
解决403 Forbidden问题
·
解决403 Forbidden问题
场景
一般403出现在前端跨域调用后端接口的情况下。
如vue前端通过http的方式请求后端接口时:
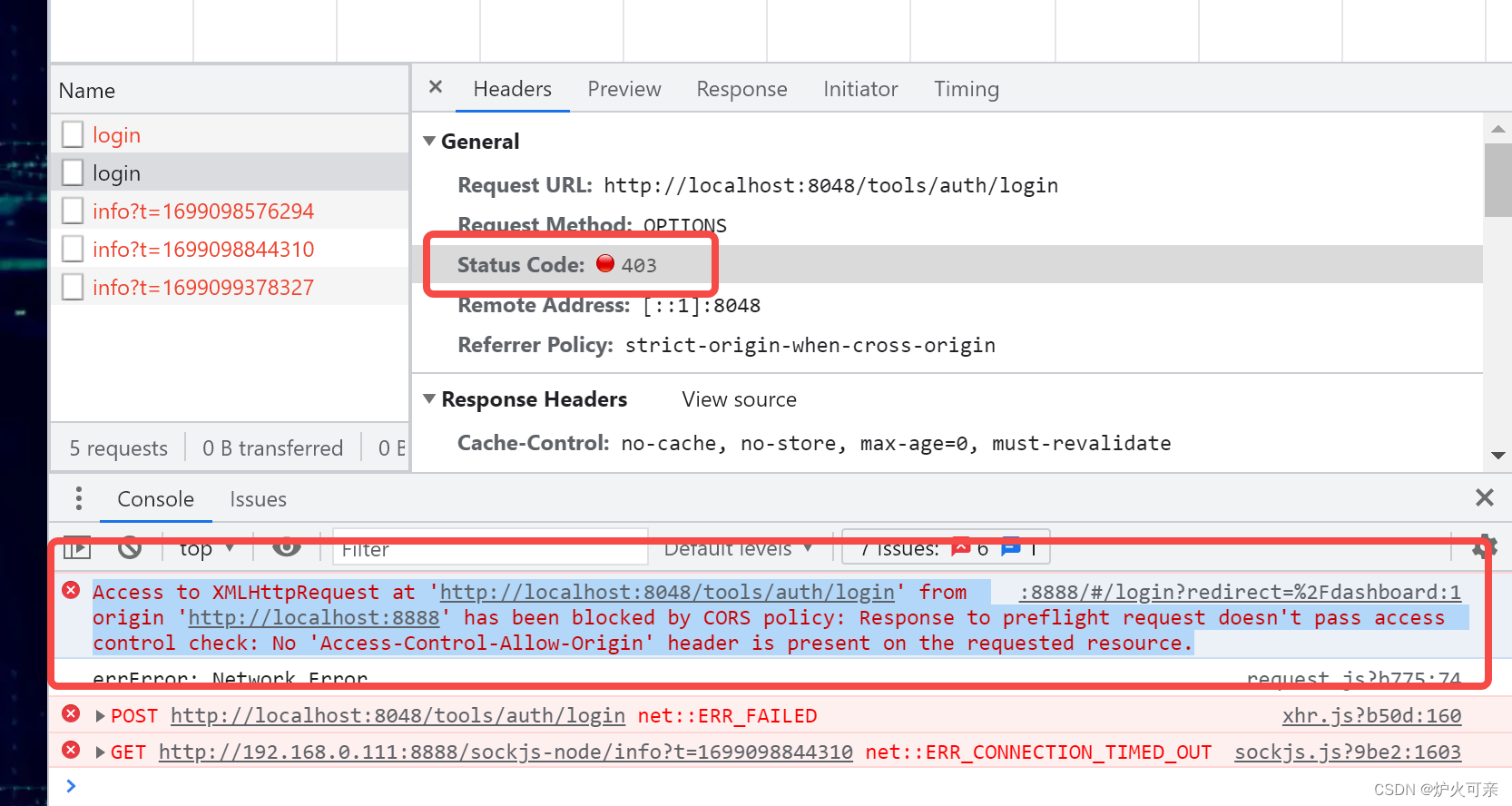
浏览器状态码:Status Code: 403。
此时控制台错误信息为:Access to XMLHttpRequest at ‘http://localhost:8048/tools/auth/login’ from origin ‘http://localhost:8888’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: 'No Access-Control-Allow-Origin’header is present on the requested resource.

原因
前端URL: http://localhost:8888/
后端URL: http://localhost:8048/tools/auth/login
请求url中协议http、域名localhost、端口8048,前后端之间三者有任意一者不同时,即为跨域!!!
可见,该例子中端口不同,存在跨域问题。
解决
前后端跨域问题可以通过在后端添加CorsFilter来处理CORS问题。
代码如下:
package com.anban.internaltools.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
/**
* @Author:
* @Date: 2023/8/15 14:50
* @Description: 添加描述
*/
@Configuration
public class MyCorsConfig {
@Bean
public CorsFilter corsFilter() {
CorsConfiguration configuration = new CorsConfiguration();
// configuration.addAllowedOrigin("http://localhost:8888");// 允许谁跨域
configuration.addAllowedOrigin("*");// 允许所有人跨域
configuration.setAllowCredentials(true);// 传cookie
configuration.addAllowedMethod("*");// 允许哪些方法跨域 post get
configuration.addAllowedHeader("*");// 允许哪些头信息
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", configuration);// 拦截一切请求
return new CorsFilter(source);
}
}
注
若后端设置为:
configuration.addAllowedOrigin("http://localhost:8888");// 允许谁跨域
此时需要留意前端服务,从本地调试完毕部署服务器时,一定要留意前后端服务部署ip和端口是否符合配置,否则容易出现,vue前端项目部署成功后,无法访问后端,一直报错403 Forbidden。
若出现以上问题,将后端配置更改为:
configuration.addAllowedOrigin("*");// 允许所有人跨域
如果不想放开所有地址的跨域访问,也支持多名单设置:
configuration.addAllowedOrigin("http://localhost:8888");// 允许谁跨域
configuration.addAllowedOrigin("http://192.168.7.9:80");
configuration.addAllowedOrigin("http://15.173.5.188.:8080");
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)