
vue3+ts封装通用组件过程中遇到的“对象的类型为 “unknown“”的TS报错问题
·
vue3+ts封装通用组件过程中遇到的“对象的类型为 “unknown””的TS报错问题
问题
vue3+ts封装通用组件时,需要传入需要的props,然后使用动态属性来控制组件的渲染。
这个过程中最可能会遇到TS的类型校验报错。如果是使用JS,那么封装过程一气呵成,将来类型不对了或者数据为空了都会在控制台报错然后调试,但是TS的特点就是让你在写代码的时候把类型定好。
示例
举个最简单的例子,封装通用表格组件,我相信如果用惯了JS的小伙伴刚开始用TS一定会这样写
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column v-for="item of columnData" :key="item" :prop="item.prop" :label="item.label" :width="item.width" />
</el-table>
</template>
<script lang="ts" setup>
const props = defineProps({
columnData: {
type: Array, // 添加类型定义
default: [],
},
tableData: {
type: Array,
defult: []
}
})
</script>
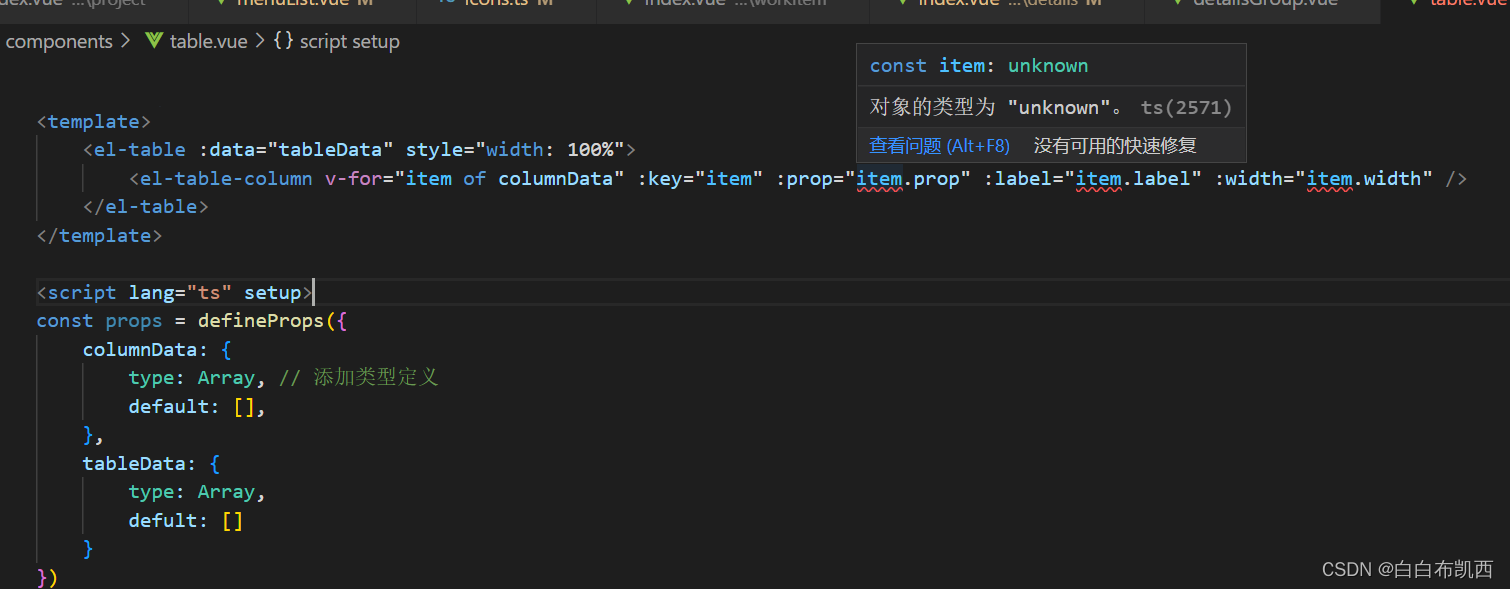
看起来没什么毛病对不对,实际编译器会报错,如下

解决方法
首先,我们分析,报错信息为columnData的元素类型unknown,意思就是:在TS里,你定义一个数组,不是 a = [] 这样就完了,你需要定义好数组里面的元素是字符串还是数字还是对象
let a = String[]; //数组中的每个元素都为Sting类型
let a = Number[]; //数组中的每个元素都为Number类型
let a = Object[]; //数组中的每个元素都为Object类型
那么,由此可见,上面那个例子中我们没有定义columnData里每个元素的类型,所以需要预设类型
// columnData中元素的自定义类型类型
interface TableColumn {
prop: string;
label: string;
width: string;
}
然后,将接收的props中的变量重新定义一下type
// props中定义类型
const props = defineProps({
columnData: {
type: Array as PropType<TableColumn[]>, // 添加类型定义
default: [],
},
tableData: {
type: Array,
defult: []
}
})
这样就解决了TS的类型校验报错。
完整代码
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column v-for="item of columnData" :key="item" :prop="item.prop" :label="item.label" :width="item.width" />
</el-table>
</template>
<script lang="ts" setup>
import { PropType } from 'vue';
interface TableColumn {
prop: string;
label: string;
width: string;
}
const props = defineProps({
columnData: {
type: Array as PropType<TableColumn[]>, // 添加类型定义
default: [],
},
tableData: {
type: Array,
defult: []
}
})
</script>
分析
遇到每个问题,都要想一想背后的原理,不然永远不能举一反三。
TS中处理数组不要害怕麻烦,如果害怕麻烦,图省事只写 a = [] 或者只写type: Array,后面会出更多的麻烦。
之前的ref中的也是,最好在定义每一个双向响应的变量时,都要在ref中写好默认值,图省事只写const a = ref()的话真的有时会出现你想不到的报错,之前遇到过,忘记具体是什么了,再次遇到会记录下来分享。
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)