微信小程序-自定义placeholder颜色和样式
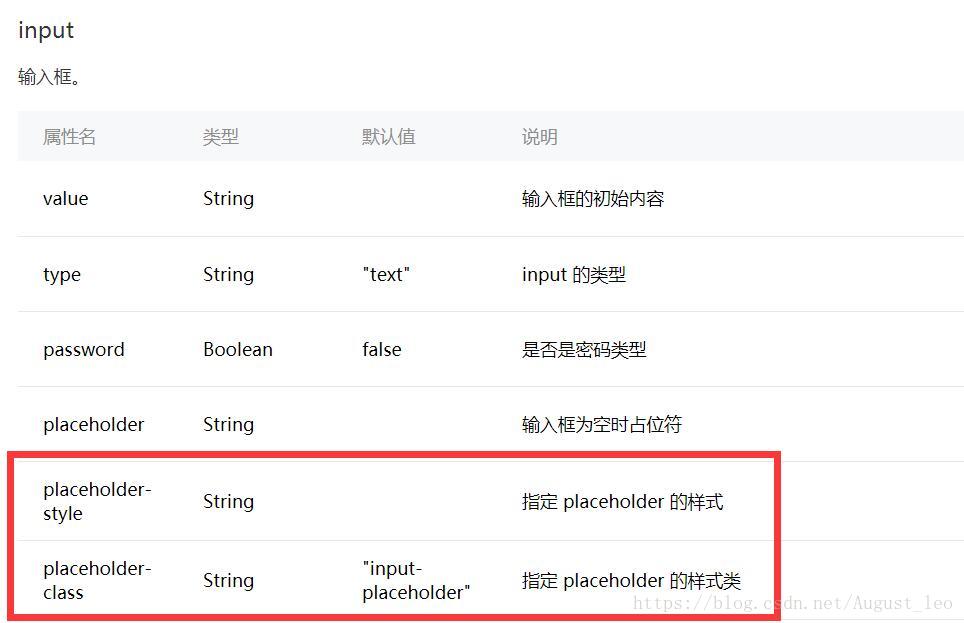
自定义placeholder颜色和样式如图,这是微信小程序input组件的官方文档描述,下图红框里的placeholder-style和placeholder-class就是微信小程序里用来给placeholder设置样式的属性。一、使用placeholder-style设置样式placeholder-style相当于在标签的style属性,可直接在标签内设置。用法:&...
一键AI生成摘要,助你高效阅读
问答
·
自定义placeholder颜色和样式
如图,这是微信小程序input组件的官方文档描述,下图红框里的placeholder-style和placeholder-class就是微信小程序里用来给placeholder设置样式的属性。
一、使用placeholder-style设置样式
placeholder-style相当于在标签的style属性,可直接在标签内设置。
用法:
<input type="text" placeholder="请输入" placeholder-style="color:#e2e2e2;"></input>示例如下:
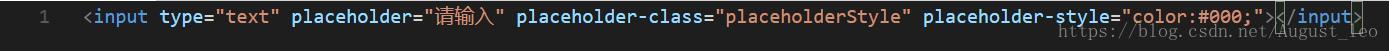
wxml代码:
<input type="text" placeholder="请输入" placeholder-style="color:#000;"></input>wxss代码:
input{
width: 300rpx;
border: 2rpx solid #000;
margin: 50rpx auto;
border-radius:10rpx;
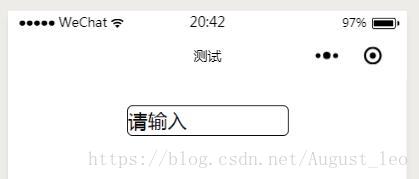
}效果如下:

如果没有placeholder-style="color:#e2e2e2;"的效果如下,因为微信小程序默认的placeholder样式是和input设置的样式是不一样的,所以提供了placeholder-style,placeholder-class。
二、使用placeholder-class设置样式
用法:
wxml代码:
<input type="text" placeholder="请输入" placeholder-class="placeholderStyle"></input>wxss代码:
.placeholderStyle{
//样式
}示例如下:
wxml代码:
<input type="text" placeholder="请输入" placeholder-class="placeholderStyle"></input>wxss代码:
input{
width: 300rpx;
border: 2rpx solid #000;
margin: 50rpx auto;
border-radius:10rpx;
}
.placeholderStyle{
color:#000;
font-size: 26rpx;
}效果如下:

可以看到在placeholderStyle类设置的颜色并没有变化。placeholder的颜色只能通过placeholder-style的方式设置。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容













所有评论(0)