微信小程序开发教程
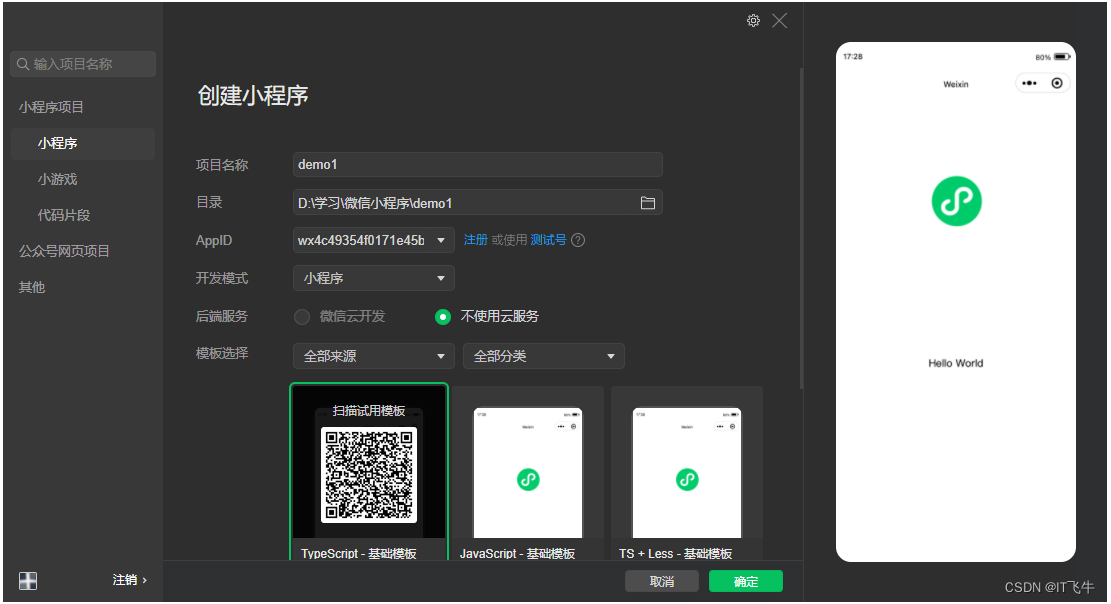
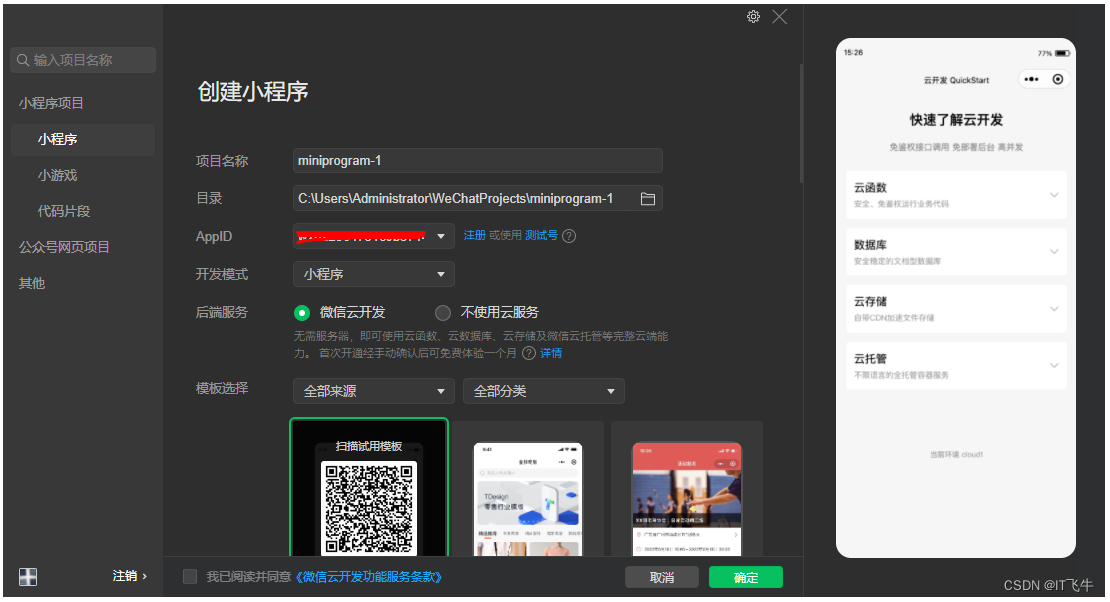
打开开发者工具,用微信扫码进入创建页面,填写配置如下:需要注意的是:AppId可以选择已经注册的账号Appid,也可以选择测试号。区别是测试号不支持云开发。这里暂时选择测试号。完成配置后,点击底部确定按钮,然后会进入一个初始化的页面,第一次打开可能有些慢,耐心等待即可;
一、准备
打开开发者工具,用微信扫码进入创建页面,填写配置如下:

