微信小程序button怎样自定义其样式(字体、长宽高、背景颜色)
记录一下我做微信小程序以来button
一键AI生成摘要,助你高效阅读
问答
·
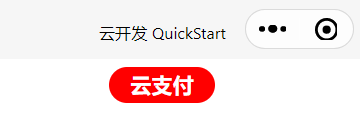
记录一下我做微信小程序以来,button组件无法自定义样式的问题和其解决方法。小程序的button组件有其默认的样式,它默认的样式有时候不适合我们项目开发,所以我们需要自定义其样式。(源代码在文章结尾)
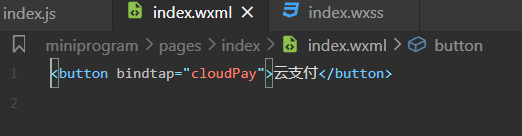
wxss-----button修改样式



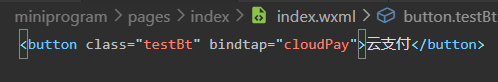
wxss-----calss修改样式



用class修饰与button直接修饰的主要区别为button直接修饰修改不了button组件的宽,能修改高;用class修饰则可以修改其宽高。
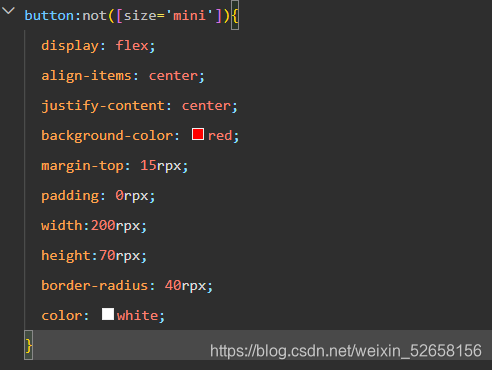
wxss代码
testBt:not([size='mini']){ display: flex; align-items: center; justify-content: center; background-color: red; margin-top: 15rpx; padding: 0rpx; width:200rpx; height:70rpx; border-radius: 40rpx; color: white; }.
本人自己做了一个完整的图文分享、点赞、收藏云开发小程序,可以用来做毕业设计、图文分享项目,操作简单,利用腾讯免费赠送的云开发空间就可以完成所有操作,节省成本、方便快捷,当天就可以上线!
链接:https://download.csdn.net/download/weixin_52658156/20238876
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)