
DevEco Studio 安装教程以及开发环境配置
这是一篇关于DevEco Studio 开发工具的安装以及简单的开发环境配置,希望能帮助到看到该文章的您!
前言
我们都知道,工欲善其事,必先利其器。要想开发HarmonyOS的相关应用,首先要安装相关工具,而DevEco Studio 是头等大事,接下来我们进入安装流程。
1 下载与安装DevEco Studio
1.1 进入harmony官网并下载
官网链接如下:https://developer.harmonyos.com/cn/develop/deveco-studio/
本教程下载的是3.1.1 release版本,大家根据自己需要下载即可

1.2 开始安装(win10 系统)
下载完成之后,得到一个名为devecostudio-windows-3.1.0.501.zip的压缩包,解压之后得到deveco-studio-3.1.0.501.exe的安装文件。
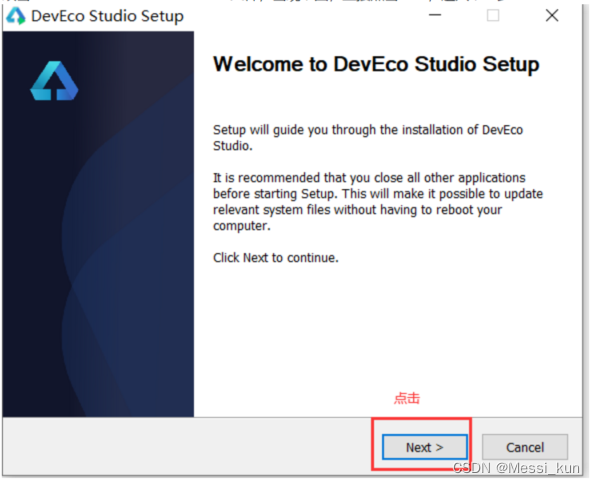
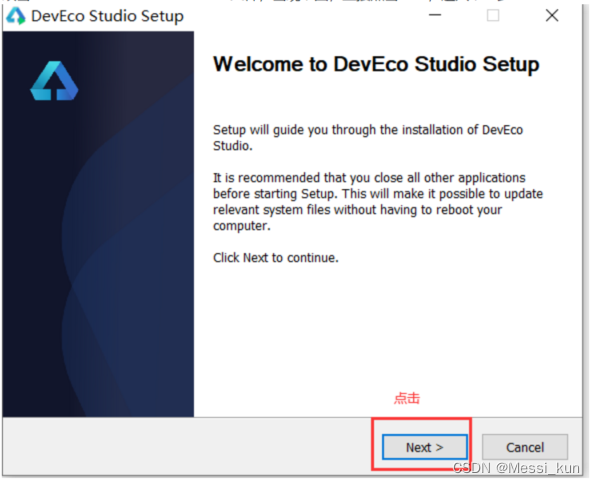
双击"deveco-studio-3.1.0.501.exe"文件,出现下图,直接点击next,进入下一步

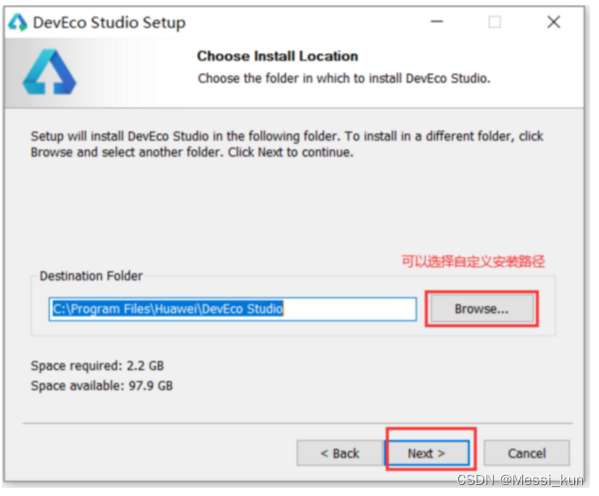
进入下一步之后呢,来到安装路径页面,默认是安装在C:\Program Files\Huawei\DevEco Studio,可以选择自己安装的盘,这里笔者安装在D盘下。

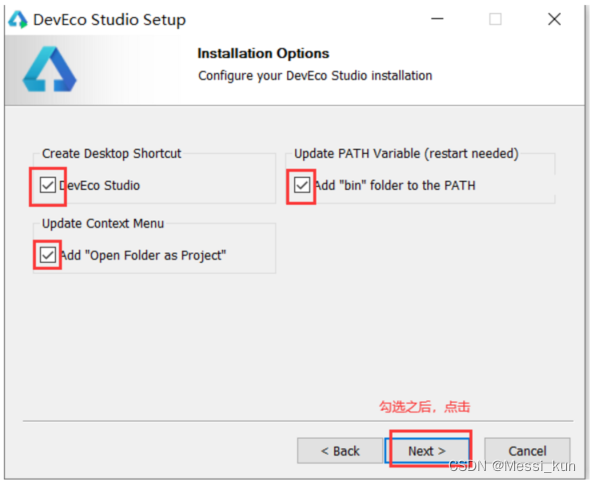
如进入如下页面,勾选之后,直接点击"next",直到安装完成。


安装完成之后,直接点击"Finish"即可

2 配置环境
2.1双击DevEco Studio快捷方式进入配置页面
DevEco Studio 进入配置向导,直接选择"agree",同意相关条款,进入配置页

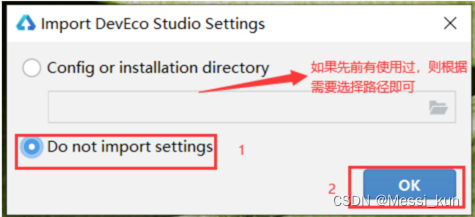
注意如果是首次使用,请选择Do not import settings,点击"ok"即可,如下图

2.2 进入DecEco Studio配置页面
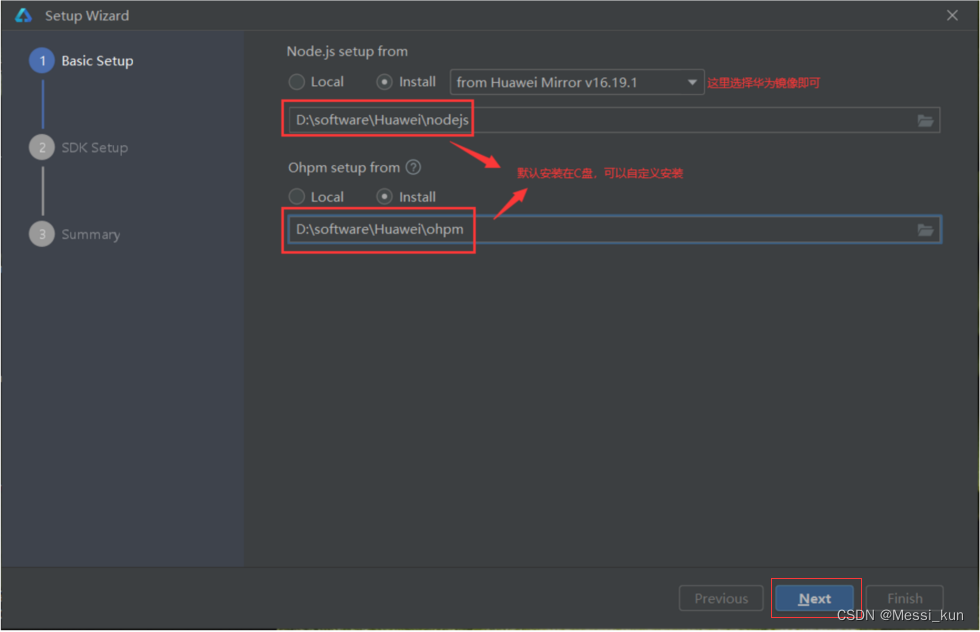
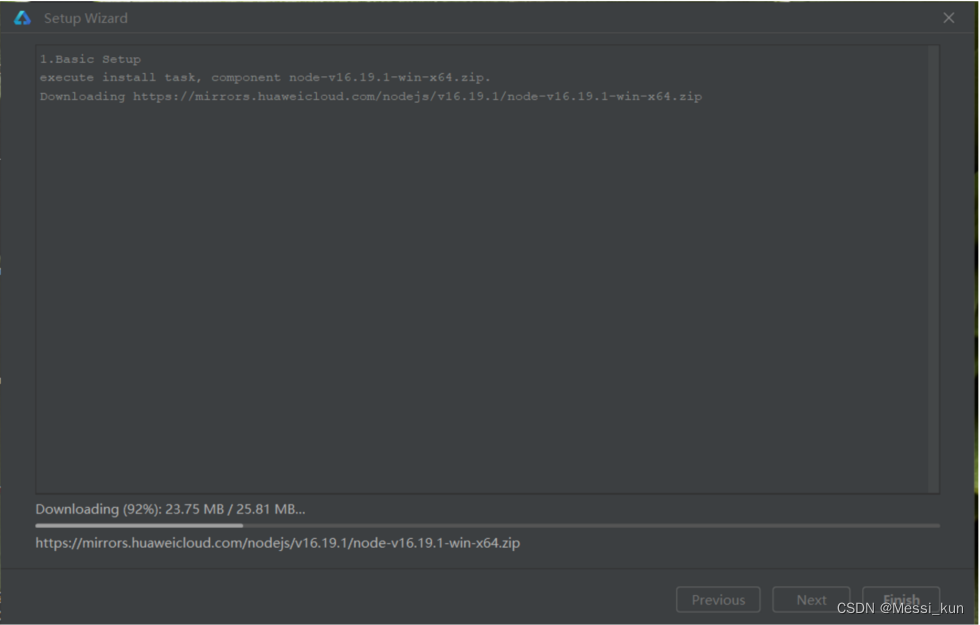
首先是要进行基础配置,包括nodejs与Ohpm的安装路径设置,这里选择华为镜像下载合适的包。Node.js版本要求为v14.19.1及以上,且低于v17.0.0;对应的npm版本要求为6.14.16及以上)路径位置;如果本地没有合适的版本,可以选择Install按钮,选择下载源和存储路径后,进行在线下载,单击Next进入下一步