需要注意的是:AppId可以选择已经注册的账号Appid,也可以选择测试号。区别是测试号不支持云开发。这里暂时选择测试号。
完成配置后,点击底部确定按钮,然后会进入一个初始化的页面,第一次打开可能有些慢,耐心等待即可;
二、原理
前端页面渲染的三种方式:
-
纯Web渲染:vue、angular、react
-
纯native渲染:
-
Hybrid渲染,即web和native渲染结合:ionic、weex、Flutter、React Native、cordova
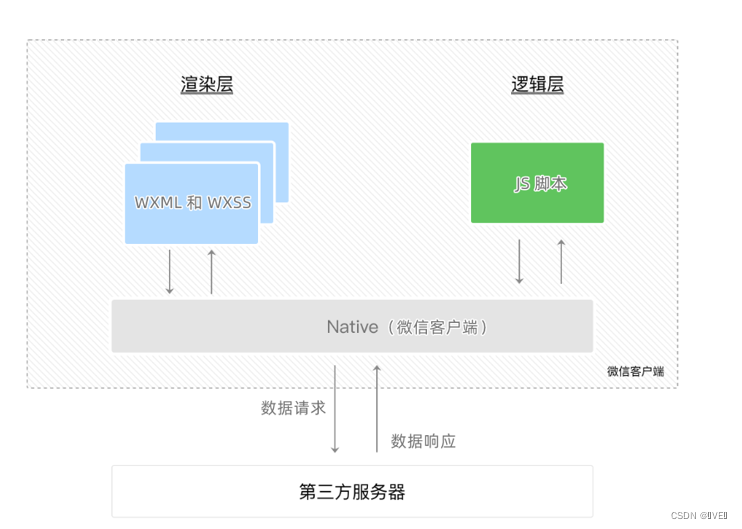
小程序在架构方面最大的特点是采用了双线程的开发模式,隔离了 JS 逻辑和 UI 渲染。小程序的渲染层和逻辑层分别由 2 个线程管理:渲染层的界面使用了 WebView 进行渲染,逻辑层采用 JsCore 线程运行 JS 脚本。
逻辑层:创建一个单独的线程去执行 JavaScript,在这个环境下执行的都是有关小程序业务逻辑的代码;
渲染层:界面渲染相关的任务全都在 WK WebView 线程里执行,通过逻辑层代码去控制渲染哪些界面。一个小程序存在多个界面,所以渲染层存在多个 WebView 线程;
通信:这两个线程的通信会经由微信客户端(下文中也会采用 Native 来代指微信客户端)做中转,逻辑层发送网络请求也经由 Native 转发,小程序的通信模型下图所示
通讯模型如下:

