
Vim的插件管理器之Vundle
1、安装Vundle插件管理器
Vim可以安装插件,但是需要手动安装比较麻烦,Vim本身没有提供插件管理器,所以会有很多的第三方的插件管理器,有一个vim的插件叫做 “vim-easymotion”,在它的github的安装说明里有列出对于不同的插件管理器vim-easymotion的不同安装方式,它列出的插件管理器有:
这里我们就使用比较常用的Vundle插件管理器,在它的github上有安装说明,可以点击Vundle链接查看Github上的安装说明,然后这里我使用我们熟悉的中文也记录一下安装说明(它可能会过时,最新的请看官方文档):
-
在Linux中下载Vundle
git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim -
配置插件
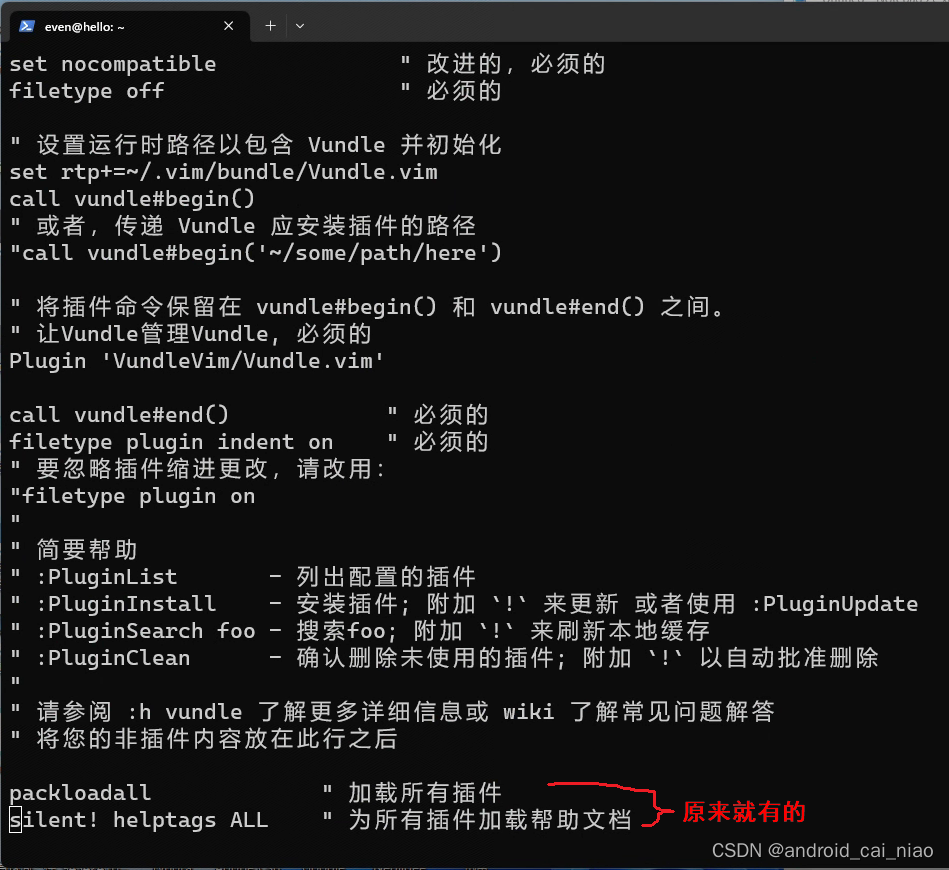
set nocompatible " 改进的,必须的 filetype off " 必须的 " 设置运行时路径以包含 Vundle 并初始化 set rtp+=~/.vim/bundle/Vundle.vim call vundle#begin() " 或者,传递 Vundle 应安装插件的路径 "call vundle#begin('~/some/path/here') " 插件命令必须放在 vundle#begin() 和 vundle#end() 之间。 " 让Vundle管理Vundle, 必须的 Plugin 'VundleVim/Vundle.vim' call vundle#end() " 必须的 filetype plugin indent on " 必须的 " 要忽略插件缩进更改,请改用: "filetype plugin on " " 简要帮助 " :PluginList - 列出已安装的所有插件 " :PluginInstall - 安装插件; 附加 `!` 来更新 或者使用 :PluginUpdate " :PluginSearch foo - 搜索foo; 附加 `!` 来刷新本地缓存 " :PluginClean - 删除未使用的插件; 附加 `!` 以自动批准删除 " " 请参阅 :h vundle 了解更多详细信息或 wiki 了解常见问题解答 " 将您的非插件内容放在此行之后这里的双引号用于注释说明,在底部提供了4个插件管理器的命令,分别用于插件列表(列出所有已安装插件)、插件安装、插件搜索、插件删除。另外还一个需要留意的信息:安装插件的命令必须写在
vundle#begin()和vundle#end()之间,可以看到这里有一个必须安装的插件是'VundleVim/Vundle.vim'。其实原来的代码中还有4个插件被我删除了,因为官方文档告诉我们说移除不需要的插件,这4个插件只是用来演示不同格式支持的示例而已,原示例翻译如下:" 插件在Github仓库,比如vim-fugitive插件的github主页为https://github.com/tpope/vim-fugitive, " 则我们要安装这个插件时只需要把https://github.com/后面的部分tpope/vim-fugitive复制过来使用即可,如下: Plugin 'tpope/vim-fugitive' " 插件来自 http://vim-scripts.org/vim/scripts.html " Plugin 'L9' " Git插件没有托管在GitHub上 Plugin 'git://git.wincent.com/command-t.git' " 在你本地机器的git仓库 (也就是说,当你在自己的插件上工作时) Plugin 'file:///home/gmarik/path/to/plugin' " Sparkup Vim 脚本位于此存储库的一个名为 vim 的子目录中。 " 传递路径以正确设置运行时路径。 Plugin 'rstacruz/sparkup', {'rtp': 'vim/'} " 如果您已经在其他地方安装了不同的版本,请安装L9并避免命名冲突。 " Plugin 'ascenator/L9', {'name': 'newL9'}也就是说插件托管在不同的地方,它的设置就会有所不同。
把前面的整个文档复制到
~/.vimrc文件的开头位置以使用Vundle,如下:

然后保存文件并退出,然后再进入vim(注:如果直接使用:w保存,然后在当前界面执行:PluginInstall是不管用的,具体原因不详),执行:PluginInstall命令开始安装Vundle插件,效果如下:
如上图,在底部显示Done!,且没有提示错误,则Vundle插件安装成功!Plugin 'VundleVim/Vundle.vim'的前面显示了一个加号+表明Vundle.vim插件安装成功了。上图中有两个窗口,都是vim窗口,第一个是安装插件的窗口,第二个是我们启动安装命令时的vim窗口,因为我是使用vim命令打开的一个新窗口,并没有打开文件,所以该窗口中什么内容也没有。
2023.11.15续:今天在ChatGPT中搜索vim的kotlin语法高亮时发现,修改了.vimrc后,要想立即生效可以执行:source %命令,它的功能就是执行当前打开文件的Vim脚本。%是一个特殊字符,表示当前打开的文件的文件名,在这里被展开为当前文件的路径,而 :source 命令则会执行这个路径指定的 Vim 脚本文件。执行 :source % 的效果就好像你重新打开了当前文件一样,Vim 会重新加载该文件并应用新的配置。这是一个方便的方式,因为你不必关闭当前文件然后重新打开它,而只需执行 :source % 就能应用新的配置。所以,我们在~/.vimrc中添加了插件设置之后可以执行:source %命令,然后再执行:PluginInstall命令来安装插件,而无需先退出vim再启动vim了。安装好插件后我们在当前界面就可以实验插件的安装效果了。
2、使用Vundle插件管理器来安装其它插件
有了插件管理器,如需要安装其它的插件就很简单了,只需把要安装的插件的命令复制到vundle#begin() 和 vundle#end() 之间,然后再执行安装命令即可。比如我们要安装vim-easymotion插件,则再次打开~/.vimrc,并在vundle#begin() 和 vundle#end() 之间添加:
Plugin 'easymotion/vim-easymotion'
在vim-easymotion的github上面它会告诉我们使用Vundler管理器的话是复制这句安装命令的,所以不用记这个命令。
保存配置文件并退出,然后再进入vim,然后再执行安装命令,效果如下:

如上图,Vundle插件前面是一个点,说明此插件之前已经安装好了,在屏幕底部显示 “Processing 'easymotion/vim-easymotion'”表明了目前正在安装的插件,因为插件在github上,如果网络不好可能会安装失败,如下图:

如上图,状态栏显示 Done!表示安装的流程结束了,但是后面有 “with errors; press l to view log”,这表明安装过程中有错误,可以按下字母l来查看日志,从上面的easymotion前面有个!其实也能知道是easymotion插件没有安装成功,这种情况的话只能多试几次安装命令了。安装成功的效果图如下:

这里可以看到easymotion插件前面有个加号+,这说明该插件是刚刚安装成功的,而VundleVim前面有一个点.,这说明该插件是之前就安装好了的。
3、卸载插件
比如,我们要删除vim-easymotion插件,打开vim ~/.vimrc,然后找到下面的代码行并将其注释掉(因为可能以后还想装回来):
" Plugin 'easymotion/vim-easymotion'
保存配置文件并退出,然后再进入vim,然后再执行卸载插件的命令:PluginClean,效果如下:

如上图,它会列出要移除的插件列表,并在底部询问我们是否要继续,输入Y并按回车开始执行移除操作,移除完成之后在插件的前面会显示有一个减号-,表示该插件已经移除,效果如下:

在这个界面继续输入:PluginList可查看当前已经安装的插件列表,如下:

从这里也可以看到vim-easymotion插件确实不在了。
4、查看Vundle的帮助文档
可以在任意vim界面中输入如下命令查看帮助文档:
:h vundle
或者,在执行了Vundle的相关命令后,比如执行了:PluginList命令后它会在一个新的vim界面中列表所有已安装的插件,在这个界面中按h即可查看帮助文档。如下图:

更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容










所有评论(0)