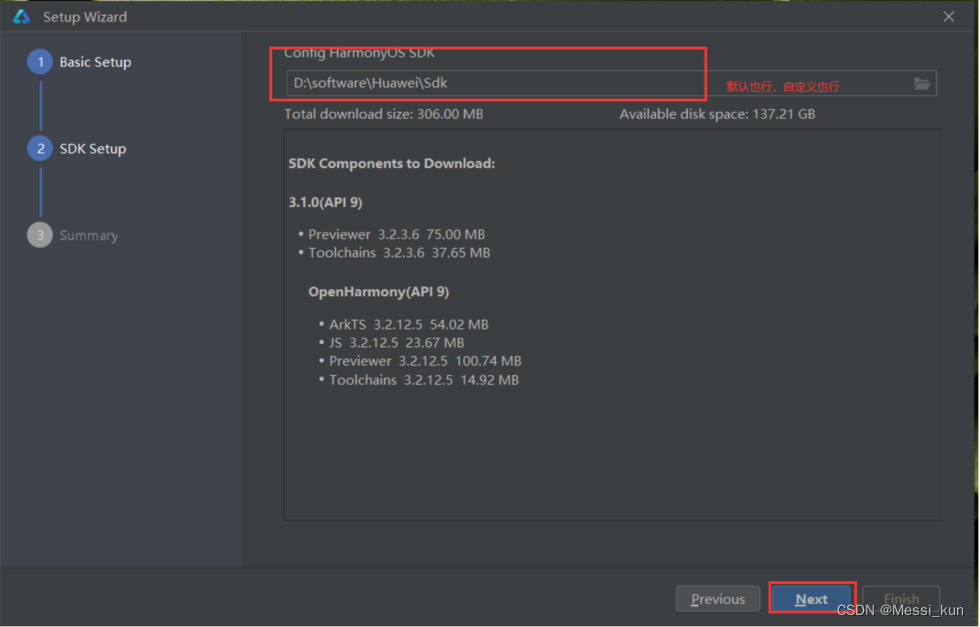
2.3 点击"Next"进入SDK配置页,如下

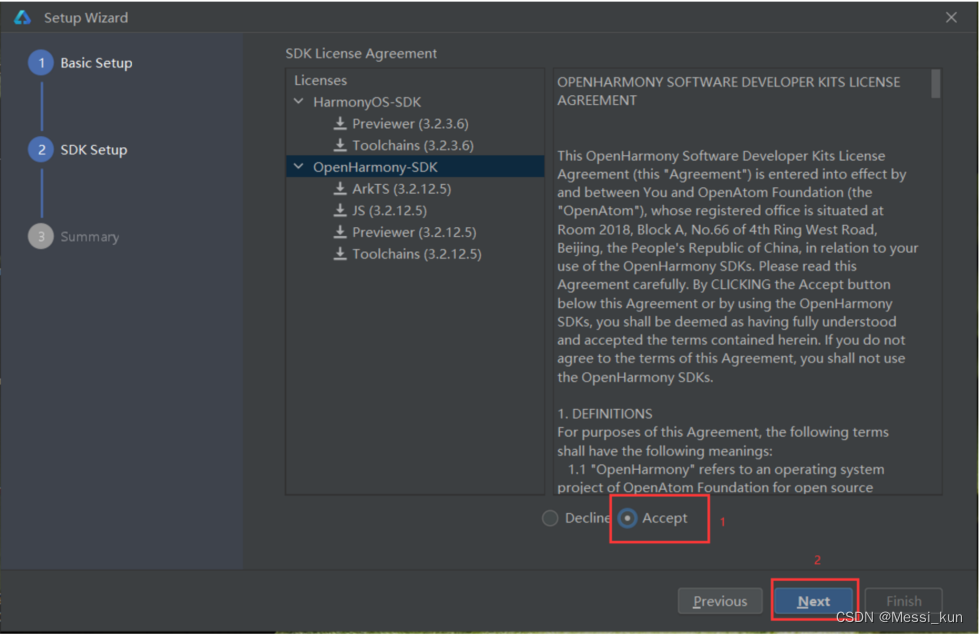
2.4 接着进入’SDK License Agreement’,阅读相关协议后,勾选’Accept’

