
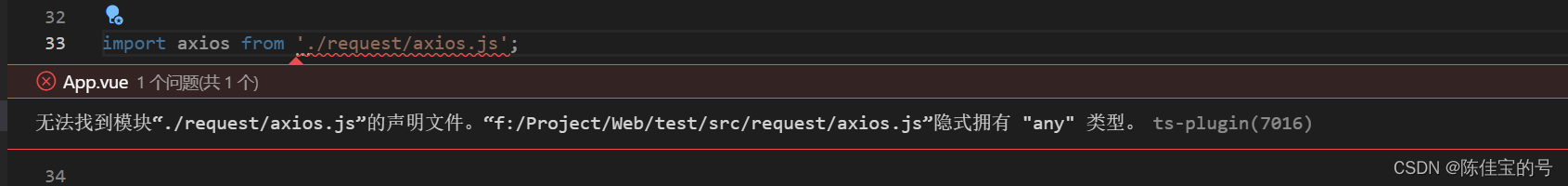
Vue3中导入文件报错无法找到模块的声明文件的解决办法
相信在vue3的开发中都遇到过类似的问题,找遍各处博客也找不到一个称心如意的解决方案,大都步骤复杂,这里展示一种方法。在其中增加如下代码即可解决,需要导入的文件是什么后缀,就用什么后缀。在vue3的根目录都会有这个文件env.d.ts,没有就创建。
一键AI生成摘要,助你高效阅读
问答
·

相信在vue3的开发中都遇到过类似的问题,找遍各处博客也找不到一个称心如意的解决方案,大都步骤复杂,这里展示一种方法。
在vue3的根目录都会有这个文件env.d.ts,没有就创建。

在其中增加如下代码即可解决,需要导入的文件是什么后缀,就用什么后缀。
declare module '*.js'
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)