
记录:uniapp微信小程序通过高德api获取当前详细的地理位置信息
概述由于当前业务需要在使用小程序的时候获取当前所在的详细地理位置信息,所以我们采用高德地图的api来获取当前位置的中文描述+区域编码。使用获取key注:可打开高德官网链接按照步骤获取key,或通过如下步骤获取1、进入高德开放平台2、没有账号进行注册|有账号直接登录3、点击右上角 控制台 -> 应用管理 -> 我的应用 -> 创建应用4、点击当前创建的应用下的添加按钮5、提交之后即
概述
由于当前业务需要在使用小程序的时候获取当前所在的详细地理位置信息,所以我们采用高德地图的api来获取当前位置的中文描述+区域编码。
使用
获取key
注:可打开高德官网链接按照步骤获取key,或通过如下步骤获取
1、进入高德开放平台
2、没有账号进行注册|有账号直接登录
3、点击右上角 控制台 -> 应用管理 -> 我的应用 -> 创建应用
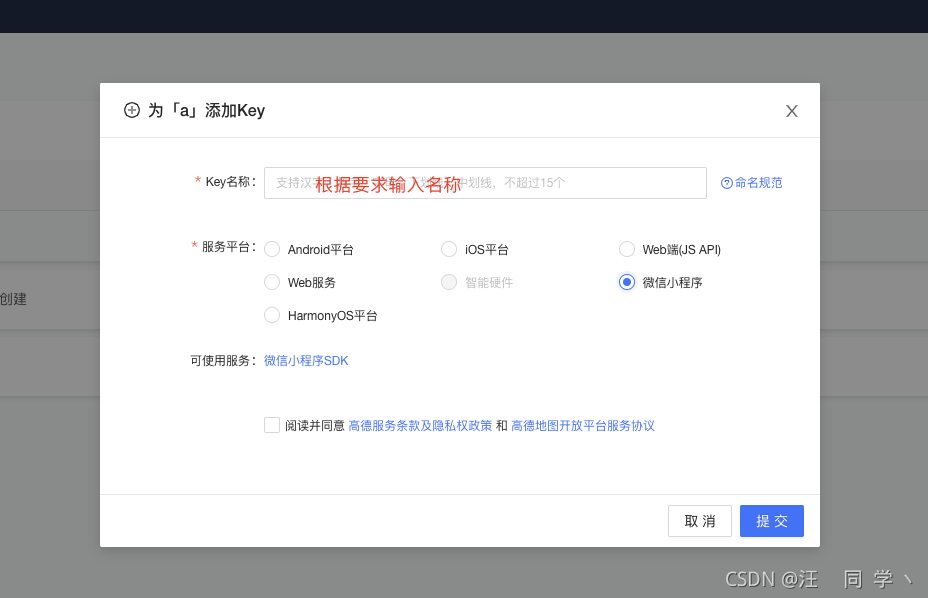
4、点击当前创建的应用下的添加按钮