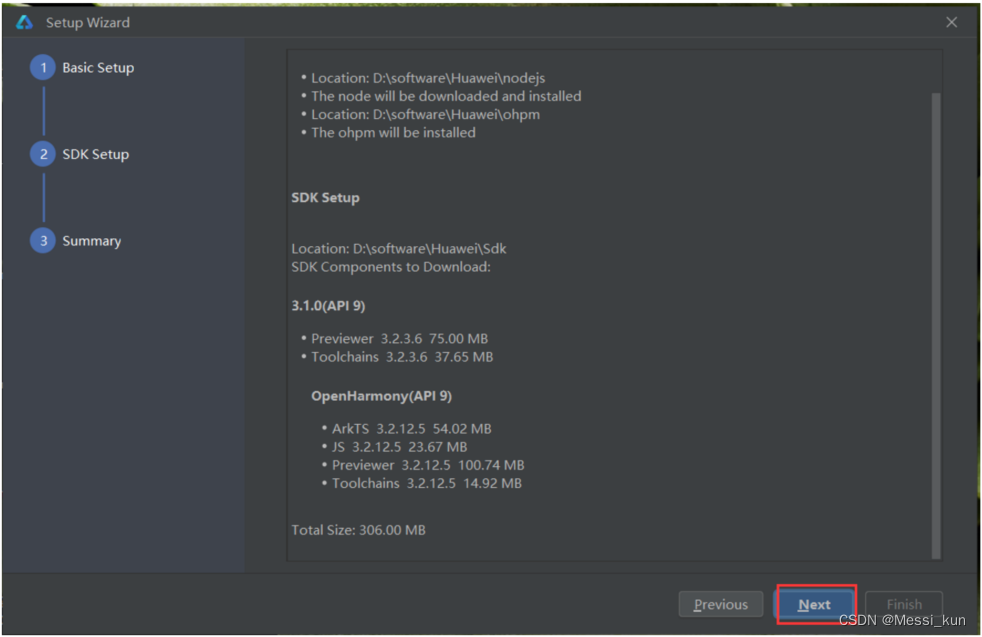
2.5 点击同意先关协议之后,进入前面设置的配置项的确认页

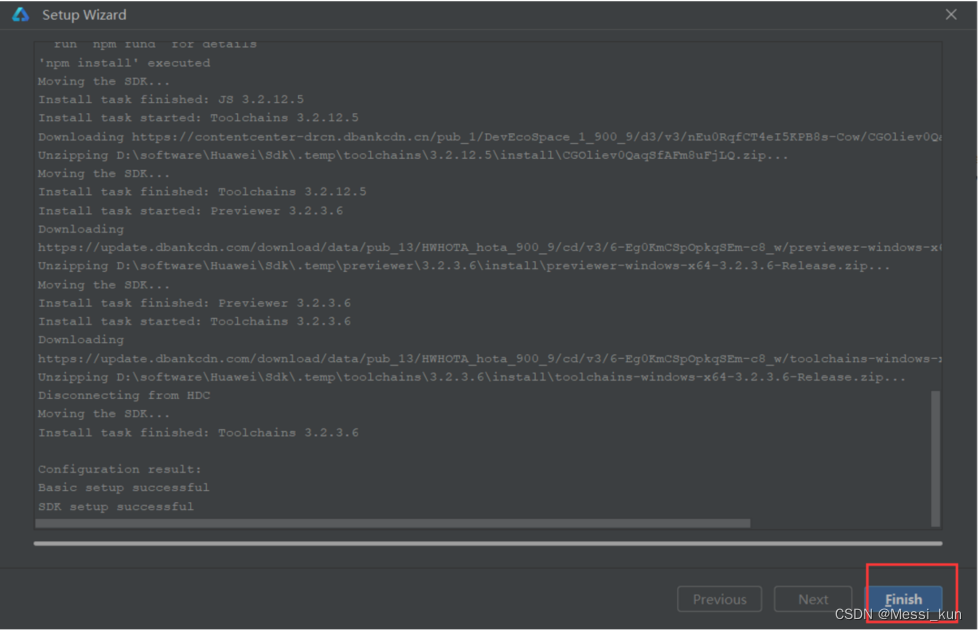
2.6 最后进入安装,等待安装结束即可


2.7 安装完成
安装完成后,单击“Finish”,DevECO Studio会进入欢迎页,我们也就成功配置好了开发环境。

2.8 诊断开发环境
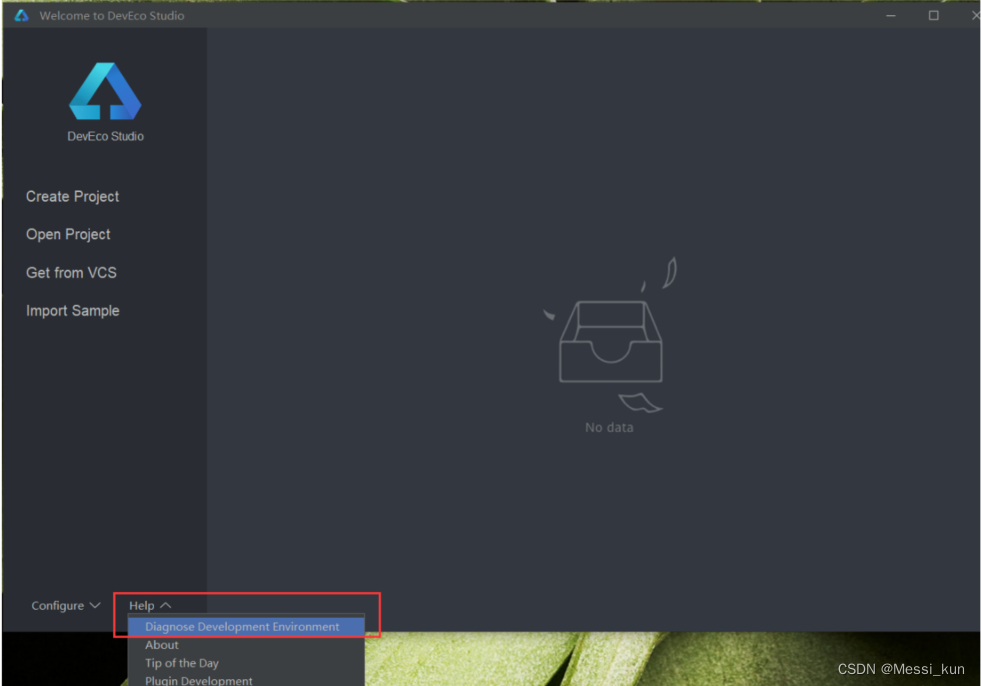
在欢迎页,左下角的help -> 选择第一项,如下图

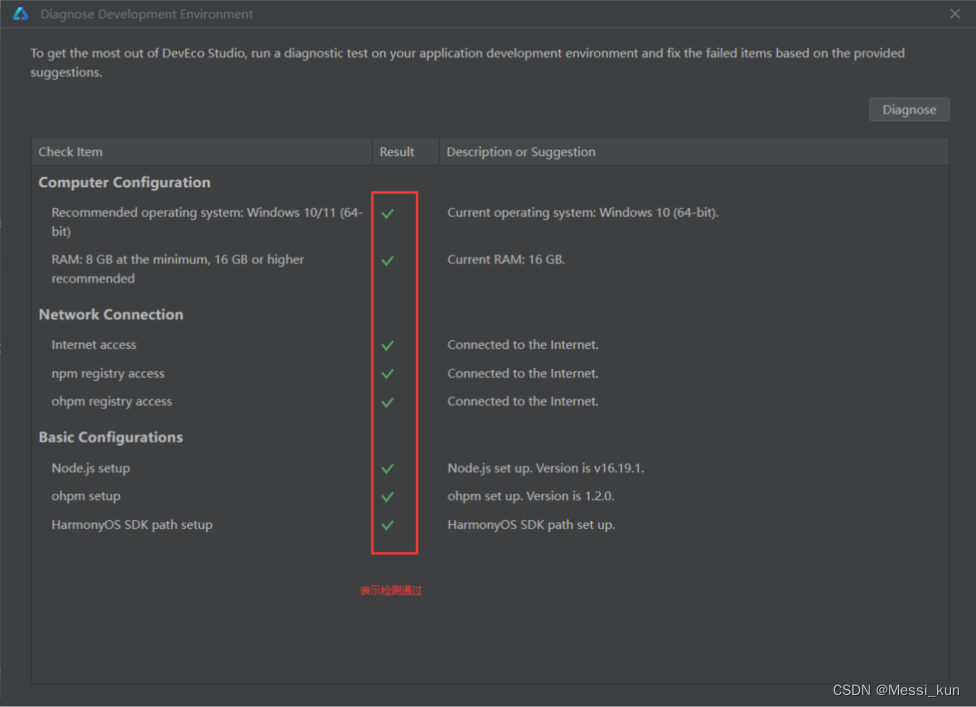
如果检测未通过,则需要根据提示解决即可

至此,我们的开发环境就基本完成了。
3 创建项目
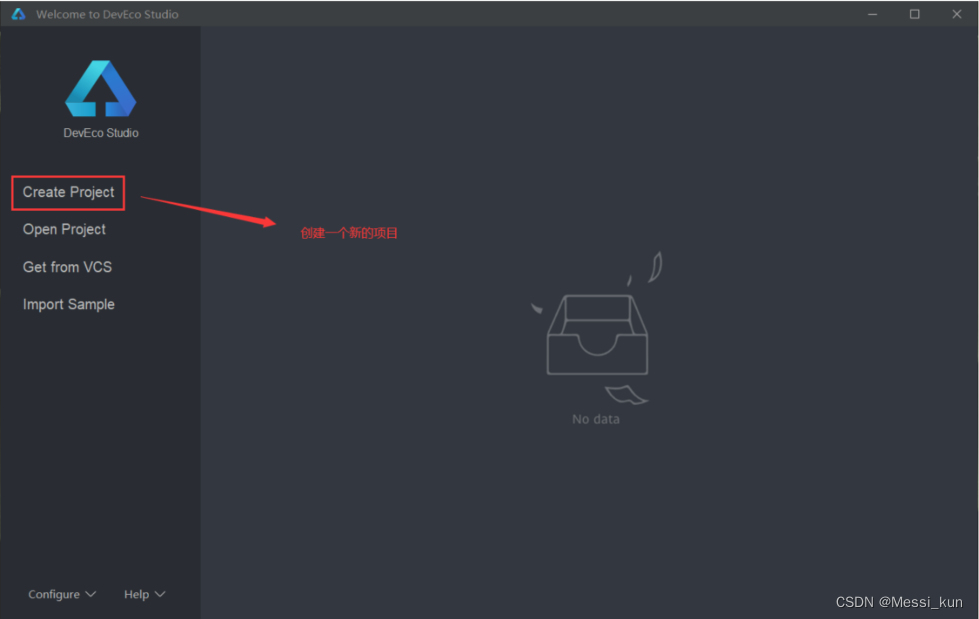
3.1 点击create project