小程序运行环境:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LYuskshh-1676479075103)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20230215145029121.png)]](https://img-blog.csdnimg.cn/71b5019874e84eaab719c48d7c444030.png)
三、开发
1.页面跳转
- 新建文件夹
page2,在page2文件夹上右键选择新建 page。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-y6Pb5bbT-1676479075105)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20230215150550422.png)]](https://img-blog.csdnimg.cn/254c946b168246f78804c3a07603f3f2.png)
-
打开
pages/index/index.wxml,添加跳转按钮,代码如下:<view class="container"> <button bindtap="btnTap" type="primary">跳转到第二页</button> </view> -
打开
pages/index/index.ts,添加跳转按钮,代码如下:
// index.ts
// 获取应用实例
const app = getApp<IAppOption>()
Page({
data: {
},
// 事件处理函数
btnTap() {
wx.navigateTo({
url: '/pages/page2/page2',
})
},
onLoad() {
},
})
- 打开
pages/page2/page2.wxml,代码如下:
<!--pages/page2/page2.wxml-->
<text>第二页</text>
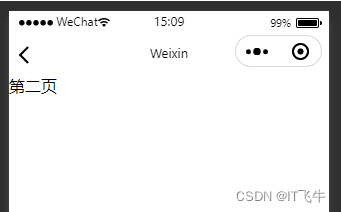
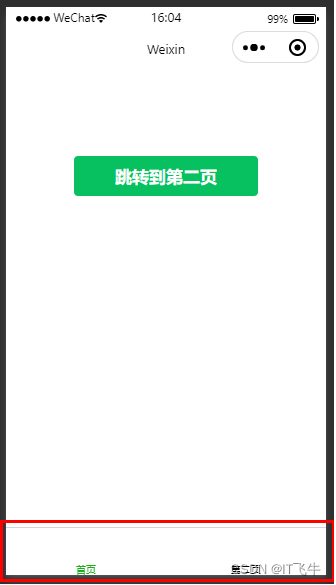
这时候界面如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tCEeYVMU-1676479075108)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20230215150949436.png[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9XzWOnfO-1676479075560)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20230215151041316.png)]]](https://img-blog.csdnimg.cn/7532c18f26d447e4a380325c9ffd5cf3.png)
点击"跳转到第二页"按钮,页面跳转到page2

每一页都是一个webview,
wx.navigateTo没打开一个页面,就是打开一个webview。需要注意的是:
wx.navigateTo打开页面的栈的数量上限是10个,也就是说最多可以连续打开10个页面。
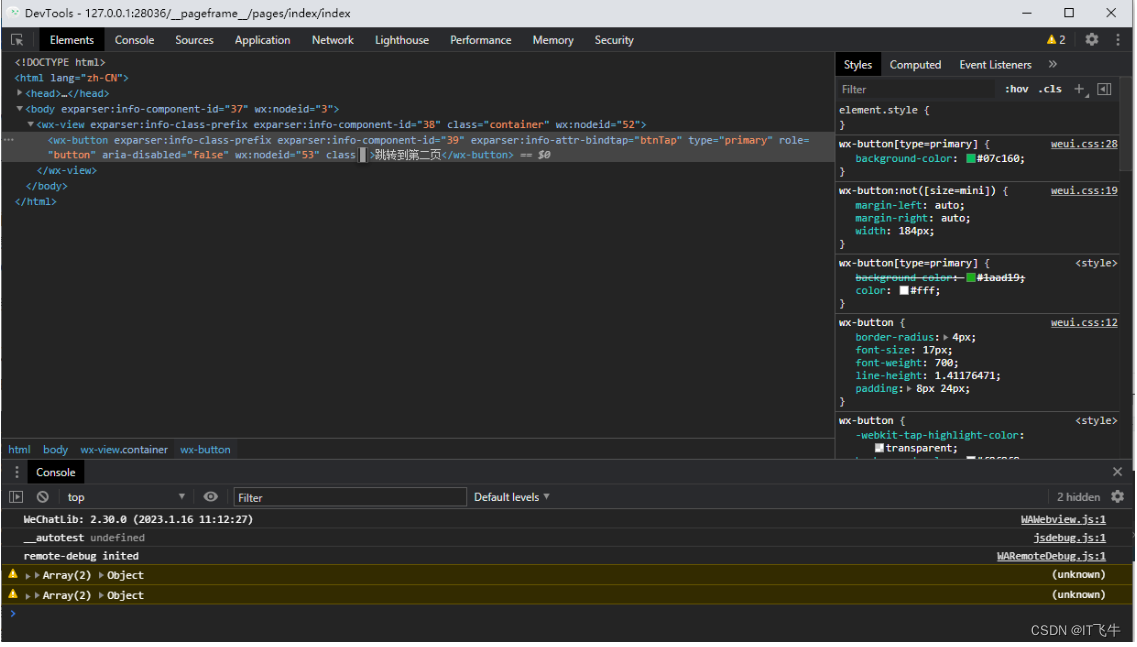
2.页面调试
打开webview调试页,可以打开一个类似devtool的调试工具,里面可以看到编译后的页面代码,我们可以看到*.wxml模板中的<view>、<container>都已经被转化成<wx-view>、wx-button,其实就是自定义Web Component组件。


