
element-ui 表格滚动栏 无效 失效 element-table 滚动栏失效 element表格滚动栏失效 解决 element -表格 滚动栏 不见失效 解决 表格滚动栏失效
滚动栏只有细细的一条线,根本看不见, 这个问题不知道是怎么出现的,有帖子说是因为固定列造成的, 有帖子说是 列文字溢出造成的。插件,因为这个插件套的就是 element-table组件,不需要额外代码,原装使用。可是这些问题我都没有出现,一开始项目是有滚动栏的,不知道从什么时候开始就变没了。不然 当前页面样式无法穿透到 element表格源css。我使用的比较多的就是。
一键AI生成摘要,助你高效阅读
问答
·
element-ui 表格滚动栏 无效 失效 element-table 滚动栏失效 element表格滚动栏失效 解决 element -表格 滚动栏 不见失效 解决 表格滚动栏失效
异常
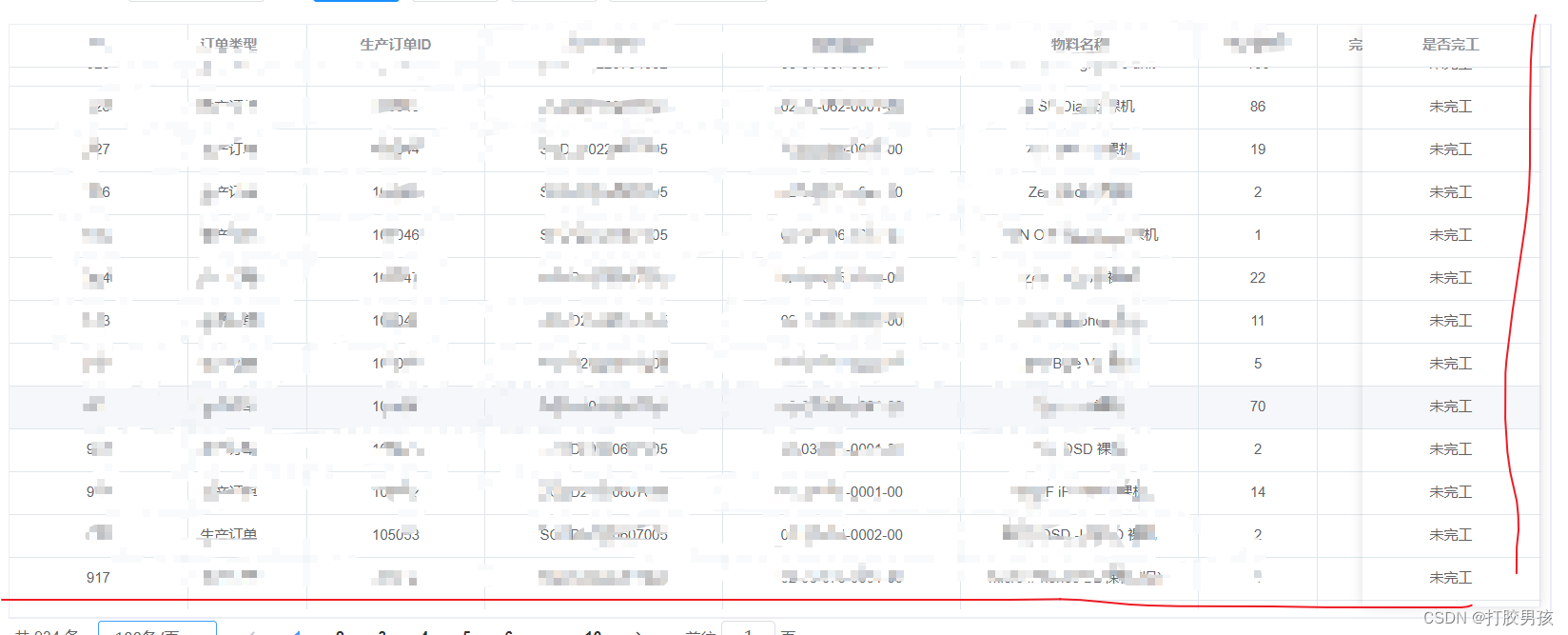
滚动栏只有细细的一条线,根本看不见, 这个问题不知道是怎么出现的,有帖子说是因为固定列造成的, 有帖子说是 列文字溢出造成的
可是这些问题我都没有出现,一开始项目是有滚动栏的,不知道从什么时候开始就变没了

