
CSS实验:linear-gradient 详解及实践
·
前言
本文想要介绍一些linear-gradient的更多实用性比较强的用法,前面有根据CSS揭秘总结的讲线性渐变实现条纹背景的方法。一、 介绍
示例
background: linear-gradient(red, yellow, blue);
background: linear-gradient(red 0%, yellow 50%, blue 100%);
background: linear-gradient(to right, red 0%, yellow 50%, blue 100%);
background: linear-gradient(90deg, red 0%, yellow 50%, blue 100%);
to right代表渐变偏移角度,to right(相当于90deg)red,yellow,blue代表渐变色,表示从red - yellow - blue (相当于red 0% - yellow 50% - blue 100%)。 意思是从0%距离处为red,通过0%-50%的距离渐变到yellow,再通过50%-100%的距离渐变到blue。linear-gradient(90deg, red 0%, yellow 50%, blue 0)等价于
linear-gradient(90deg, red 0%, yellow 50%, blue 50%)因为当你的色标位置值设置为0时,会自动调整为前一个色标位置值。linear-gradient(90deg, red 20%, yellow 50%, blue 100%); 代表从0-20% 都为 red 色。linear-gradient(90deg, red 20%, yellow 20%, blue 100%); 代表从20%处颜色突然变化为yellow。(20%-20%之间没有渐变距离)linear-gradient(90deg, red 20%, yellow 20%, yellow 50%, blue 100%); 代表从20% - 50%处都是黄色,然后从50%处开始渐变直到100%变化为blue
小结
- line-gradient中相邻的两个颜色值代表,从色标A渐变到色标B。
- 颜色后紧跟的数值,代表AB两个颜色之间的渐变区间。(差值为渐变区间的长度,若差值为0,则为突变)
- 颜色后的数值为0时,自动取前一位的数值。
我们可以尝试用linear-gradient实现线条。
二、场景用法
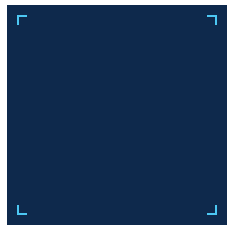
1. 四角边框背景
通常我们遇到四角边框的背景时,大多数采用四个元素设置边框+定位来实现。

- 这里我们使用linear-gradient方式实现,结合background一些其他属性,可以更加灵活。下面的方式是用
linear-gradient画线的方式,画上下两条边,然后通过background-size的方式截取边角上的部分,组合形成的。
width: 200px;
height: 200px;
padding: 10px;
background-origin: content-box;
background-color: #0e294c;
background-image:
linear-gradient(#4cc7f3 2px, transparent 2px, transparent calc(100% - 2px), #4cc7f3 calc(100% - 2px), #4cc7f3 100%),
linear-gradient(90deg, #4cc7f3 2px, transparent 2px, transparent calc(100% - 2px), #4cc7f3 calc(100% - 2px), #4cc7f3 100%),
linear-gradient(#4cc7f3 2px, transparent 2px, transparent calc(100% - 2px), #4cc7f3 calc(100% - 2px), #4cc7f3 100%),
linear-gradient(90deg, #4cc7f3 2px, transparent 2px, transparent calc(100% - 2px), #4cc7f3 calc(100% - 2px), #4cc7f3 100%);
background-repeat: no-repeat;
background-position: top left, top left, bottom right, bottom right;
background-size: 10px 100%, 100% 10px;
如下我们先实现一个这样的两条线
background-image: linear-gradient(90deg, #4cc7f3 2px, transparent 2px, transparent calc(100% - 2px), #4cc7f3 calc(100% - 2px)
background-position: top left;
background-size: 100% 10px;
然后我们将background-position: top left改为background-position: bottom left;即可获得底部的两条竖线,
最后我们只需要将上面的步骤重复在横向实现就可以实现四个边角了。

background-image:
linear-gradient(90deg, #4cc7f3 2px, transparent 2px, transparent calc(100% - 2px), #4cc7f3 calc(100% - 2px), #4cc7f3 100%),
linear-gradient(#4cc7f3 2px, transparent 2px, transparent calc(100% - 2px), #4cc7f3 calc(100% - 2px), #4cc7f3 100%);
background-repeat: no-repeat;
background-position: top left;
background-size: 100% 10px, 10px 100%;
这里我实现了纵向横向各一,剩下的工作只需要重复并移动位置即可。

- 下面这种的实现方式则更容易理解一些,先画出四边,然后使用背景色覆盖中间部分的颜色。
width: 200px;
height: 200px;
padding: 10px;
background-origin: content-box;
background-color: #0e294c;
background-image:
linear-gradient(transparent 10px, #0e294c 10px, #0e294c calc(100% - 10px), transparent calc(100% - 10px), transparent 100%),
linear-gradient(90deg, transparent 10px, #0e294c 10px, #0e294c calc(100% - 10px), transparent calc(100% - 10px), transparent 100%),
linear-gradient(#4cc7f3 2px, transparent 2px, transparent calc(100% - 2px), #4cc7f3 calc(100% - 2px), #4cc7f3 100%),
linear-gradient(90deg, #4cc7f3 2px, transparent 2px, transparent calc(100% - 2px), #4cc7f3 calc(100% - 2px), #4cc7f3 100%);
background-repeat: no-repeat;
background-position: top left, top left, bottom right, bottom right;
background-size: 100% 100%, 100% 100%;
辅以图片容易理解,首先画出四条边。
中间穿过过覆盖的色块,我们将下面白色块的颜色换成背景色即可

2. 折叠文字底部渐变
通常一些文字底部折叠的时候,会有一个渐变到白色的需求。(也可以用于其他文字渐变的情况)

实现起来非常简单:用渐变背景填充字体。
1. 使文字透明。
2. 背景加上渐变色。
3. background-clip: text;
background-clip 在之前我们也用过,共有四个值:border-box,padding-box,content-box,text分别代表背景的显示范围。
#example1 {
background-image: linear-gradient(black 0%, black calc(100% - 30px), white 100%);
background-clip: text;
color: transparent;
}
总结
以上都是工作中实际场景遇到的问题,遇到新的问题了再补充。。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)