3.第三方包(openVendor)
使用openVendor()可以打开小程序第三方的一些工具包文件夹。里面有wcc、wcsc,其实*.wxml就是用这两个编译工具,来编译成html文件。
4.tab标签
打开app.json,加入tabbar的配置:
"tabBar": {
"list": [{
"text": "首页",
"pagePath": "pages/index/index"
},
{
"text": "第二页",
"pagePath": "pages/page2/page2"
}
]
},
页面底部出现tab:

注意:如果一个页面已经加入tabbar,那么就不可以使用
wx.navigation做跳转。
5.获取地理位置
5.1 wx.getLocation
这里主要要使用到wx.getLocation,用于获取当前位置信息,代码如下:
//pages/index/index.ts
btnTap() {
console.log("打开");
wx.getLocation({
type: 'wgs84',
success(res) {
console.log(res);
}
});
},
//app.json 添加如下配置
"permission": {
"scope.userLocation": {
"desc": "大家好" //申请授权时,弹窗中显示的提示内容;
}
},
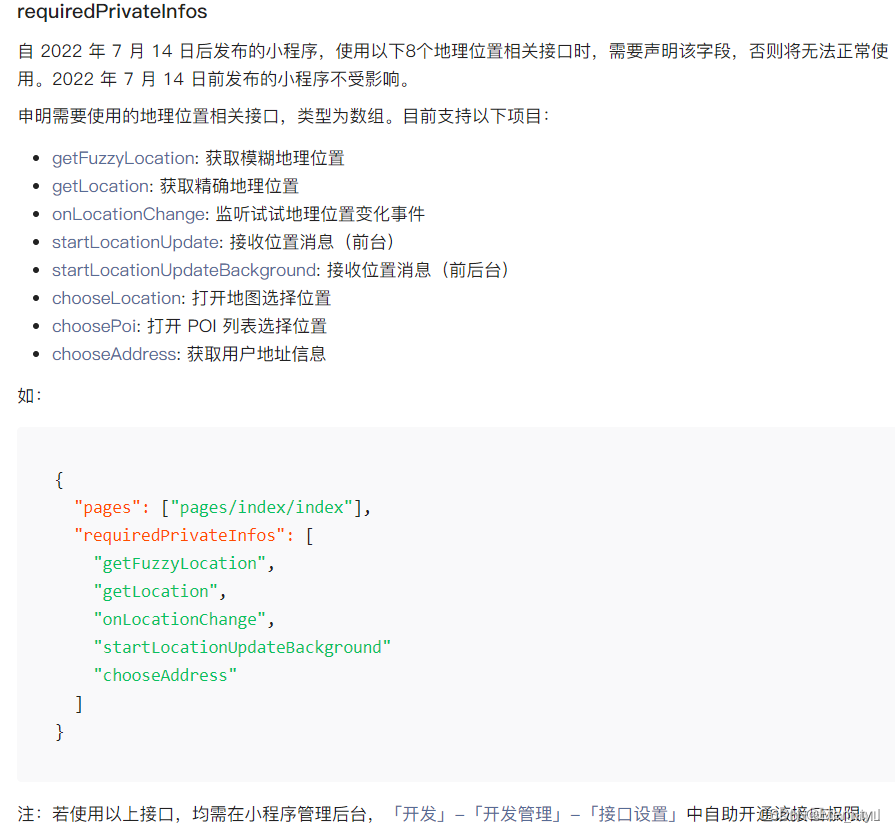
"requiredPrivateInfos": [
"getLocation"
],
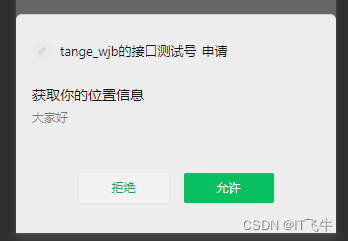
点击按钮,执行btnTap方法,首先会弹出授权:

