在代码中设置(局部)。httponly保护cookie


- CSP(content security policy),文件保护策略。例如,使用
document.cookie的XSS获取管理员cookie,若配置CSP,获取不到cookie,因为CSP导致数据不能外放。

- 输入内容长度限制,实体转义等。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)