html里<p>标签里面如何让首行缩进两格?
我们在做页面的时候难免要用到<p>标签写一个段落,但是用<p>标签写的段落和平时我们看文章的段落不太一样,首行并没有空两个格。该怎么办呢?这就需要用到css中的text-indent属性。text-indent可以使得容器内首行缩进一定单位。比如中文段落一般每段前空两个汉字。<!DOCTYPE HTML>&
一键AI生成摘要,助你高效阅读
问答
·
我们在做页面的时候难免要用到<p>标签写一个段落,但是用<p>标签写的段落和平时我们看文章的段落不太一样,首行并没有空两个格。该怎么办呢?
这就需要用到css中的text-indent属性。text-indent可以使得容器内首行缩进一定单位。比如中文段落一般每段前空两个汉字。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>段落缩进</title>
<style>
.p1{text-indent: 40px;}
.p2{text-indent: 3em;}
</style>
</head>
<body>
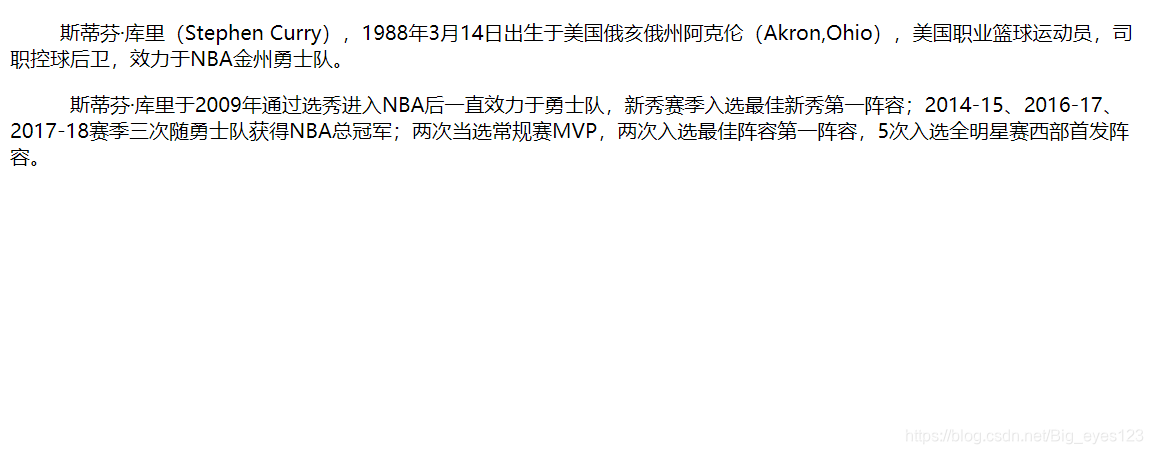
<p class="p1">斯蒂芬·库里(Stephen Curry),1988年3月14日出生于美国俄亥俄州阿克伦(Akron,Ohio),美国职业篮球运动员,司职控球后卫,效力于NBA金州勇士队。</p>
<p class="p2">斯蒂芬·库里于2009年通过选秀进入NBA后一直效力于勇士队,新秀赛季入选最佳新秀第一阵容;2014-15、2016-17、2017-18赛季三次随勇士队获得NBA总冠军;两次当选常规赛MVP,两次入选最佳阵容第一阵容,5次入选全明星赛西部首发阵容。</p>
</body>
</html>
效果如下:
注意:
1.在这里我们需要了解一种长度单位em。em是相对长度单位。相对于当前对象内文本的字体尺寸。我写的3em其实就是缩进了三个汉字的长度。
2.允许使用负值。如果使用负值,那么首行会被缩进到左边。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)