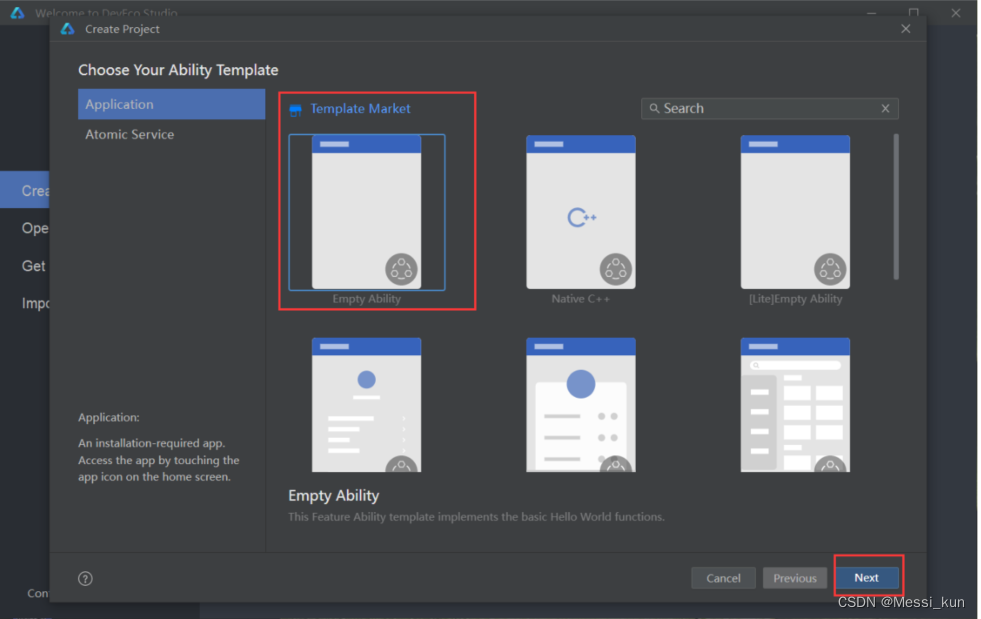
3.2 根据工程创建向导,创建一个空白项目

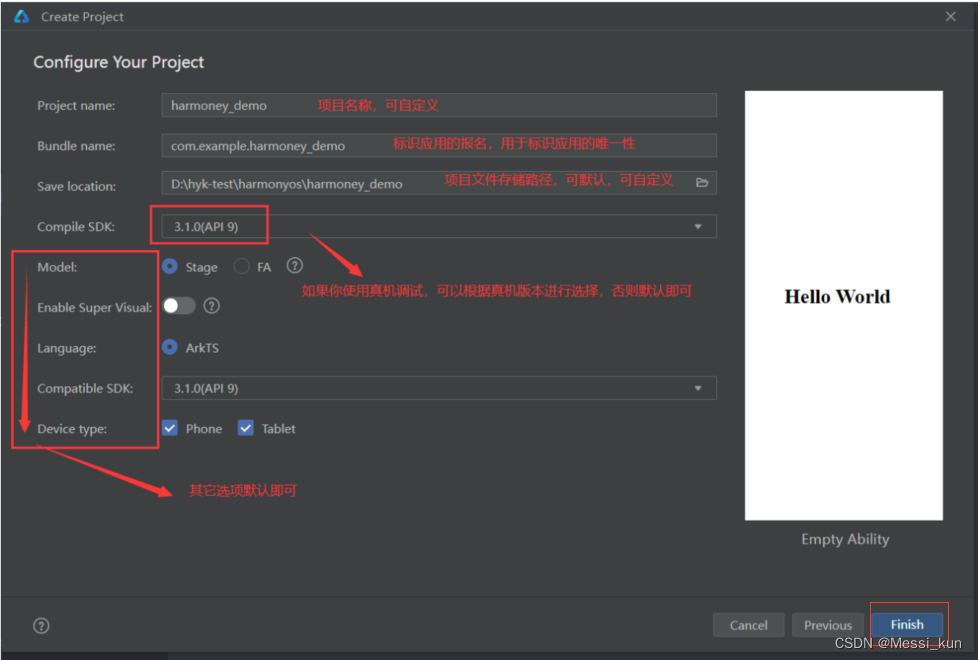
3.3 项目配置
填写工程相关信息,保持默认值即可,单击Finish。

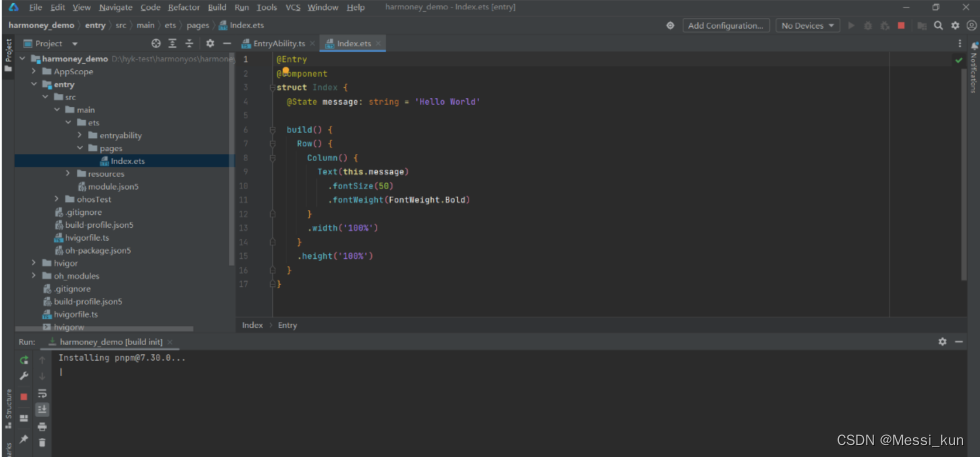
3.4 finish 之后,等待项目加载完毕即可

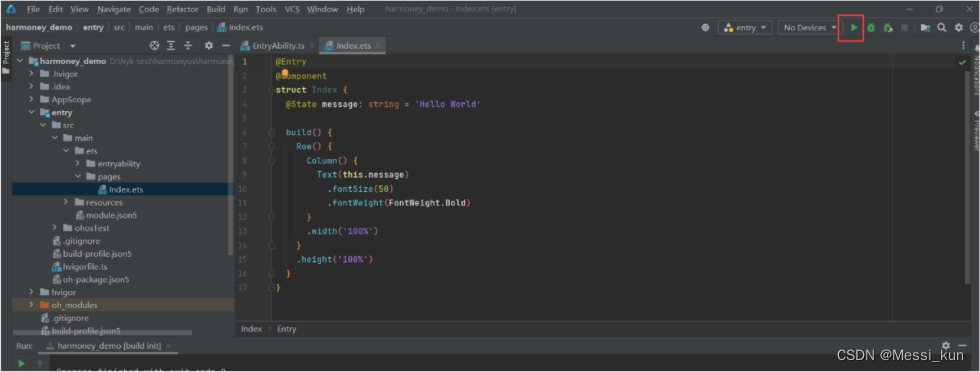
项目加载完成之后,右上角的run按钮为绿色即可

到这里我们就可以预览项目了。
a.点击ide右边的Previewer
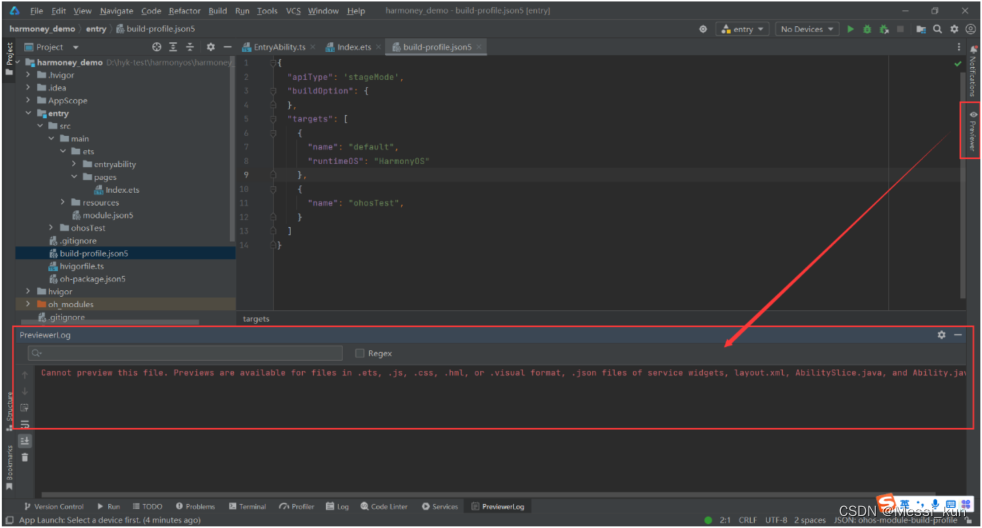
tips:如果是HarmonyOs4.0 会出现报错,如下图:

报错的原因是:
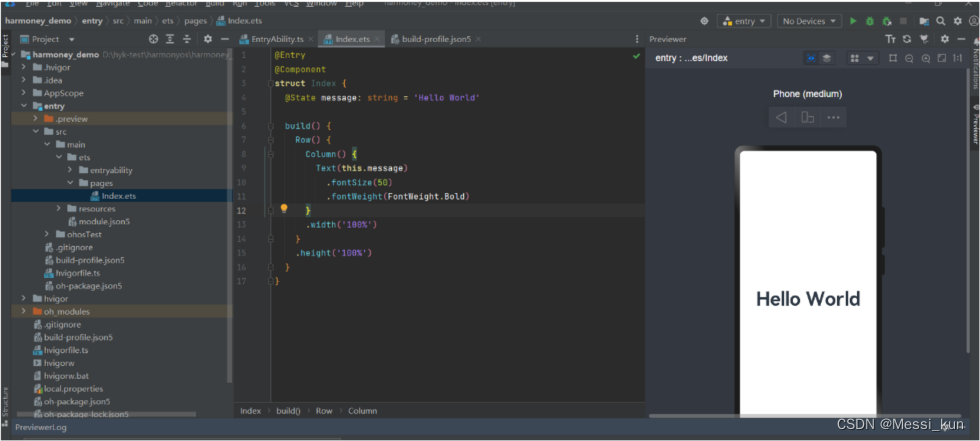
没有选中相应的.ets文件。在鸿蒙4.0中,只有.ets布局文件才能打开Previewer,查看相应的UI界面。这里的解决方法当然就是双击选中.ets问价,如index.ets文件,再点击Previewer,则成功加载。

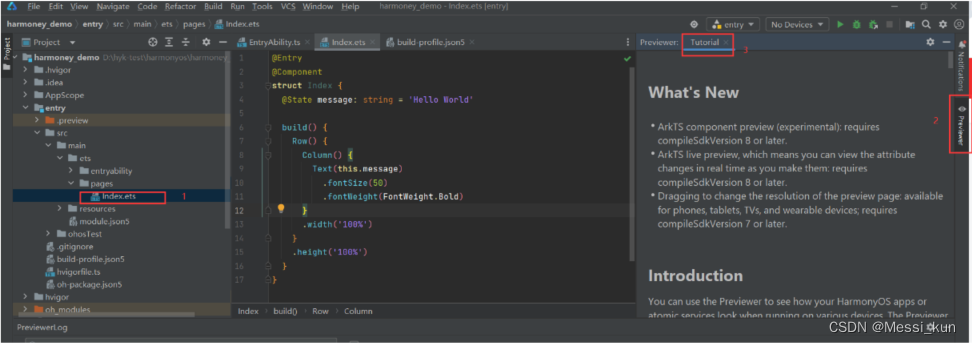
b.第一次预览会有一个教程,所以关闭教程即可

4 配置运行环境
4.1 真机运行环境
使用真机进行调试,可能会遇到一些问题:
- 检测手机是否连接上电脑
- 是否开启了开发者选项
- 开启开发者模式
- 数据读入
出现如下图所示,代表真机已经连接上了

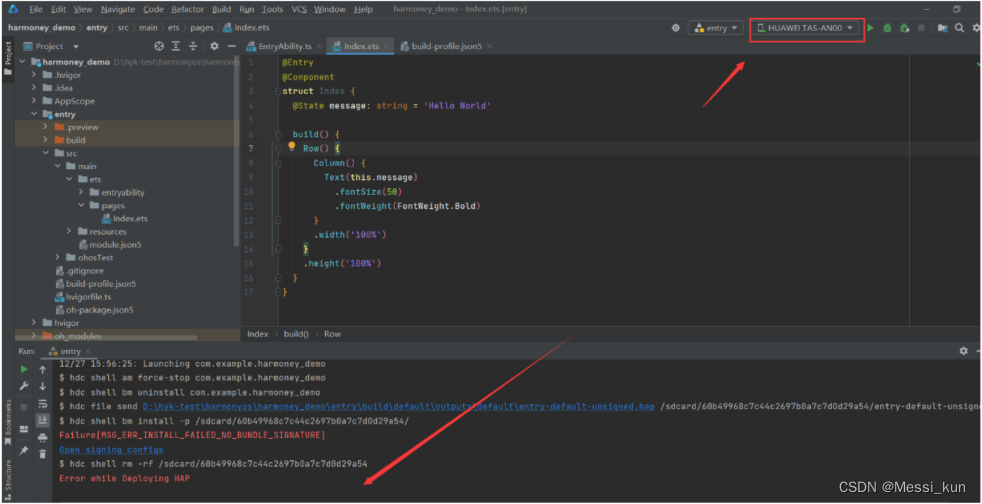
4.1.1 第一次连上真机会出现以下问题

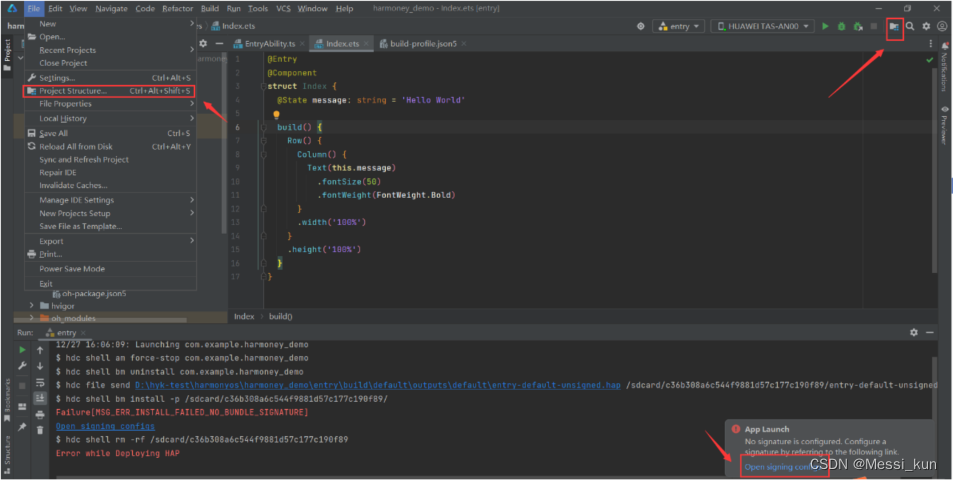
4.1.2 解决4.1.1的问题
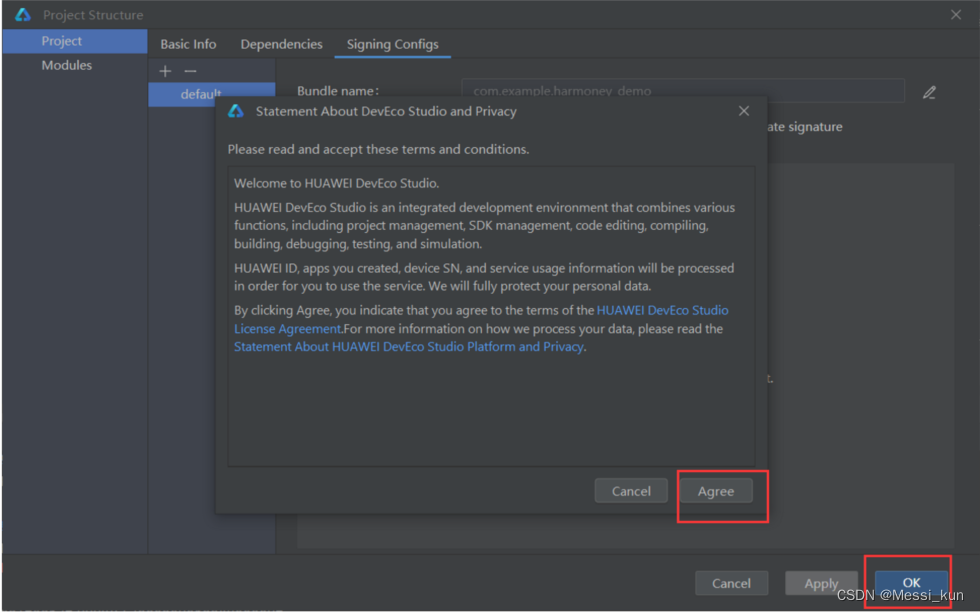
要解决该问题,需要点击控制台中的Open signing configs或者从项目结构中进行配置即可