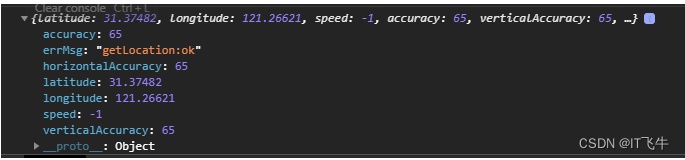
授权通过后,打印如下:

wx.getLocation:用户当前位置的经纬度,还能获取速度、高度、经纬度的精确度等更多专业的地理信息;
以下获取地理位置信息的API,需要在app.json做申明配置:

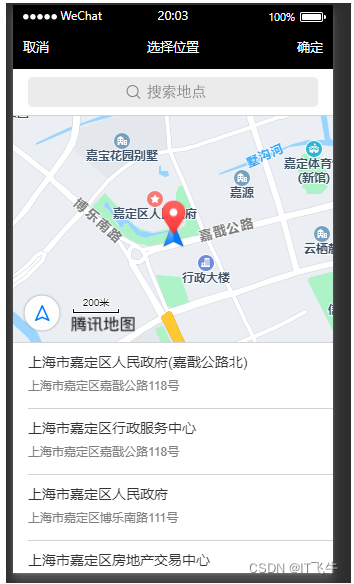
5.2 wx.chooseLocation
//pages/index/index.ts
btnTap() {
console.log("打开");
wx.chooseLocation({
success(res) {
console.log(res);
}
});
},
//app.json
"requiredPrivateInfos": [
"getLocation",
"chooseLocation"
],

6.获取运动步数
wx.getWeRunData这个api返回的数据是做了加密处理,需要后端服务解码后,才能拿到运动步数。
代码如下:
btnTap() {
//wx.login需要修改Appid为实际注册账号的Appid
wx.login({
success(res1) {
// 获取登录的code
let code = res1.code;
wx.getWeRunData({
success(res2) {
// 获取运动步数的秘钥信息
console.log(res2);
wx.request({
//自定义后端服务,拿到秘钥解密获取运动步数,并返回
//部署到生产时需要配置地址白名单;开发环境中,可以详细>本地配置>不校验合法域名...
//白名单设置:登录小程序管理界面>开发管理>开发设置>服务器域名
url: "https://jnsii.com/kaikeba/mpwenrun/decryptwerun.php",
data: {
iv: res2.iv,
encryteddata: res2.encryptedData,
code: code
},
success(res3) {
console.log(res3);
}
});
}
});
}
});
},
四、云开发
云开发基于serverless,方便前端工程师转战全栈,不再需要关注服务器运维。要使用云开发,必须要注册拿到小程序Appid。

目前云开发已经开始收费;新用户首月免费;基础套餐:
- 调用次数:20万次
- 容量:2GB
- 价格:19.9元/月(原价39元/月)
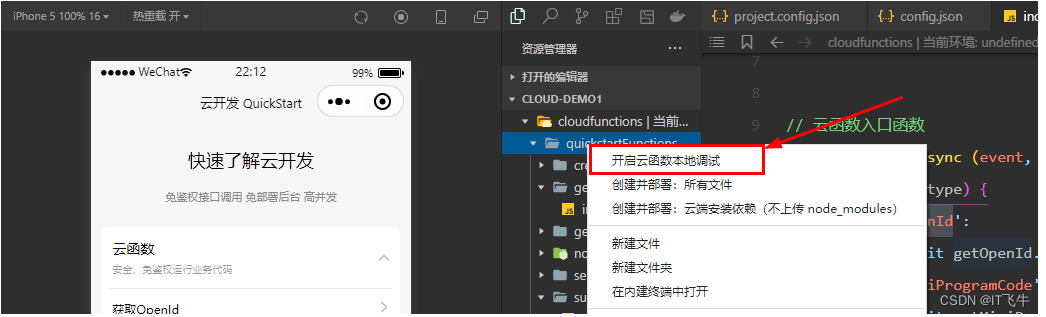
1.开启云函数本地调试
在资源管理器中的cloudfunctions目录,右键选择开启云函数本地调试。开启云函数,会启动一个Nodejs项目,所以会比较慢。

