
【vue项目开发遇到的问题】在vue3中引入图片报错 Uncaught (in promise) ReferenceError: require is not defined
·
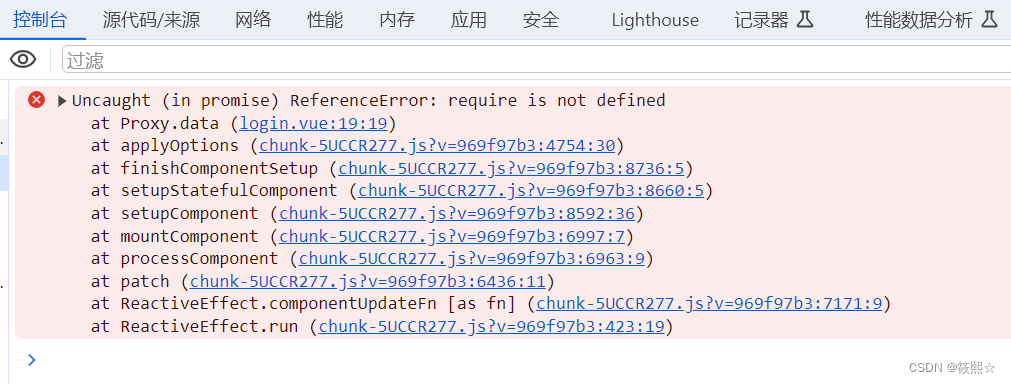
一、在vue3中使用require()语法引入模块或包后,浏览器控制台出现报错:Undcaught ReferenceError: require is not defined;如下:


二、解决方法:
- 第一种解决方法:
因为require是webpack提供的一种加载能力,但是如果项目是用vite搭建的,就需要使用new URL(url, import.meta.url).href的格式引入图片。
用法:
new URL(‘路径’,import.meta.url).href
bigImg:new URL('../assets/2.webp', import.meta.url).href,
- 第二种解决方法:
如下图所示:直接import引用该图片路径。

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)