
HTML 颜色、脚本、框架、符号
HTML 颜色
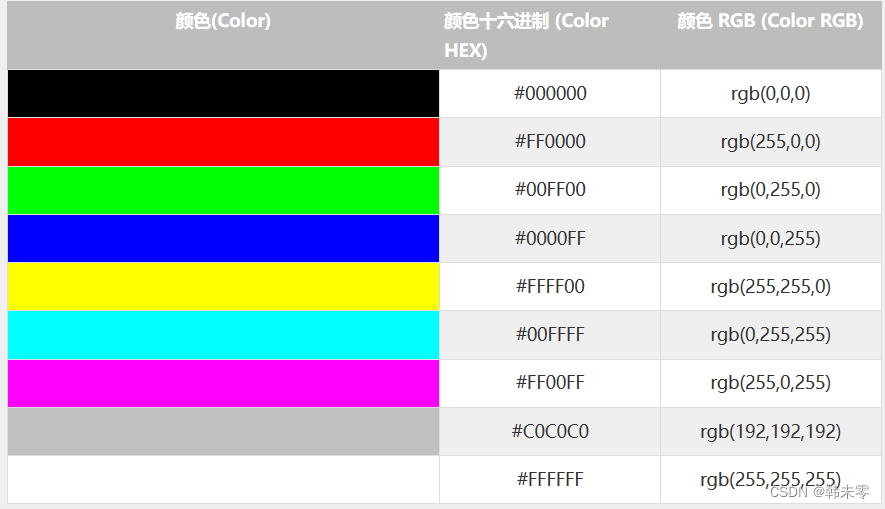
HTML 颜色采用的是 RGB 颜色,是通过对红 (R)、绿 (G)、蓝 (B) 三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB 即是代表红、绿、蓝三个通道的颜色。
Color Values
HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是 0(十六进制:#00)。最大值是 255(十六进制:#FF)。
颜色值

1600 万种不同颜色
三种颜色 红,绿,蓝的组合从 0 到 255,一共有 1600 万种不同颜色 (256 x 256 x 256)。
在下面的颜色表中你会看到不同的结果,从 0 到 255 的红色,同时设置绿色和蓝色的值为 0 ,随着红色的值变化,不同的值都显示了不同的颜色。

灰暗色调

Web 安全色?
数年以前,当大多数计算机仅支持 256 种颜色的时候,一系列 216 种 Web 安全色作为 Web 标准被建议使用。其中的原因是,微软和 Mac 操作系统使用了 40 种不同的保留的固定系统颜色(双方大约各使用 20 种)。
最初,216 跨平台 Web 安全色被用来确保:当计算机使用 256 色调色板时,所有的计算机能够正确地显示所有的颜色。

HTML 常用颜色代码表

HTML 颜色名
141 个颜色名称是在 HTML 和 CSS 颜色规范定义的( 17 标准颜色,再加 124 )。下表列出了所有颜色的值,包括十六进制值。
17 标准颜色:黑色,蓝色,水,紫红色,灰色,绿色,石灰,栗色,海军,橄榄,橙,紫,红,白,银,蓝绿色,黄色。点击其中一个颜色名称(或一个十六进制值)就可以查看与不同文字颜色搭配的背景颜色。
按颜色名排序

HTML 颜色值
颜色由红 (R)、绿 (G)、蓝 (B) 组成。
颜色值由十六进制来表示红、绿、蓝(RGB)。
每个颜色的最低值为 0 (十六进制为 00 ),最高值为 255 (十六进制为 FF )。
十六进制值的写法为#号后跟三个或六个十六进制字符。
三位数表示法为:#RGB,转换为 6 位数表示为:#RRGGBB。

