
vscode设置光标所在行高亮的两种方式
·
vscode设置光标所在行高亮
colorCustomizations
中文:文件 > 首选项 > 设置
英文:File > Preferences > Settings
快捷键:Ctrl + ,
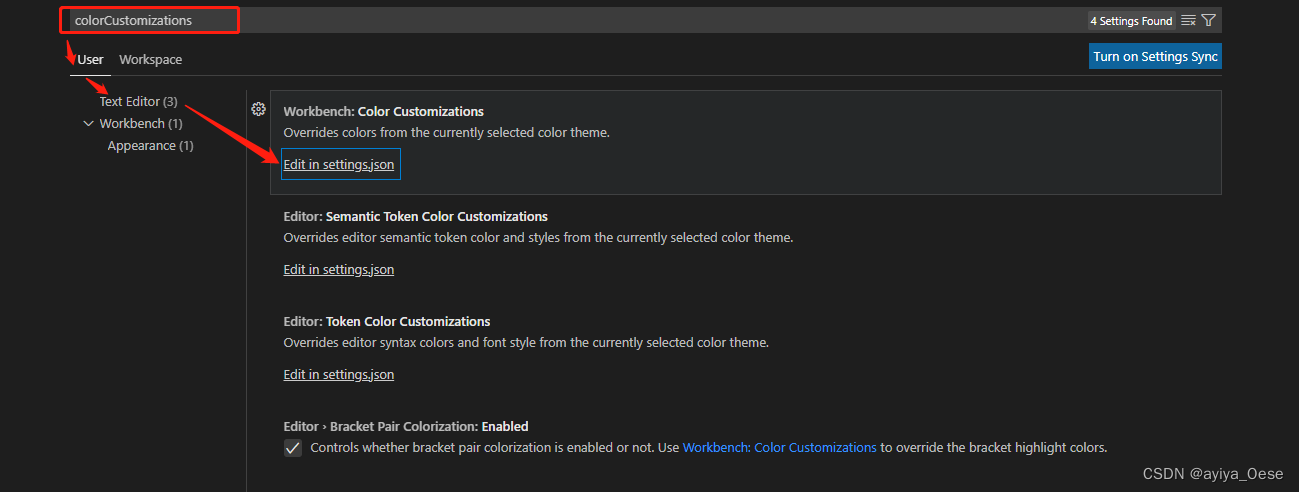
按上面的方式,打开编辑器设置,搜索colorCustomizations,在Workbench: Color Customizations项点击Edit in settings.json

修改settings.json内容:
{
"workbench.colorCustomizations": {
"editor.lineHighlightBackground": "#49b2b93d",
"editor.lineHighlightBorder": "#ffffff30"
}
}
其中editor.lineHighlightBackground设置的是高亮行背景颜色
editor.lineHighlightBorder设置的是高亮行边框颜色
可以按自己喜欢设置
也可以使用插件,搜索Highlight Line安装即可,并且两种效果可以叠加
Highlight Line插件
默认的只有下划线效果,没有整行高亮


可以通过设置行高以及颜色+透明度来实现
{
"highlightLine.borderWidth": "20px",
"highlightLine.borderColor": "RGB(255, 255, 255, 0.2)",
"editor.lineHeight": 20
}

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)