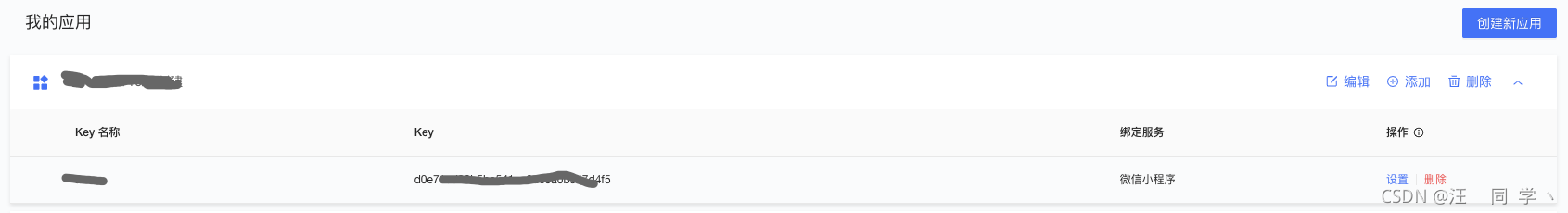
5、提交之后即可得到高德api的key

获取并使用高德微信小程序js依赖文件amap-wx.js
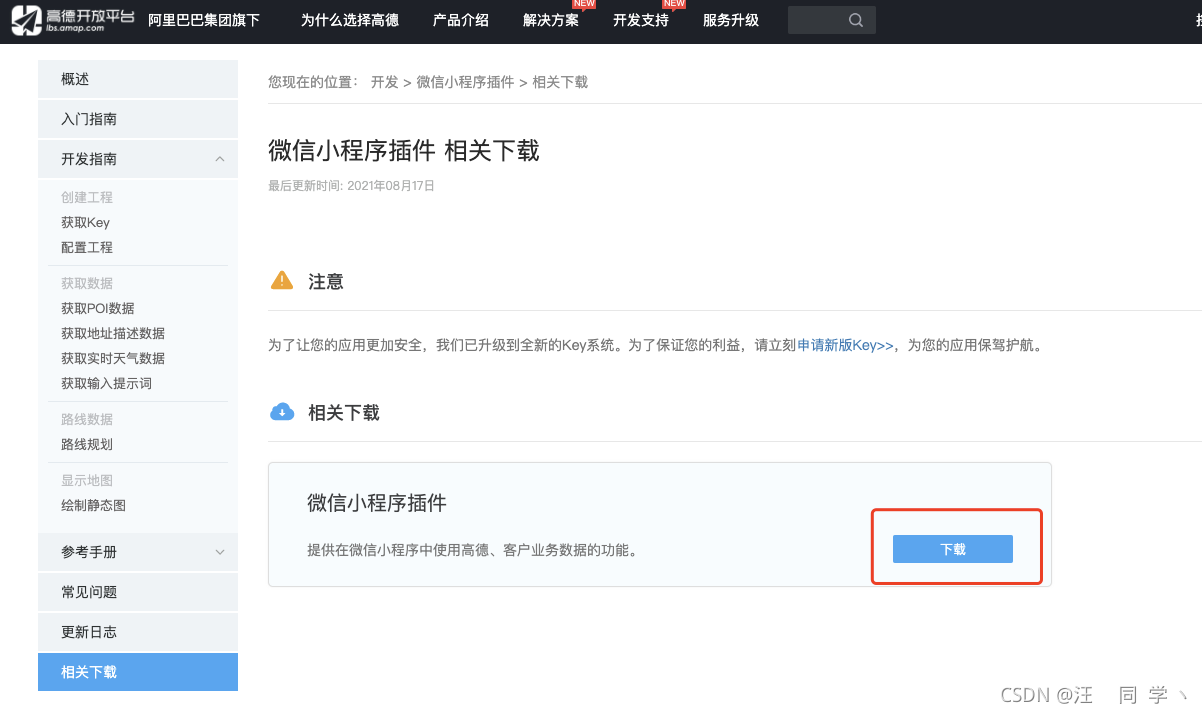
1、高德相关下载:进入官网进行下载解压后即可得到

2、将amap-wx.js放在你的项目静态工具文件夹中
3、在需要使用到api的页面引入,我们当前在uniapp中使用
import amap from '../../static/utils/amap-wx.130.js'
const amapObject = new amap.AMapWX({ key: 'your key' })
amapObject.getRegeo({
success: (res) => {
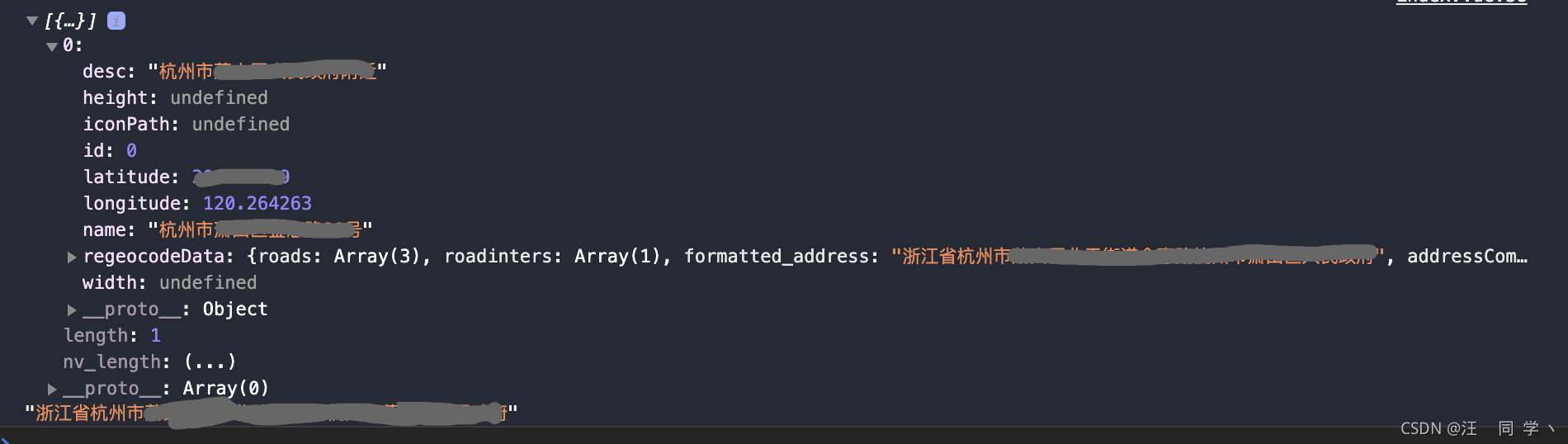
console.log(res, res[0].regeocodeData.formatted_address)
},
fail: (err) => {
console.log(err)
}
})
注意1:由于当前获取位置是在小程序内部,所以必须添加小程序所需的permission用于小程序获取用户地理位置授权。
原生微信小程序开发:在appjson中进行配置
{
"pages": ["pages/index/index"],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
}
uniapp开发:在manifest.json下 -> 微信小程序配置 -> 微信小程序权限配置 -> 位置接口 -> 描述:你的位置信息将用于小程序位置接口的效果展示

