
vue3+ts 类型“never”上不存在属性“xxx”。或 类型“{}”上不存在属性“xxx”。或 类型“string”的参数不能赋给类型“never”的参数。等等
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
这些报错的原因呢,就牵扯到ts的类型注解了,正常情况下,ts声明一个变量的时候是需要加上类型注解的,例如:let num: number = 1, let str: string = ‘abc’
或者
用ts中的interface定义一个类型接口:如下
interface itemType {
name: string;
age: number;
}
let infoObj: itemType[] = reactive([
{
name: '张三',
age: 12
},
{
name: '李四',
age: 12
},
])
console.log(infoObj);
上述这些是ts标准写法,但是很麻烦,不想搞这些的小伙伴们,可以直接用简单粗暴的方法,用any类型代表一切
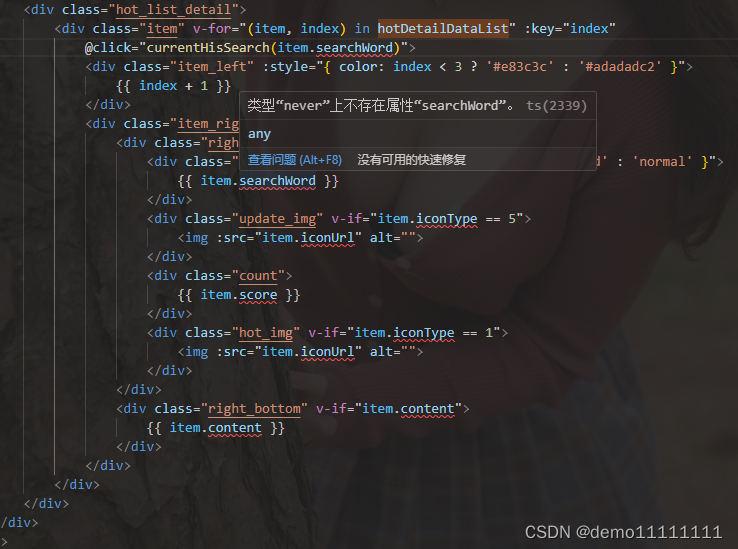
类型“never”上不存在属性“xxx”。
报错代码如下:

解决办法:
let hotDetailDataList: any = reactive([])
或者
let hotDetailDataList = reactive([] as any[])

类型“{}”上不存在属性“xxx”
报错代码如下:

解决办法:
const suggestObj: any = ref({})
或者
const suggestObj = ref({} as any)

类型“string”的参数不能赋给类型“never”的参数
报错代码如下:

解决办法:
let searchHistoryList: any = reactive([])
或者
let searchHistoryList = reactive([] as any[])

小结
上面这些问题都是使用了any类型注解来解决的,无论是基本类型还是引用类型,都可
除了上述这些报错之外,可能还会有其他类型的报错,有小伙伴发现了的话,可直接评论留言,如果文章中有写错的地方,还请小伙伴们指出来,及时改正
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)