
[Violation] Added non-passive event listener to a scroll-blocking <some> event. Consider marking eve
Vue项目 F12 Chrome 报警告如下图:[Violation] Added non-passive event listener to a scroll-blockingevent. Consider marking event handler as ‘passive’ to make the page more responsive. See解决办法:一 :1.安装 default-pa
一键AI生成摘要,助你高效阅读
问答
·
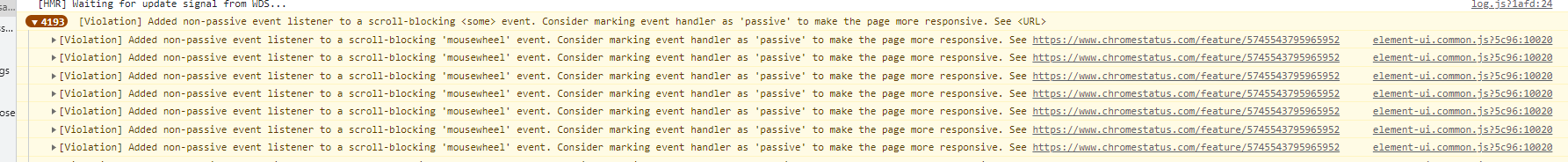
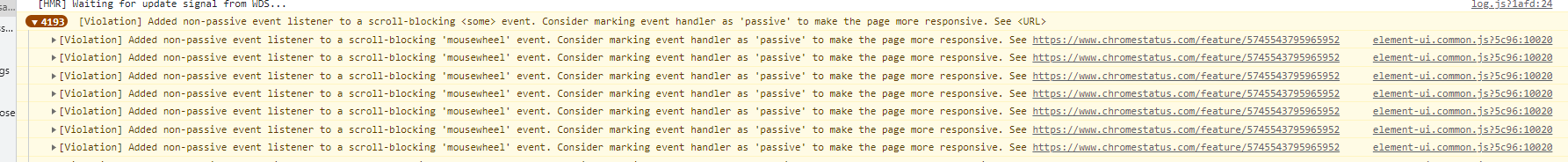
Vue项目 F12 Chrome 报警告如下图:
[Violation] Added non-passive event listener to a scroll-blocking event. Consider marking event handler as ‘passive’ to make the page more responsive. See


解决办法:
一 :
1.安装 default-passive-events
npm i default-passive-events -S -D
2.全局引入
import 'default-passive-events';
二 :
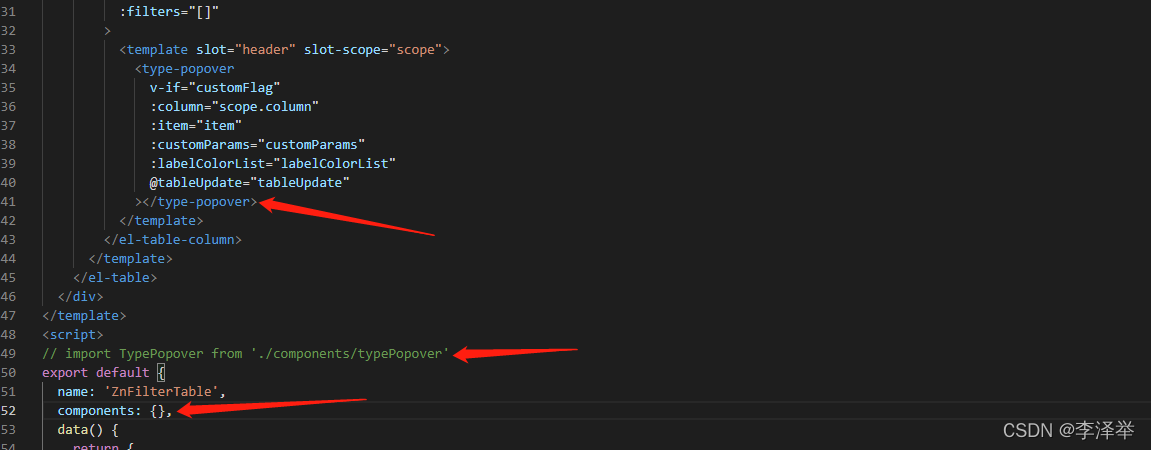
检查一下自身的组件使用是否注册问题 , 如下图

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容










所有评论(0)