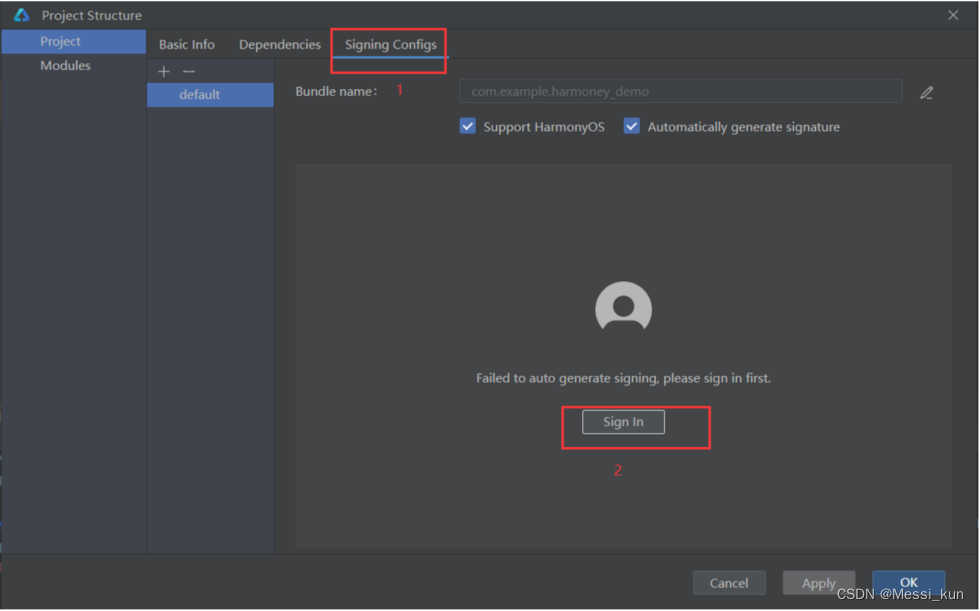
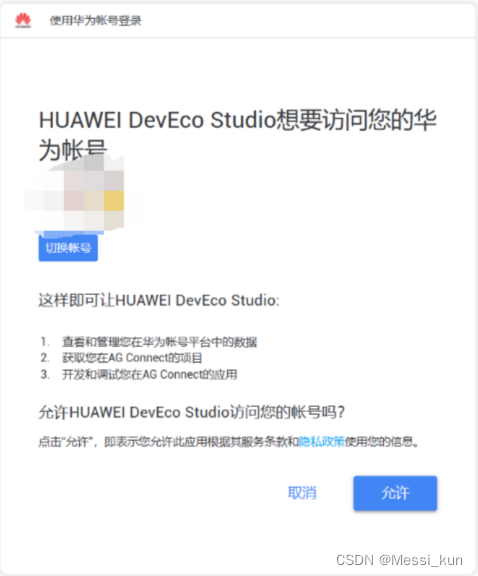
这时候我们只需要点击登录,到浏览器上登录华为账号即可。


4.1.3 再次回到ide,点击ok即可

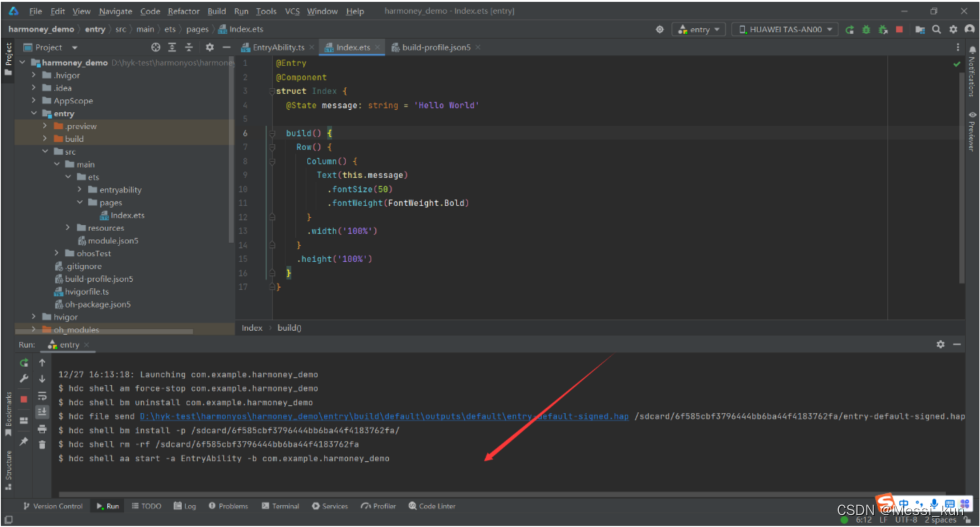
成功运行:


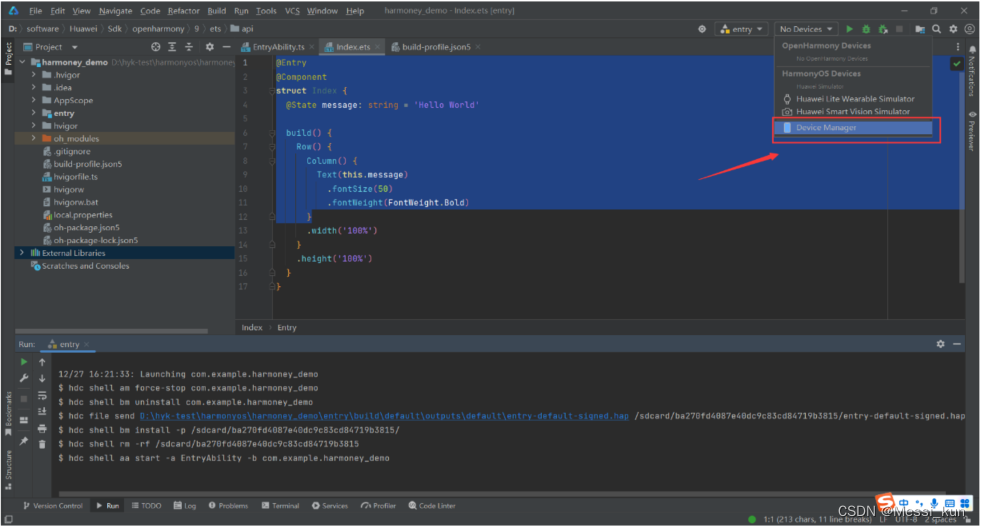
4.2 模拟器运行环境
4.2.1 进入设备管理页

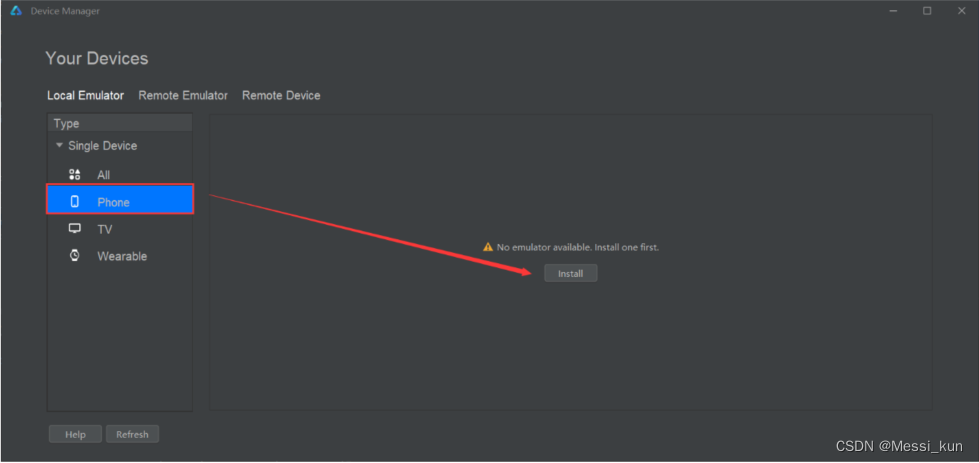
4.2.2 点击install进行下载安装
这里可以选择all,看个人需要,本文档只下载phone