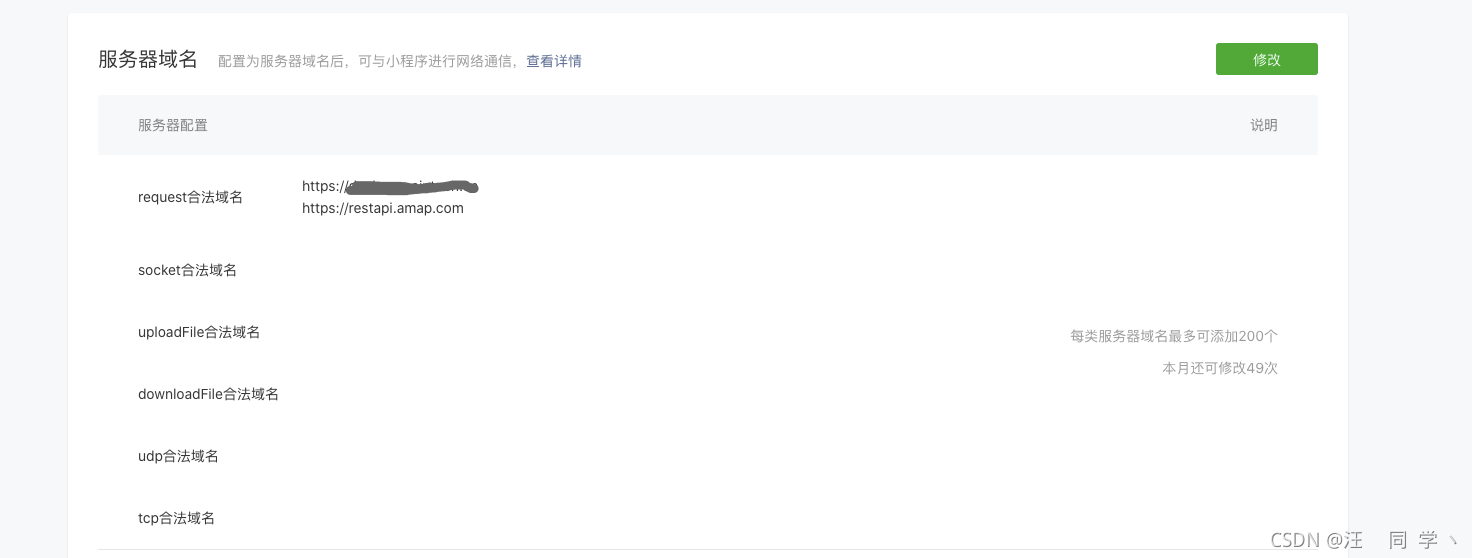
注意2:若是报错https://restapi.amap.com未配置在request合法域名中,则是由于amap api调用了当前域名下接口但是微信公众平台上没有进行配置导致,将当前域名配置在微信小程序request合法域名即可。
路径:微信公众平台 -> 小程序 -> 开发管理 -> 开发设置 -> 服务器域名

运行程序得到输出
1、会首先获取地理位置信息授权

2、确定:在调用api之后,success callback输出结果

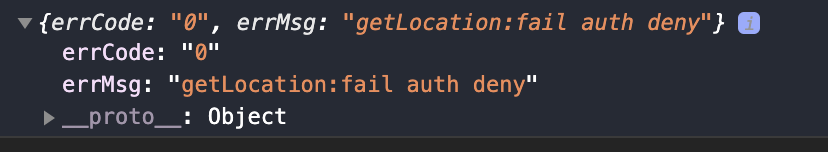
3、取消:在调用api之后,fail callback输出结果

备注
记录供后续翻阅
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)