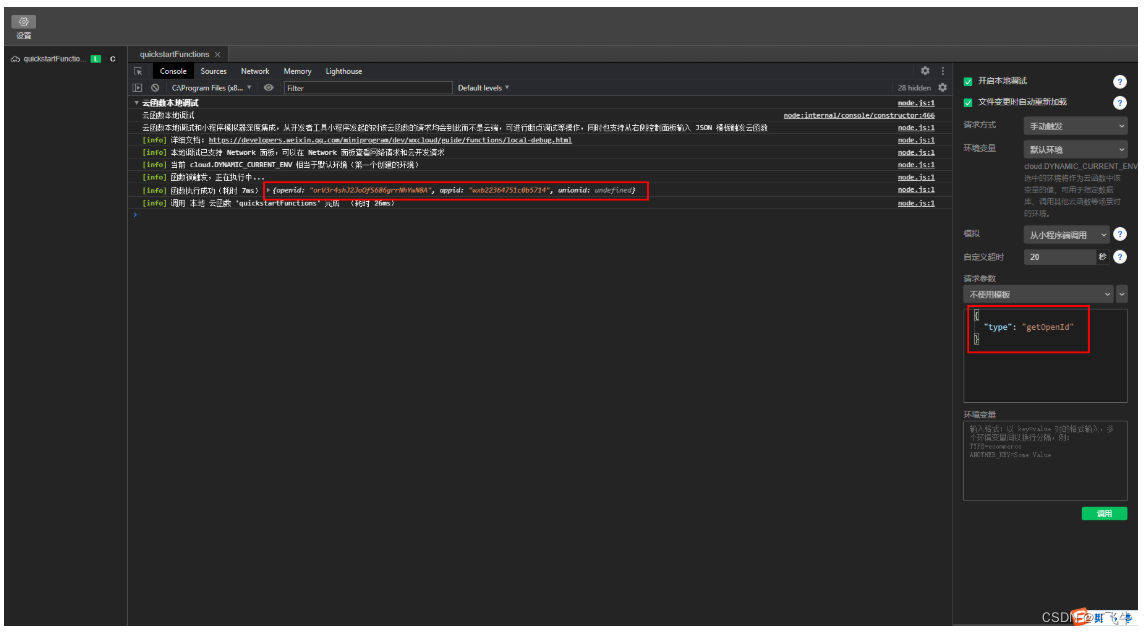
下面是本地调试面板。

2.云函数
每个云函数,都是一个独立的Nodejs项目,有单独的package.json安装独立的依赖包。
2.1 创建
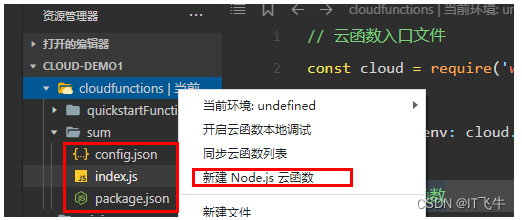
在cloudfunctions目录上右键,选择新建Nodejs云函数,命名为sum,创建完成后,会出现一个sum目录,目录中有config.json、index.js、package.json三个文件。

打开sum/index.js文件,修改入口函数代码:
// 云函数入口函数
exports.main = async (event, context) => {
let {a,b}=event;
return a+b;
}
2.2 安装

