
LVGL基础篇-显示图片
·
LVGL显示图片
-
lvgl 8.3版本默认支持PNG,BMP,JPG,SJPG和GIF动图等格式的图片显示;
-
图像存储在位置
- 内部存储器(RAM或ROM)中的缓存空间或数组变量;
- 文件系统中的图片文件
-
内部存储在变量中的图像主要由lv_img_dsc_t结构组成:
- lv_img_header_t 标头
- cf: 颜色格式
- always_zero:始终为零 3位需要始终为零
- reserved :保留
- w :宽度(以像素为单位)(<= 2048)
- h :高度(以像素为单位)(<= 2048)
- data_size 数据的长度(以字节为单位)
- data 指向存储图像本身的数组的数据指针

- lv_img_header_t 标头
-
lvgl支持多种内置颜色格式:
- LV_IMG_CF_TRUE_COLOR 只需存储RGB颜色(使用LVGL配置的任何颜色深度)。
- LV_IMG_CF_TRUE_COLOR_ALPHA 与LV_IMG_CF_TRUE_COLOR类似,但它还会为每个像素添加一个alpha(透明度)字节。
- LV_IMG_CF_TRUE_COLOR_CHROMA_KEYED 与LV_IMG_CF_TRUE_COLOR类似,但是如果像素具有LV_COLOR_TRANSP(在lv_conf.h中设置)颜色,则该像素将是透明的。
- LV_IMG_CF_INDEXED_1/2/4/8BIT 使用2、4、16或256色调色板,并以1、2、4或8位存储每个像素。
- LV_IMG_CF_ALPHA_1/2/4/8BIT 仅将Alpha值存储在1、2、4或8位上。 像素采用style.image.color和设置的不透明度的颜色。源图像必须是Alpha通道。这对于类似于字体的位图是理想的(整个图像是一种颜色,但是您希望能够更改它)。
-
LV_IMG_CF_TRUE_COLOR图像的字节按以下顺序存储。
- 对于32位色深:
- Byte 0: 蓝色(Blue)
- Byte 1: 绿色(Green)
- Byte 2: 红色(Red)
- Byte 3: 透明度(Alpha)
- 对于16位色深:
- Byte 0: 绿色(Green )3位低位,蓝色(Blue)5位
- Byte 1: 红色(Red)5位,绿色(Green )3位
- Byte 2: 透明度(Alpha)字节(仅适用于LV_IMG_CF_TRUE_COLOR_ALPHA)
- 对于8位色深:
- Byte 0: Red 3 bit, Green 3 bit, Blue 2 bit
- Byte 2: Alpha byte (only with LV_IMG_CF_TRUE_COLOR_ALPHA)
- 对于32位色深:
我们可以将图像以Raw格式存储,以指示它不是内置的颜色格式,并且需要使用外部Image解码器来解码图像。
- LV_IMG_CF_RAW 表示基本的原始图像(例如PNG或JPG图像)。
- LV_IMG_CF_RAW_ALPHA 表示图像具有Alpha,并且为每个像素添加了Alpha字节。
- LV_IMG_CF_RAW_CHROME_KEYED 表示该图像已按chrome键锁定,如上文- LV_IMG_CF_TRUE_COLOR_CHROMA_KEYED中所述。
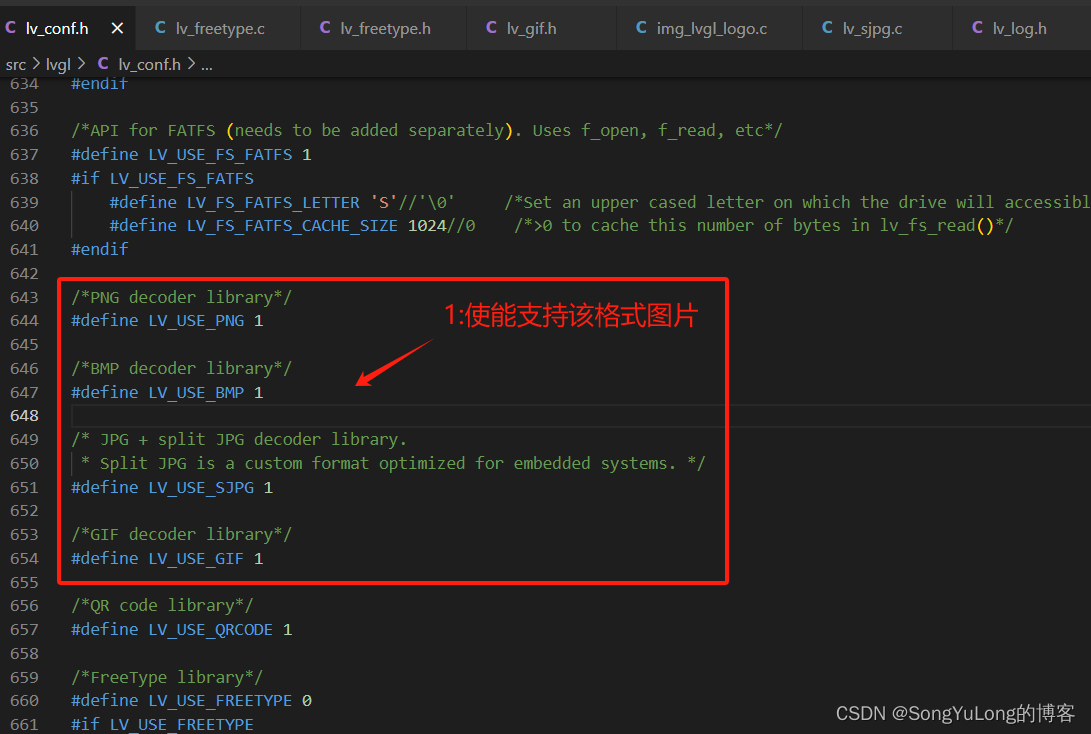
需要在lv_conf.h配置文件里使能对应图片的支持:


1. 显示TF卡图片文件
// 图片文件储存在TF卡目录/images/1.jpg
lv_obj_t *img= lv_img_create(lv_scr_act()); // 创建img对象
lv_img_set_src(img, "S:/images/1.jpg"); // 设置图像数据源,文件类型可以是:1.jpg, 1.sjpg, 1.png, 1.bmp
lv_obj_align(obj, LV_ALIGN_CENTER, 0, 0); // 居中显示
2. 显示RAM中的图像文件
可以用来显示如:从摄像头读取到的图像数据,从网络上获取的图像数据等等
// 从TF卡读取jpeg图片到内存,再通过内存加载图片
#define RECEIVE_BUF_LEN (20*1024)
uint8_t *message_buf = NULL;
message_buf = malloc(RECEIVE_BUF_LEN);
if (message_buf == NULL) {
log_e("message_buf malloc error\n");
}
lv_obj_t * img_play = lv_img_create(lv_scr_act());
lv_obj_set_pos(img_play, 0, 0);
// lv_obj_set_size(img_play, 240, 240);
FIL fp;
unsigned int readLen;
if (f_open(&fp, "images/11.jpg", FA_READ) != FR_OK)
{
log_e("open images/11.jpg error\n");
} else {
log_d("open images/11.jpg success\n");
f_read(&fp, message_buf, RECEIVE_BUF_LEN, &readLen);
f_close(&fp);
}
lv_img_dsc_t img_dsc;
img_dsc.header.cf = 0;
img_dsc.header.always_zero = 0;
img_dsc.header.w = 0;
img_dsc.header.h = 0;
img_dsc.data_size = readLen; // 读取的图片文件数据长度
img_dsc.data = message_buf; // 读取的图片文件数据
lv_img_set_src(img_play, &img_dsc); // 设置图片数据源
3. 显示图像符号
// lv_symbol_def.h
lv_obj_t *obj = lv_img_create(lv_scr_act());
lv_img_set_src(obj, LV_SYMBOL_OK);
// lv_img_set_src(img, LV_SYMBOL_DUMMY "Some text"); //
除了 ASCII 范围,以下符号也从 FontAwesome 字体添加到内置字体中:

4. 显示C数组格式
需要先使用LV_IMG_DECLARE(xxx) 声明要lv_img_dsc_t 类型的图像结构
// 通过在线工具转换的图片数据
const uint8_t img_lvgl_logo_map[] = {
/*Pixel format: Blue: 2 bit, Green: 3 bit, Red: 3 bit, Alpha 8 bit */
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xdb,
.......
};
const lv_img_dsc_t img_lvgl_logo = {
.header.always_zero = 0,
.header.w = 42,
.header.h = 43,
.data_size = 1806 * LV_IMG_PX_SIZE_ALPHA_BYTE,
.header.cf = LV_IMG_CF_TRUE_COLOR_ALPHA,
.data = img_lvgl_logo_map,
};
LV_IMG_DECLARE(img_lvgl_logo);
lv_img_set_src(obj, &img_lvgl_logo);
5. 显示GIF动画
// GIF动画
lv_obj_t *gif = lv_gif_create(lv_scr_act());
lv_gif_set_src(gif, "S:/images/1.gif");
// lv_gif_restart(gif); // 重新播放GIF
LVGL显示图片代码分析
-
图像解码器包含4个回调:
- info 获取有关图像的一些基本信息(宽度,高度和颜色格式)。
- open 打开图像:存储解码后的图像或将其设置为NULL以指示可以逐行读取图像。
- close 关闭打开的图像,释放分配的资源。
- read 如果打开未完全打开图像,则此功能应从给定位置提供一些解码数据(最多1行)。

-
设置图片数据源
void lv_img_set_src(lv_obj_t * obj, const void * src)


void lv_img_set_src(lv_obj_t * obj, const void * src)函数 lv_img_decoder_get_info(src, &header);


_LV_LL_READ实际是通过宏定义的方式遍历调用解码器列表回调函数

void lv_extra_init(void)函数里初始化不同图片格式解码器


更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)