第一种方式, 修改整个div或者body的全局滚动栏样式
/**
** div标签 滚动栏样式
*/
div {
::-webkit-scrollbar {
width: 10px !important;
/*滚动条宽度*/
height: 10px !important;
/*滚动条高度*/
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
box-shadow: 0px 1px 3px #ccced2 inset !important;
/*滚动条的背景区域的内阴影*/
border-radius: 10px !important;
/*滚动条的背景区域的圆角*/
background-color: #ccced2 !important;
/*滚动条的背景颜色*/
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
box-shadow: 0px 1px 3px #428ab2 inset !important;
/*滚动条的内阴影*/
border-radius: 10px !important;
/*滚动条的圆角*/
background-color: #428ab2 !important;
/*滚动条的背景颜色*/
}
}
body {
::-webkit-scrollbar {
width: 10px !important;
/*滚动条宽度*/
height: 10px !important;
/*滚动条高度*/
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
box-shadow: 0px 1px 3px #ccced2 inset !important;
/*滚动条的背景区域的内阴影*/
border-radius: 10px !important;
/*滚动条的背景区域的圆角*/
background-color: #ccced2 !important;
/*滚动条的背景颜色*/
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
box-shadow: 0px 1px 3px #428ab2 inset !important;
/*滚动条的内阴影*/
border-radius: 10px !important;
/*滚动条的圆角*/
background-color: #428ab2 !important;
/*滚动条的背景颜色*/
}
}
第二种方式, 单独修改el-table表格的滚动栏样式
如果 style标签使用 了 scoped 需要 加上 ::v-deep 不然 当前页面样式无法穿透到 element表格源css
代码
<style lang="scss" scoped>
/**
自定义el-table表格滚动栏样式
*/
.el-table {
::v-deep .el-table__body-wrapper::-webkit-scrollbar {
width: 10px !important;
/*滚动条宽度*/
height: 10px !important;
/*滚动条高度*/
}
/*定义滚动条轨道 内阴影+圆角*/
::v-deep .el-table__body-wrapper::-webkit-scrollbar-track {
box-shadow: 0px 1px 3px #ccced2 inset !important;
/*滚动条的背景区域的内阴影*/
border-radius: 10px !important;
/*滚动条的背景区域的圆角*/
background-color: #ccced2 !important;
/*滚动条的背景颜色*/
}
/*定义滑块 内阴影+圆角*/
::v-deep .el-table__body-wrapper::-webkit-scrollbar-thumb {
box-shadow: 0px 1px 3px #428ab2 inset !important;
/*滚动条的内阴影*/
border-radius: 10px !important;
/*滚动条的圆角*/
background-color: #428ab2 !important;
/*滚动条的背景颜色*/
}
}
</style>
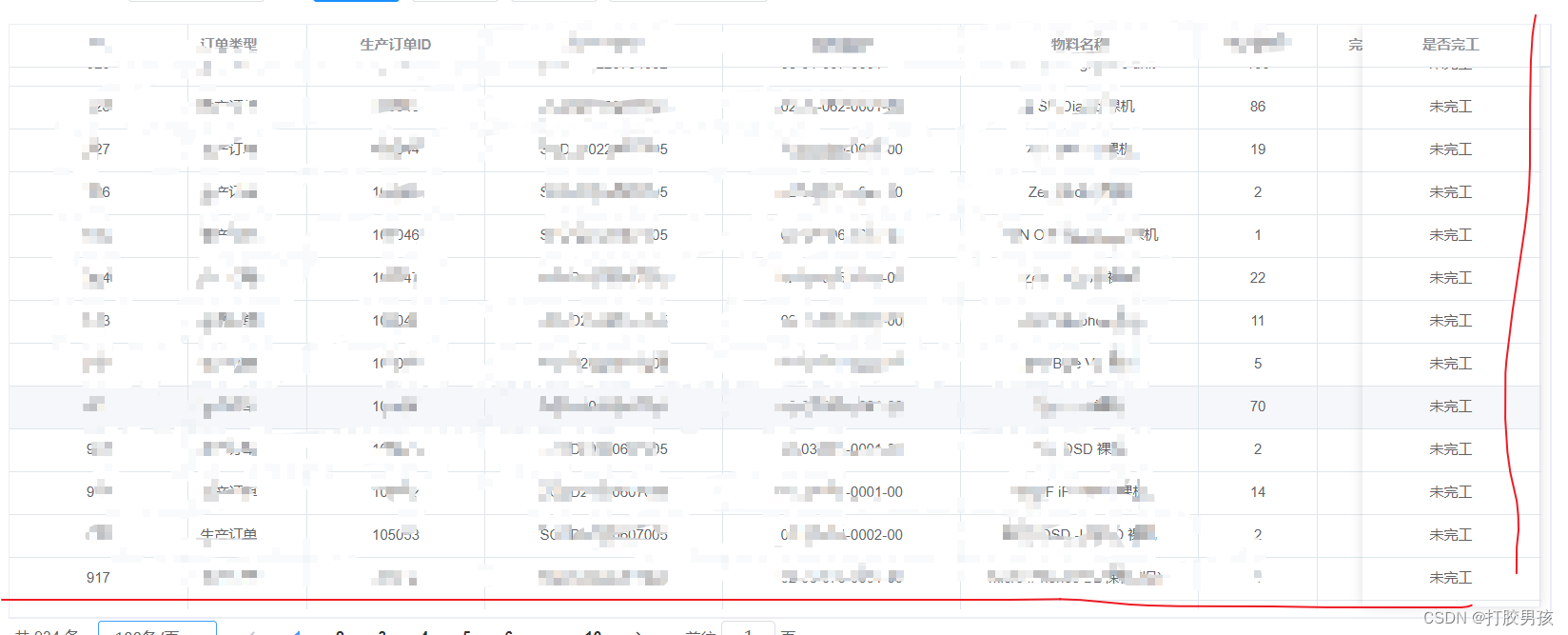
效果