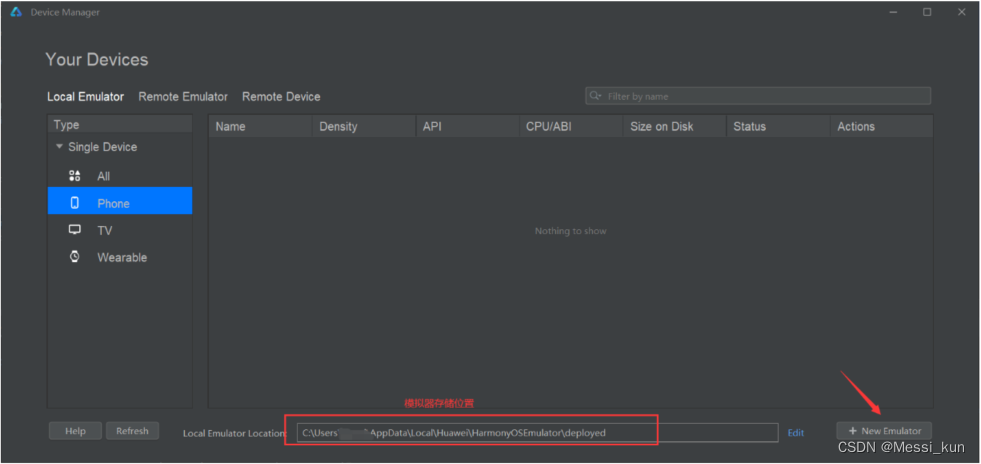
4.2.3 install完成之后,添加新模拟器
第一次使用,install之后设备管理表是空的,需要我们添加新的设备。另外就是模拟器的安装位置默认是C盘,可以自定义,这里改成D盘。

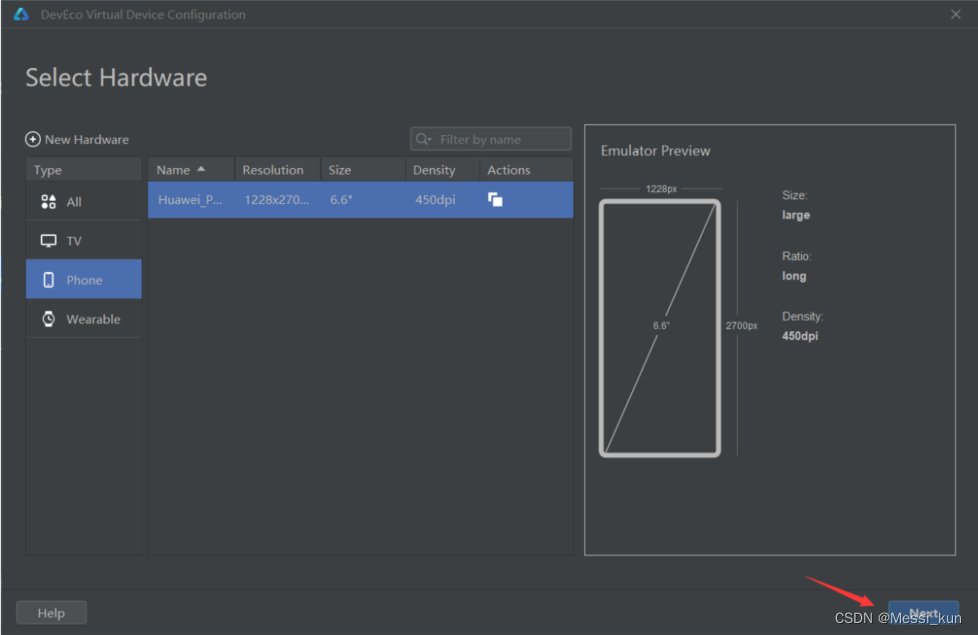
4.2.4 选择硬件
这里我们选择手机,可以根据自己开发内容进行选择

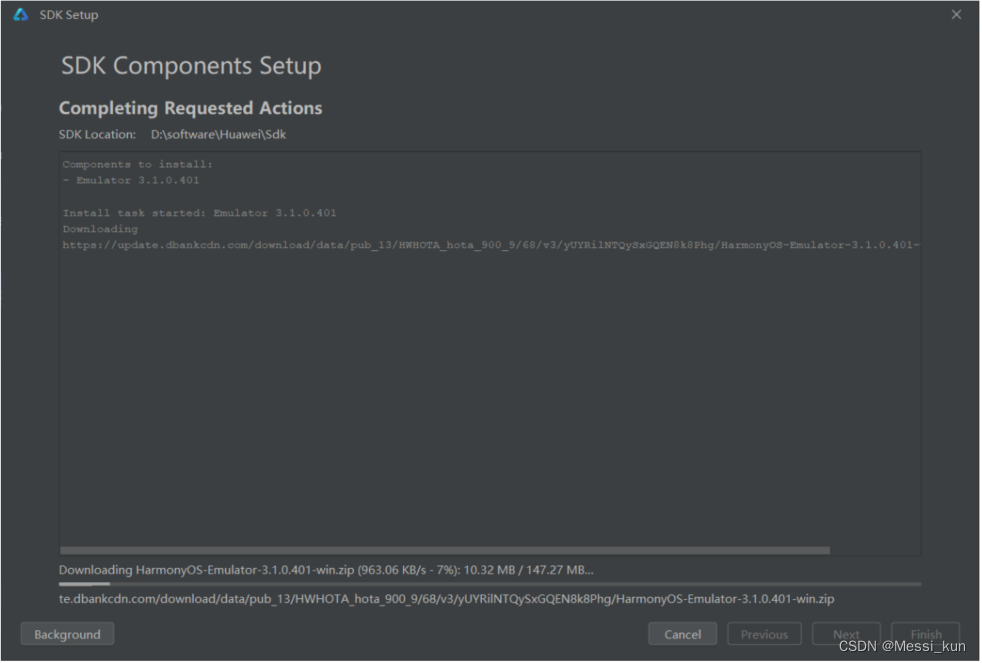
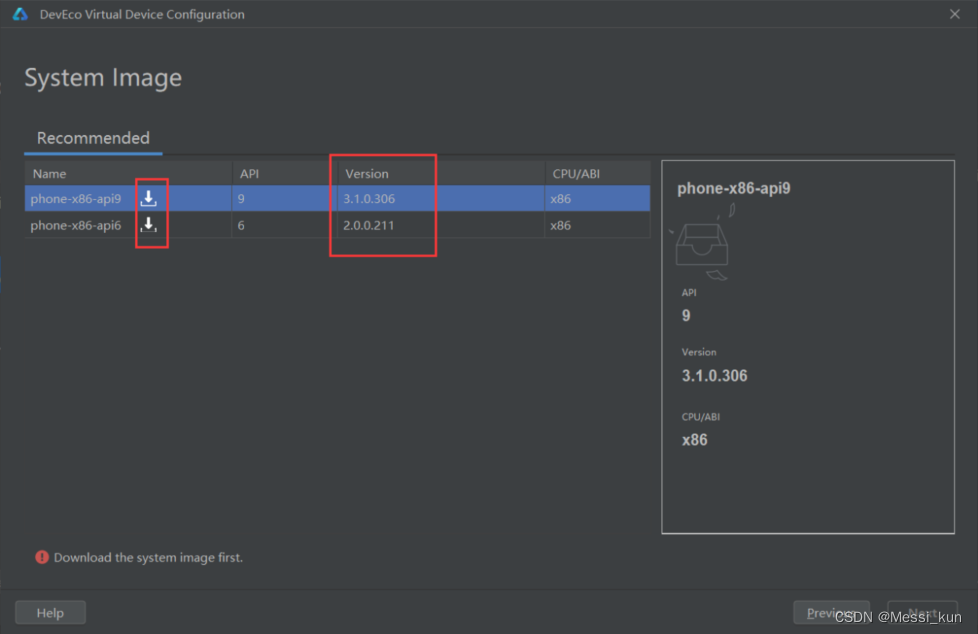
如果之前没有下载过镜像,需要下载,共有两个版本可以选择,本文选择最新的下载,当然也可以都下载。


