
flex布局:垂直、水平方向-自动填充满剩余空间
常见的flex布局中,可设置flex:1,相当于设置父盒子display:flex,即伸缩布局,flex为1,是子盒子占了一份,自动放大填满剩余的空间。2.flex:0 0 auto,等同于flex:none,子元素的长度决定它的长度,当整体空间不足时,它也不会缩小,有剩余空间也不放大。假设页面高度为100%,第一部分的高度为200rpx,那么剩余的部分填充满剩余空间。1.flex:1,也就是fl
在微信小程序项目中经常需要将水平或垂直方向分成两大部分,一部分内容宽度或高度固定,剩余的一部分需填充满剩余空间。那么,该怎么快速解决这类布局?
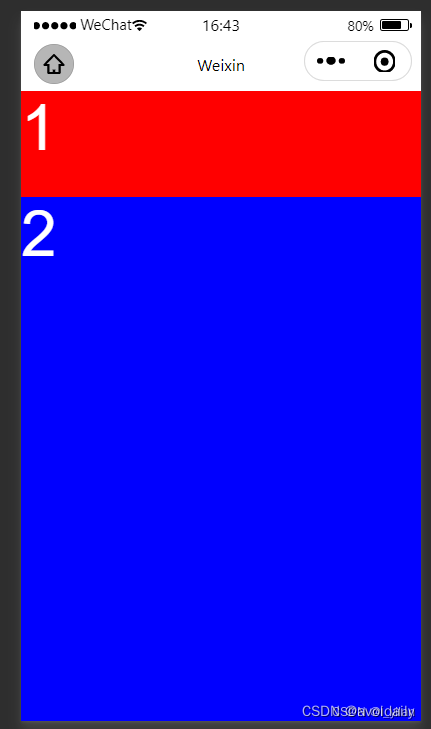
效果图如下:
垂直方向:
 
我个人比较喜欢使用flex布局,面对此类布局,最先想到的也是flex布局。常见的flex布局中,可设置flex:1,相当于设置父盒子display:flex,即伸缩布局,flex为1,是子盒子占了一份,自动放大填满剩余的空间。若还有另一个子盒子也设置flex;1,即这个父盒子被两个子盒子平分,各占一半。若另一个子盒子设置flex:2,也就是父盒子被所有子盒子平分成3份,以此类推。
常见的flex属性值:
1.flex:1,也就是flex-grow:1,也就是上面说的自动放大填充满剩余空间,若有其他子盒子设置flex,则平分。
2.flex:0 0 auto,等同于flex:none,子元素的长度决定它的长度,当整体空间不足时,它也不会缩小,有剩余空间也不放大。相当于它是由子元素固定大小,不放大也不缩小。
3.flex:1 1 auto,等同于flex:auto,由子元素的宽(width)高(height)属性来改变大小。如果和flex:0 0 auto一起使用就是自适应宽度,自动填充剩余空间。
以下为水平和垂直方向例子:
假设页面高度为100%,第一部分的高度为200rpx,那么剩余的部分填充满剩余空间。container2为页面的外层元素,拆分为两个部分,第一部分为red,另一部分为blue。
要想页面高度一开始就是100%,可以在wxss中设置page样式。
page {
width: 100%;
height: 100%;
}
1.垂直方向:
wxml完整代码如下:
<view class="container2">
<view class="fixedWidth">
<view class="red">1</view>
</view>
<view class="autoFullWidth">
<view class="blue">2</view>
</view>
</view>
wxss完整代码如下:
注意:
container2需要设置display: flex;flex-direction: column;(column为垂直方向)
剩余空间autoFullWidth需要用定位,
要不然剩余空间就不会自动占满100%,
page {
width: 100%;
height: 100%;
}
.container2 {
width: 100%;
height: auto;
min-height: 100%;
background-color: #fff;
position: relative;
display: flex;
flex-direction: column;
}
/* 固定宽度 */
.fixedWidth {
flex: 0 0 auto;
}
/* 自适应宽度 */
.autoFullWidth {
flex: 1 1 auto;
position: relative;
}
.blue {
background: blue;
display: flex;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
font-size: 120rpx;
color: #fff;
}
.red {
background: red;
height: 200rpx;
font-size: 120rpx;
color: #fff;
}
2.水平方向
wxml完整代码如下:
<view class="container2">
<view class="fixedWidth">
<view class="red">1</view>
</view>
<view class="autoFullWidth">
<view class="blue">2</view>
</view>
</view>
wxss完整代码如下:
注意:
container2需要设置display: flex;flex-direction: row;(row为水平方向)
剩余空间autoFullWidth需要用定位,
要不然剩余空间就不会自动占满100%,
page {
width: 100%;
height: 100%;
}
.container2 {
width: 100%;
height: auto;
min-height: 100%;
background-color: #fff;
position: relative;
display: flex;
flex-direction: row;
}
/* 固定宽度 */
.fixedWidth {
flex: 0 0 auto;
}
/* 自适应宽度 */
.autoFullWidth {
flex: 1 1 auto;
position: relative;
}
.blue {
background: blue;
display: flex;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
font-size: 120rpx;
color: #fff;
}
.red {
background: red;
width: 200rpx;
height: 100%;
font-size: 120rpx;
color: #fff;
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)