
解决 Vue 中报错:TypeError: Object(...) is not a function
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
一、问题描述
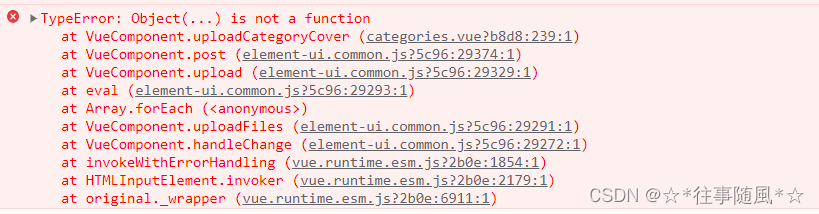
在 Vue 中使用 axios 发送请求时,突然爆了一个这个错误:TypeError: Object(...) is not a function

二、产生的原因
经过排查,发现是在导入 axios 的时候使用的是下面这种形式:
import { axios } from '@/...'
这种导入方式适用于使用了命名导出方式的模块,而axios使用的是默认导出方式,所以需要使用下面这种方式进行导入:
import axios from 'axios'
三、总结
如果你采用的是默认导出的方式,则导入的时候不需要加上 {}
export default A
import A from './A.js'
如果采用的是命名导出的方式,则导入的时候需要加上 {}
export function A(){
}
export const B = 1;
import { A,B } from './AB.js'
总之,我们在导入方法或依赖之前一定要考虑清除要使用那种导入方式,避免出现这种低级错误
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
9e887079
[skip ci] 2 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)