第二种方式,使用其他第三方 表格组件
推荐几个比较好用的 : umy-ui、vxe表格
我使用的比较多的就是 pl-table 插件,因为这个插件套的就是 element-table组件,不需要额外代码,原装使用
传送门: pl-table教程
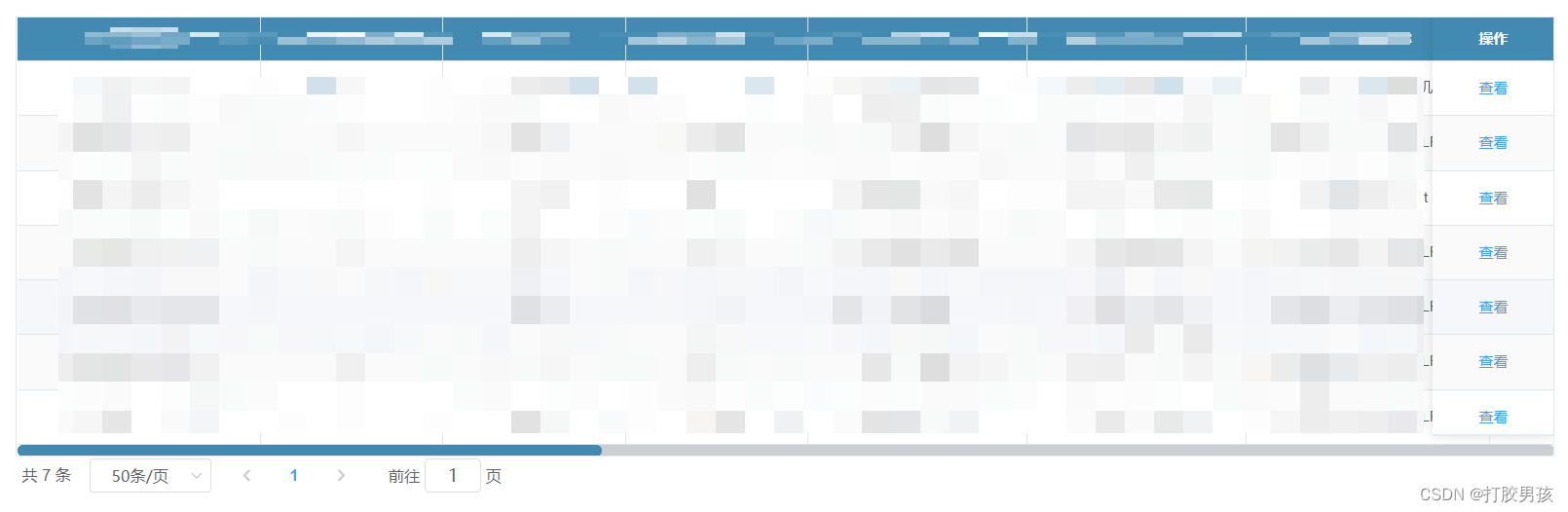
示例图,代码是和element-table一样,只是标签名不一样

效果图

更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容










所有评论(0)