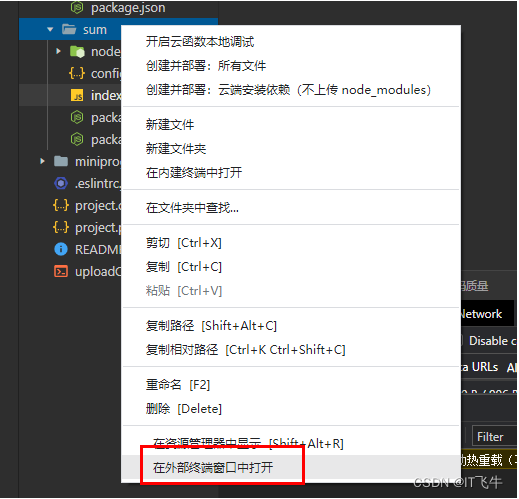
打开终端后,执行npm i命令行。执行完成后,可以看到目录中多了node_module、package-lock.json。
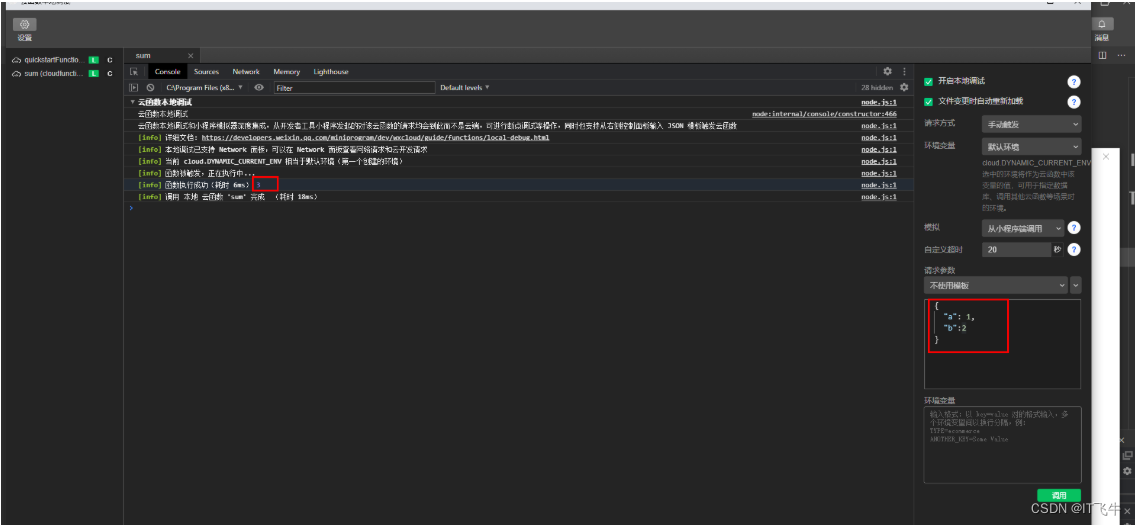
2.3 调试

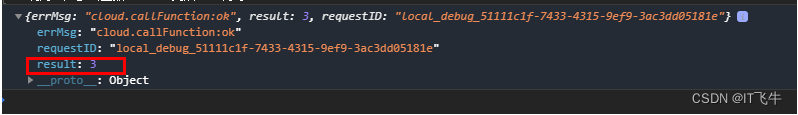
2.4 调用云函数
wx.cloud.callFunction({
name:"sum",
data:{
a:1,
b:2
},
success(res){
console.log(res);
}
});
打印结果如下:

2.5 获取运动步数
如果没有使用云开发,想要获取运动步数需要按照一下步骤来做:
- wx.login()获取code
- wx.getWeRunData() 获取加密数据
- 自定义后端服务,用于接收加密数据+code,解密后返回微信运动数据
有了云开发,事情就变得很简单。因为云开发同属于微信生态,获取运动数据不需要授权。
我们需要做的就是:
-
创建云函数
getwerun。(记得npm i安装)// 云函数入口函数--其实啥都没干 exports.main = async (event, context) => { const {werundata} =event; return werundata; } -
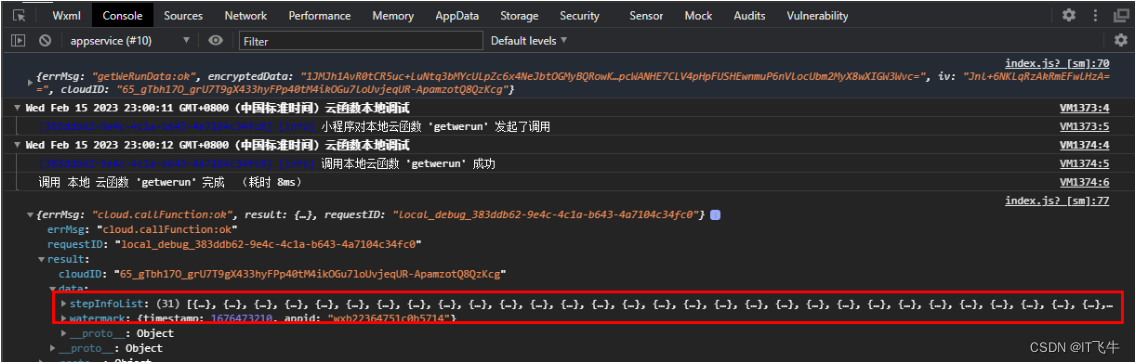
调用云函数
wx.getWeRunData({ success(res) { console.log(res); wx.cloud.callFunction({ name: "getwerun", data: { werundata: wx.cloud.CloudID(res.cloudID) }, success(res) { console.log(res); } }); } });