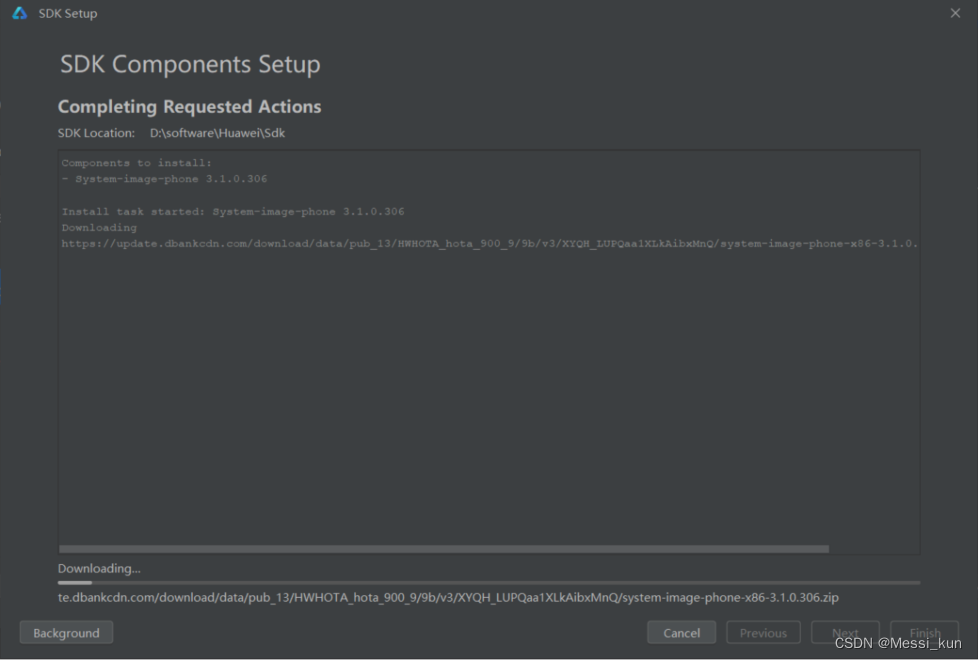
4.2.5 下载完成
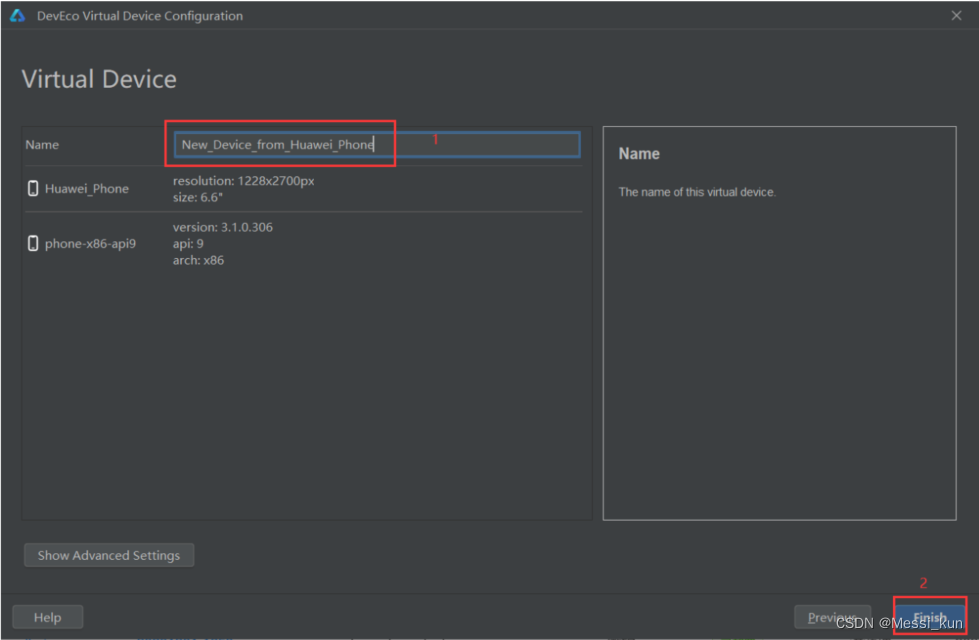
下载完成之后,可以设置设备名称,当然默认也可以,然后点击"Finish"即可

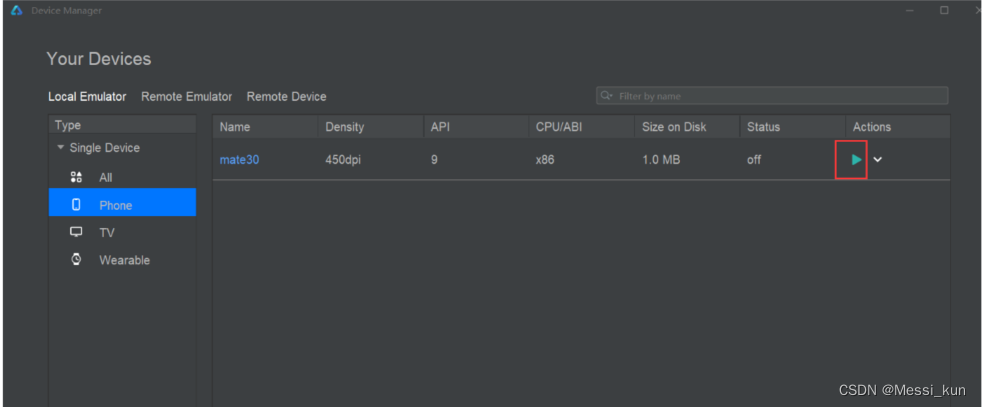
4.2.6 运行虚拟设备


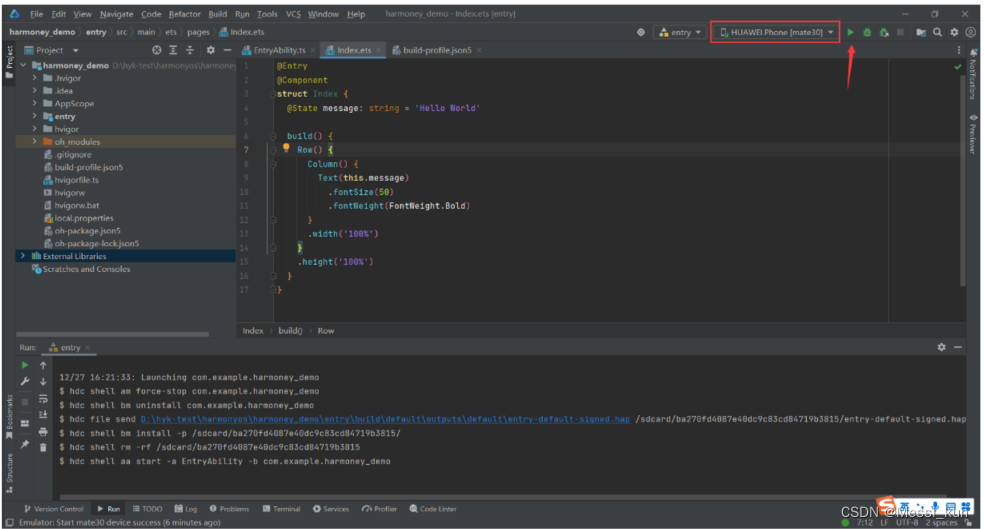
4.2.7 选择设备,运行项目

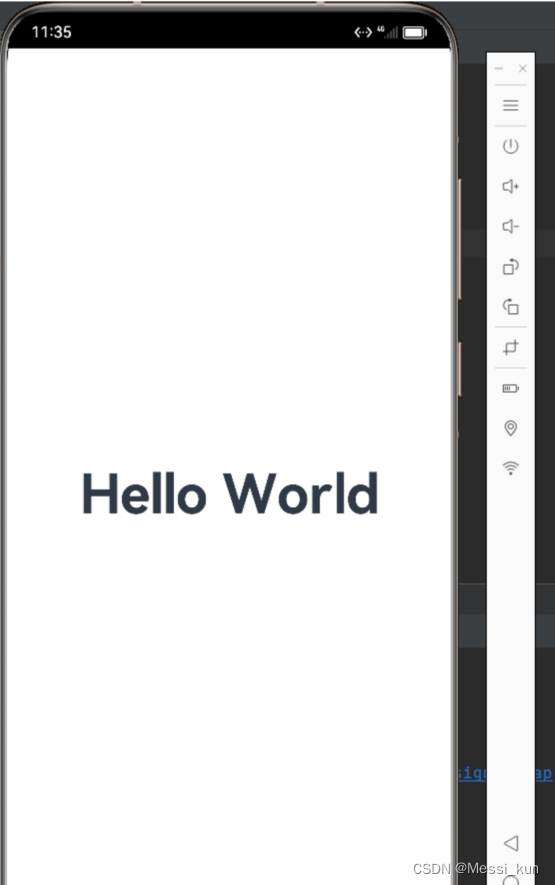
成功运行!

总结
这就是整个harmony工程的流程,从IDE的下载,开发环境的配置,到初始化空白工程,到真机以及模拟器运行,非常适合跟我一样的初学者。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)