通过十六进制(Hex)的颜色值排序

HTML 脚本
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 使 HTML 页面具有更强的动态和交互性。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
HTML <script> 标签
<script> 标签用于定义客户端脚本,比如 JavaScript。
<script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。
JavaScript 最常用于图片操作、表单验证以及内容动态更新。
下面的脚本会向浏览器输出 "Hello World!":
<script>
document.write("Hello World!")
</script>注意:如果使用 "src" 属性,则 <script> 元素必须是空的。
HTML<noscript> 标签
<noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。
<noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。
只有在浏览器不支持脚本或者禁用脚本时,才会显示 <noscript> 元素中的内容:
<script>
document.write("Hello World!")
</script>
<noscript>Sorry, your browser does not support JavaScript!</noscript>注意: <noscript> 标签支持全局属性
HTML 脚本标签

HTML 框架
<iframe>标签规定一个内联框架。
一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
iframe 语法:
<iframe src="URL"></iframe>该URL指向不同的网页,将窗口内容显示为URL地址指向页面。
<iframe src="http://www.w3cschool.cn"></iframe>Iframe - 设置高度与宽度
height和width属性用来定义iframe标签的高度与宽度。
属性默认以像素为单位, 但是你可以指定其按比例显示 (如:"80%").
<iframe src="http://www.w3cschool.cn" width="80%" height="80%"></iframe>Iframe - 移除边框
frameborder属性用于定义iframe表示是否显示边框。
设置属性值为 "0" 移除iframe的边框:
<iframe src="http://www.w3cschool.cn" frameborder="0"></iframe>使用 iframe 来显示目录链接页面
iframe可以显示一个目标链接的页面
目标链接的属性必须使用iframe的属性,如下实例:
<iframe src="http://www.w3cschool.cn" name="iframe_a"></iframe>
<p><a href="http://www.w3cschool.cn" target="iframe_a">W3CSCHOOL.CN</a></p>
HTML iframe 标签

iframe 标准属性

<frameset> - 设置行列比例
<frameset>标签中我们使用rows设置行的占页面的百分比;cols设置列的所占百分比。
<frameset rows="20%,*">
<frame src="title.html">
<frameset cols="30%,*">
<frame src="menu.html">
<frame src="content.html">
</frameset>
</frameset>frameset cols- 确定每个框架列所占百分比。在前面的示例中,我们已经确定第一框架将占据所示区域的 30%,并且我们使用“*”符号来指示剩余百分比。
frameset rows- 确定将显示的每个框架行所占百分比。在前面的示例中,我们选择第一框架为 20%,剩下的剩余空间将在menu.html和content.html之间划分。
<frameset> - 设置边框
框架有一些边框线,大多数时候都不需要。<frameset>标签中我们使用frameborder和framespacing属性可以擦除它们。
注意:frameset和frameborder是相同的属性。
<frameset border="0" frameborder="0" framespacing="0" rows="20%,*">
<frame src="title.html">
<frameset border="0" frameborder="0" framespacing="0" cols="30%,*">
<frame src="menu.html">
<frame src="content.html">
</frameset>
</frameset>frameborder-设置边框, 0 值表示没有边框
border- 修改边框的粗细(由 Netscape 浏览器使用)
framespacing- 修改边框的粗细(由 Internet Explorer 浏览器使用)
<frame> - 设置滚动
<frame>标签中我们使用noresize设置禁止用户拖拉框架大小;scrolling用于设置滚动条是否显示。
<frameset border="2" frameborder="1" framespacing="2" rows="20%,*">
<frame src="title.html" noresize scrolling="no">
<frameset border="4" frameborder="1" framespacing="4" cols="30%,*">
<frame src="menu.html" scrolling="auto" noresize>
<frame src="content.html" scrolling="yes" noresize>
</frameset>
</frameset>noresize- 不允许用户更改其尺寸。
scrolling- 设置滚动条是否显示。
HTML 符号
普通键盘上不存在众多数学、技术和货币符号。
如需将此类符号添加到 HTML 页面,您可以使用 HTML 实体名称(HTML entity name)。
如果不存在实体名称,则可使用实体编号,十进制或十六进制的引用。
<p>我将显示 &</p>
<p>我将显示 €</p>
<p>我将显示 €</p>
HTML 支持的一些数学符号

HTML 支持的一些希腊字母

HTML 支持的一些其他实体。

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容










所有评论(0)