
VSCode中修改HTML代码无法实时刷新到浏览器页面的问题解决
每个人都有惰性,但不断学习是好好生活的根本,共勉!
一键AI生成摘要,助你高效阅读
问答
·
天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
实时刷新代码到浏览器页面
一、问题重现
1. VSCode中编写HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
这是一个测试界面,验证是否实时刷新到浏览器页面
</body>
</html>
2. Live Server插件
首先下载Live Sever 插件
参考:https://blog.csdn.net/mo_sss/article/details/132321681
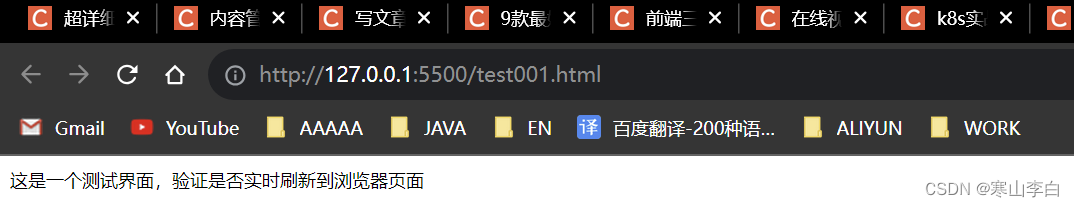
下载后重启VSCode,代码界面右键Open with Live Server 可将代码打开到浏览器中查看
如图所示:

3. 修改代码
修改代码,在文本后添加以下内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
这是一个测试界面,验证是否实时刷新到浏览器页面
<br>20230822
</body>
</html>
查看浏览器页面
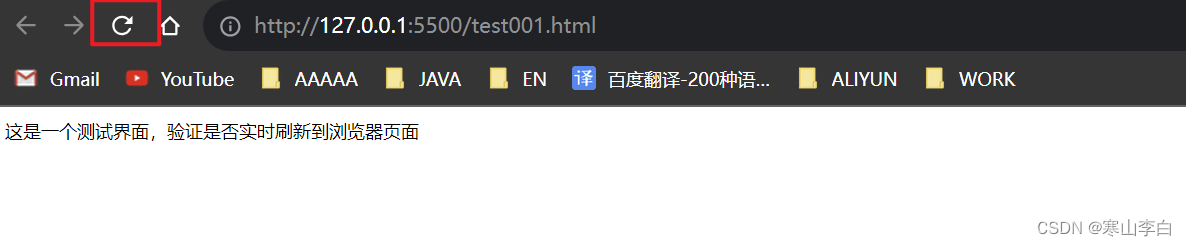
并无反应,还是原来的内容,刷新也没用

二、问题分析
1. Live Server
网上查看了很多,有人说使用Live Server就可以实现实时刷新,我已经安装了Live Server 依旧存在这个问题
2. 重启VSCode
还有人说不生效可以多重启几次VSCode,我重启了四五次还是不行,不知道是不是我重启的次数不够多
3. Live Server Preview
也有人说下载Live Server Preview插件可将修改内容实时刷新到页面,于是我安装了这个插件,可依旧没有效果
4. 自动保存
最终想到了代码保存的方向,由于VSCode没有开启自动保存的功能,所以修改后的代码是未保存状态,所以无法实时显示
三、问题解决
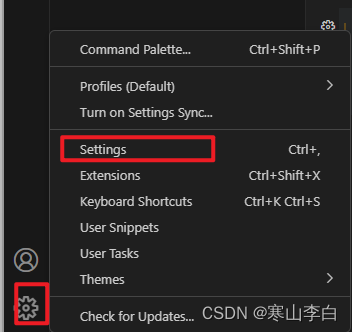
1. 打开自动保存代码设置
左下角打开设置

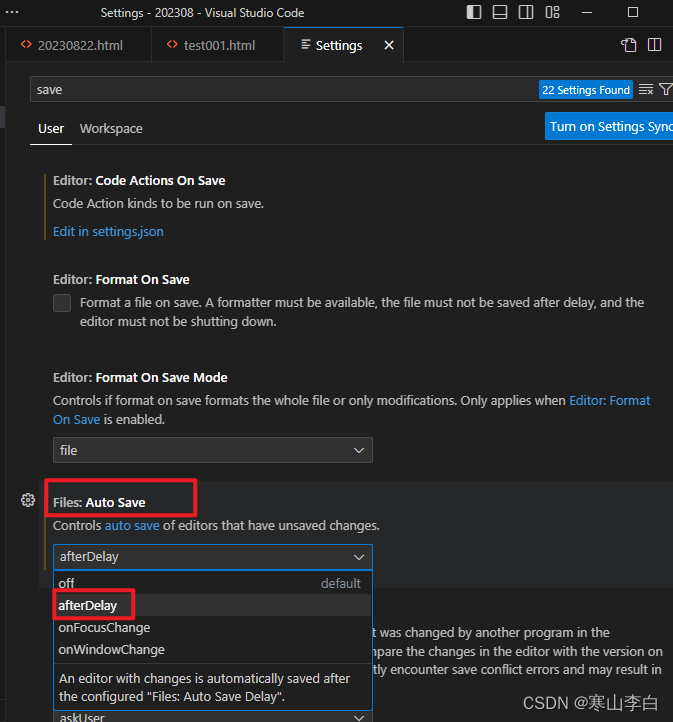
设置界面搜索save
在auto save中选择afterDelay选项

2. 浏览器查看页面
重新右键Open with Live Server
浏览器查看

3. 再次修改代码内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
这是一个测试界面,验证是否实时刷新到浏览器页面
<br>20230822
<br>20230822
</body>
</html>
4. 再到浏览器页面查页面内容
如图,已经实时刷新代码对应的页面了

更多推荐
 已为社区贡献22条内容
已为社区贡献22条内容










所有评论(0)