google fonts 使用方案,解决引入fonts.googleapis.com/css字体网页响应缓慢问题
Google服务在大陆的崩溃情况使得大量的独立网站字体无法加载,大大影响到了国内相关网站的网页响应速度,本文将给出具体解决方案。
一键AI生成摘要,助你高效阅读
问答
·
google fonts 国内使用方案
当前WordPress等许多开源网站大部分的主题都在使用Google的在线字体方案——Google Fonts,Google服务在大陆的崩溃情况使得大量的独立网站字体无法加载,大大影响到了国内相关网站的网页响应速度,现将解决方案总结如下:
解决方案一: 本地加载字体包(推荐)
1、在CSS中找到被导入的Google Fonts
#此处以该字体为例#
@import url(https://fonts.googleapis.com/css?family=Raleway:400,300,800|Lora:400italic|Playfair+Display:700);
2、进入url链接,将css文件保存至本地
此处命名css文件:local.google.fonts.css

3、 下载css中引用的字体包于本地
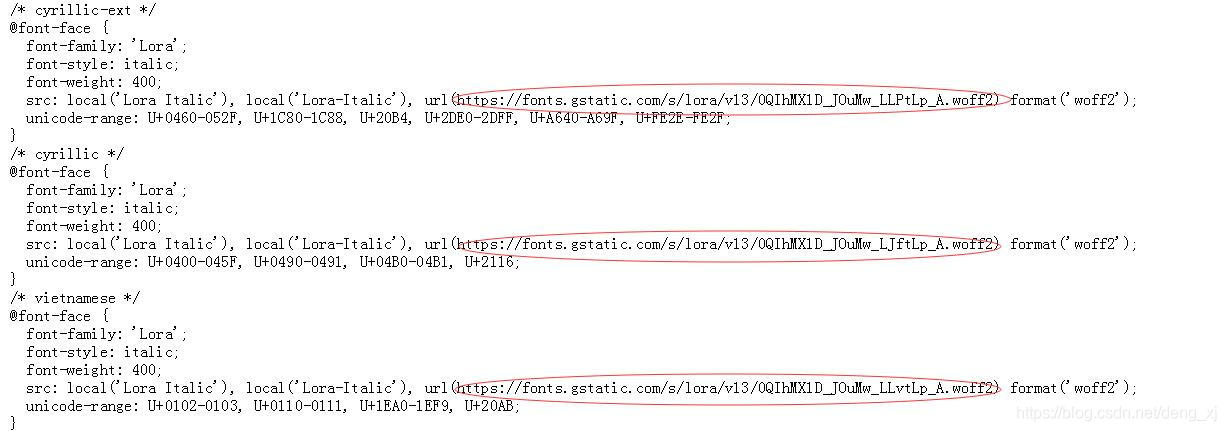
将url地址(圆圈处)逐个复制至浏览器下载字体,保存于新建文件夹fonts中

4、 用绝对路径调用css字体
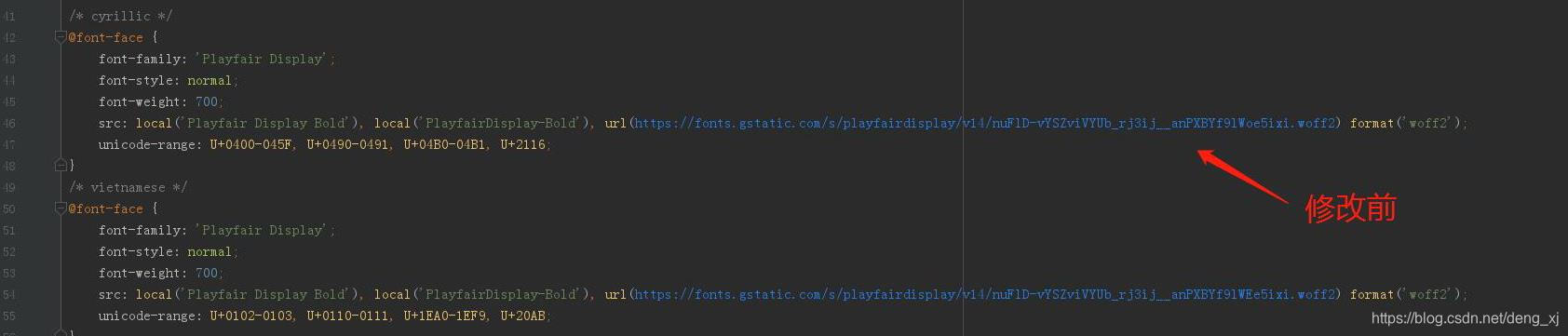
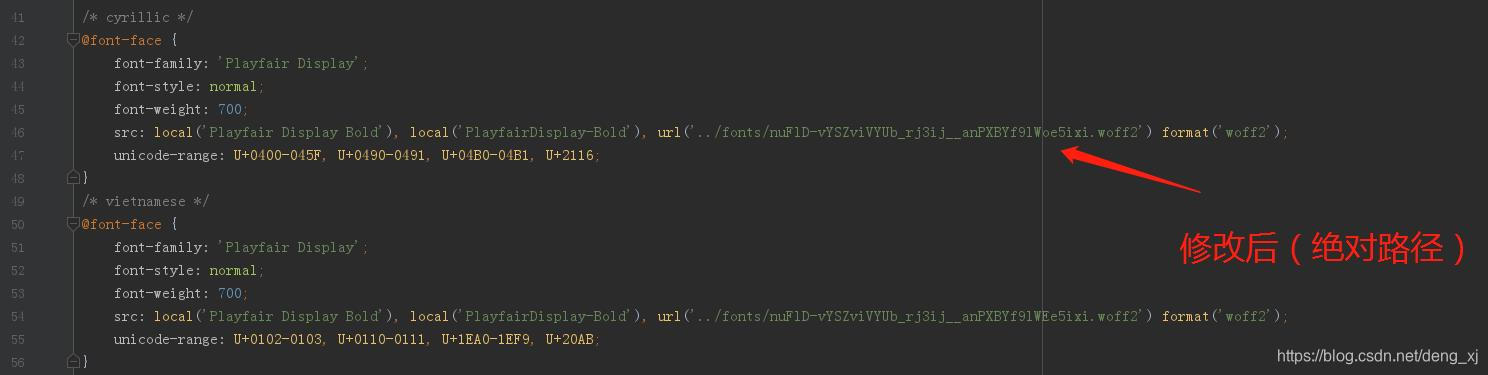
用本地字体绝对路径逐个替换url链接


重点注意:如果直接采用“/fonts/字体名称”替换,css文件应当保存在根目录下;如果是将文件保存在css目录下,是无法正确调用字体的,需要返回根目录调用字体,正确格式是:
“../fronts/字体名称”
5、 修改加载方式
#修改前:#
@import url(https://fonts.googleapis.com/css?family=......);
#修改为本地加载#
@import "local.google.fonts.css";
解决方案二: 更换字体源
360网站卫士推出一项字体加速服务, 可以免费使用到由360网站卫士CDN加速的字体服务。
修改方法为:
#在代码中搜索:#
fonts.googleapis.com
#把fonts.googleapis.com替换为:#
fonts.useso.com
修改完保存,再次刷新,可以发现,网站可以正常获取Google字体。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)