
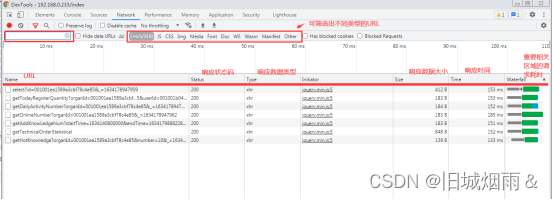
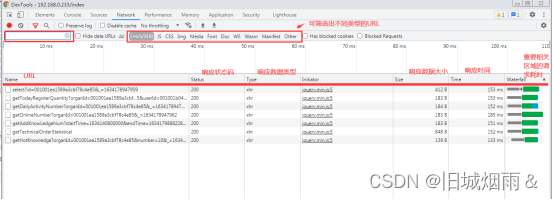
chrome浏览器中用 F12 进行抓包
可以查看请求地址、URL、响应状态码(Status)、响应数据类型(Type)、响应数据大小(Size)、响应时间(Time)以及重要相关区域的请求耗时(Waterfall),也可筛选出不同类型的URL;,进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置。Header:面板列出资源的请求url、HTTP方法、响应状态码
【页面元素】Elements:
用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等;
点击箭头

,进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置 。(可直接修改代码看效果)注意:这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。

【控制台】Console:
在运行界面时,如果出现Bug问题,一般情况下会在这栏展示,查看调试日志信息或者异常错误信息,然后开发人员根据具体问题来调试,进行解决问题;
【网络】Network:
可以查看请求地址、URL、响应状态码(Status)、响应数据类型(Type)、响应数据大小(Size)、响应时间(Time)以及重要相关区域的请求耗时(Waterfall),也可筛选出不同类型的URL;


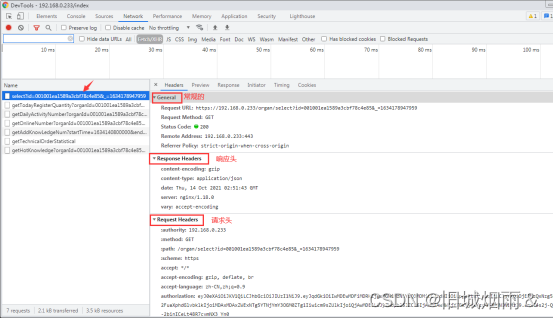
单击某一个URL请求,可以查看请求文件的具体说明:
Header:面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等

Preview:预览面板,用于资源的预览。
Response:响应信息面板包含资源还未进行格式处理的内容
【Preview】和【Response】是同一个内容,两者的区别:Preview:通常以json格式展示,便于理解;Response以整体的形式展示,便于使用;

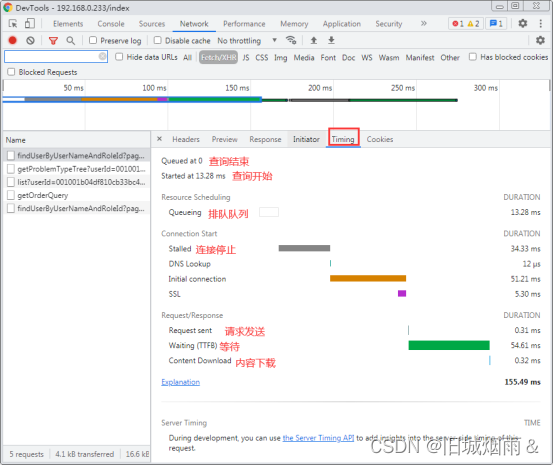
Timing:资源请求的详细信息花费时间
帮助我们具体分析下里面每个各代表什么意思,分别耗时多少,通过这个来分析服务器到底是哪个环节出了问题

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)