
【Vue】本地图片展示的六种解决方案
【Vue】本地图片展示的六种解决方案
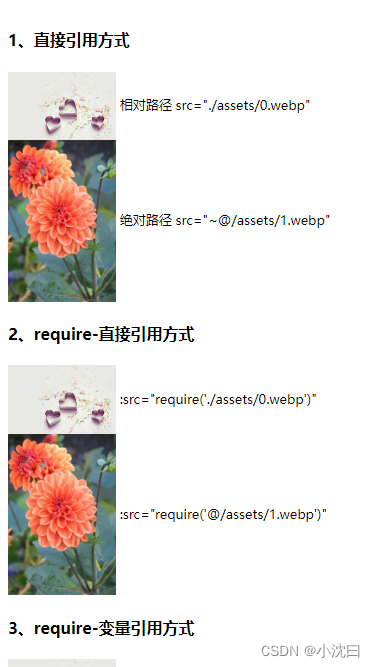
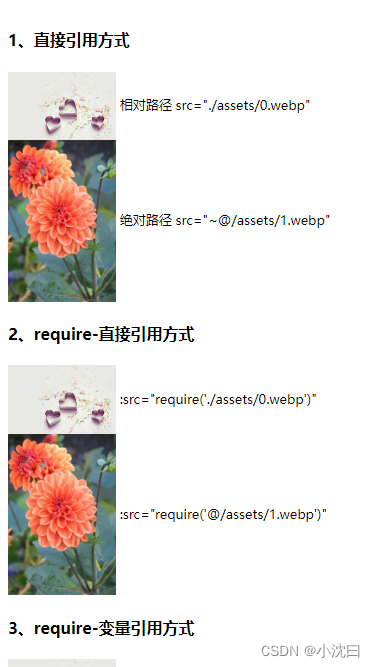
1、直接引用方式
<img src="./assets/0.webp" />
<img src="~@/assets/1.webp" />
2、require-直接引用方式
<img :src="require('./assets/0.webp')" />
<img :src="require('@/assets/1.webp')" />
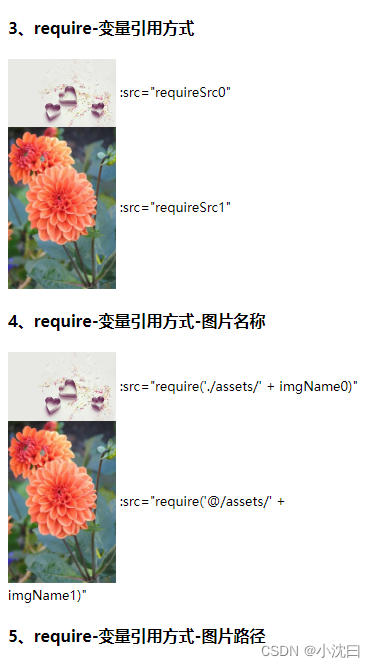
3、require-变量引用方式
requireSrc0: require("./assets/0.webp"),
<img :src="requireSrc0" />
requireSrc1: require("@/assets/1.webp"),
<img :src="requireSrc1" />
4、require-变量引用方式-图片名称
imgName0: "0.webp",
<img :src="require('./assets/' + imgName0)" />
imgName1: "1.webp",
<img :src="require('@/assets/' + imgName1)" />
5、require-变量引用方式-图片路径
imgAssets0: "assets/0.webp",
<img :src="require('./' + imgAssets0)" />
imgAssets1: "assets/1.webp",
<img :src="require('@/' + imgAssets1)" />
6、import-变量引用方式
import imgImport0 from "./assets/0.webp";
import imgImport1 from "@/assets/1.webp";
imgImport0: imgImport0,
imgImport1: imgImport1,
<img :src="imgImport0" />
<img :src="imgImport1" />
效果



全部代码
<template>
<div id="app">
<div>
<h4>1、直接引用方式</h4>
<div>
<img src="./assets/0.webp" />
<span>相对路径 src="./assets/0.webp"</span>
</div>
<div>
<img src="~@/assets/1.webp" />
<span>绝对路径 src="~@/assets/1.webp"</span>
</div>
</div>
<div>
<h4>2、require-直接引用方式</h4>
<div>
<img :src="require('./assets/0.webp')" />
<span>:src="require('./assets/0.webp')"</span>
</div>
<div>
<img :src="require('@/assets/1.webp')" />
<span>:src="require('@/assets/1.webp')"</span>
</div>
</div>
<div>
<h4>3、require-变量引用方式</h4>
<div>
<img :src="requireSrc0" />
<span>:src="requireSrc0"</span>
</div>
<div>
<img :src="requireSrc1" />
<span>:src="requireSrc1"</span>
</div>
</div>
<div>
<h4>4、require-变量引用方式-图片名称</h4>
<div>
<img :src="require('./assets/' + imgName0)" />
<span>:src="require('./assets/' + imgName0)"</span>
</div>
<div>
<img :src="require('@/assets/' + imgName1)" />
<span>:src="require('@/assets/' + imgName1)"</span>
</div>
</div>
<div>
<h4>5、require-变量引用方式-图片路径</h4>
<div>
<img :src="require('./' + imgAssets0)" />
<span>:src="require('./' + imgAssets0)"</span>
</div>
<div>
<img :src="require('@/' + imgAssets1)" />
<span>:src="require('@/' + imgAssets1)"</span>
</div>
</div>
<div>
<h4>6、import-变量引用方式</h4>
<div>
<img :src="imgImport0" />
<span>:src="imgImport0"</span>
</div>
<div>
<img :src="imgImport1" />
<span>:src="imgImport1"</span>
</div>
</div>
</div>
</template>
<script>
import imgImport0 from "./assets/0.webp";
import imgImport1 from "@/assets/1.webp";
export default {
name: "App",
data() {
return {
requireSrc0: require("./assets/0.webp"),
requireSrc1: require("@/assets/1.webp"),
imgName0: "0.webp",
imgName1: "1.webp",
imgAssets0: "assets/0.webp",
imgAssets1: "assets/1.webp",
imgImport0: imgImport0,
imgImport1: imgImport1,
};
},
};
</script>
<style>
#app {
display: flex;
flex-direction: column;
}
img {
width: 30%;
vertical-align: middle;
}
span {
font-size: 13px;
margin-left: 4px;
}
</style>
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容










所有评论(0)