这样就拿到了微信运动数据;
2.6 扫码识书
下面这个是一本书籍的条形码。我们想要识别条形码,这里可以使用wx.scanCode。

wx.scanCode({
scanType: ["barCode", "qrCode"], //可省略,默认条形码和方形码都支持;
onlyFromCamera: true, //是否允许从相册选择图片
success(res) {
console.log(res);
}
});
打印如下:

通过isbn,是可以到豆瓣网去找到这本书的信息的,如图:

到这里,我们可以捋一下整体业务步骤:
- 书籍条形码拍照
- 通过
wx.scanCode()识别isbn - 到豆瓣网搜索
isbn,爬取整个页面 - 从页面中提取搜索到的书籍的信息,并做整理解析返回
- 将书本信息存入云端数据库,自己做维护(设定isdn为主键)
- 通过维护在数据库中的信息,我们可以开发一整套书籍管理系统。
//数据库新增一条书籍记录
const db = cloud.database();
db.collection("books").add({
data:{
isbn:isbn,
title:res.title,
coverurl:res.cover_url
}
});
3. 数据库维护
3.1 SDK
查看:官方文档
a. 创建引用
const db = wx.cloud.database()//获取默认环境的数据库的引用:
b. 插入
db.collection('todos').add({
// data 字段表示需新增的 JSON 数据
data: {
// _id: 'todo-identifiant-aleatoire', // 可选自定义 _id,在此处场景下用数据库自动分配的就可以了
description: "learn cloud database",
due: new Date("2018-09-01"),
tags: [
"cloud",
"database"
],
// 为待办事项添加一个地理位置(113°E,23°N)
location: new db.Geo.Point(113, 23),
done: false
},
success: function(res) {
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log(res)
}
})
c. 查询
//单条记录
db.collection('todos').doc('todo-identifiant-aleatoire').get({
success: function(res) {
// res.data 包含该记录的数据
console.log(res.data)
}
})
//多条记录
db.collection('todos').where({
...
})
.get({
success: function(res) {
// res.data 是包含以上定义的两条记录的数组
console.log(res.data)
}
})
//整个集合的数据
db.collection('todos').get({
success: function(res) {
// res.data 是一个包含集合中有权限访问的所有记录的数据,不超过 20 条
console.log(res.data)
}
})
d.更新
db.collection('todos').doc('todo-identifiant-aleatoire').update({
// data 传入需要局部更新的数据
data: {
// 表示将 done 字段置为 true
done: true
},
success: function(res) {
console.log(res.data)
}
})
e.删除
//删除单条
db.collection('todos').doc('todo-identifiant-aleatoire').remove({
success: function(res) {
console.log(res.data)
}
})
//删除多条
return await db.collection('todos').where({
done: true
}).remove()
3.2 HTTP
查看:官方文档
HTTP API 提供了小程序外访问云开发资源的能力,使用 HTTP API 开发者可在已有服务器上访问云资源,实现与云开发的互通。
a.插入
请求地址
POST https://api.weixin.qq.com/tcb/databaseadd?access_token=ACCESS_TOKEN
请求参数

请求数据实例:
{
"env":"test2-4a89da",
"query": "db.collection(\"geo\").add({
data: [{
description: \"item1\",
due: new Date(\"2019-09-09\"),
tags: [
\"cloud\",
\"database\"
],
location: new db.Geo.Point(113, 23),
done: false
},
{
description: \"item2\",
due: new Date(\"2019-09-09\"),
tags: [
\"cloud\",
\"database\"
],
location: new db.Geo.Point(113, 23),
done: false
}
]
})"
}
返回数据示例:
{
"errcode": 0,
"errmsg": "ok",
"id_list": [
"be62d9c4-43ec-4dc6-8ca1-30b206eeed24",
"0f4b8add5cdd728a003bf5c83ed99dff"
]
}
更新、删除、查询写法和插入类似;
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容










所有评论(0)