
Vue3挂载全局方法及组件中如何使用
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
前言
在Vue3项目中,需要频繁使用某一个方法。配置到全局感觉会方便很多。
发现使用app.config.globalProperties.$filters全局挂载,在使用的时候进行警告,并且vue3更推荐使用(provide 和 inject)
例如:因为很多页面都需要对时间进行格式,所以将时间格式函数配置到全局
一、在mian.ts(mian.js)中配置全局变量
app.config.globalProperties.xxx上绑定你自定义的方法名,一般使用$开头,来区分组件中方法
代码如下(示例):
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
const app = createApp(App)
app.use(store)
app.use(router)
// 第一种
app.config.globalProperties.$filters = {
foo() {
console.log('foo')
},
formatTime(value: string) {
return value
}
}
// 第二种
const formatTime = (value: string) => {
return value
}
app.provide('$formatTime', formatTime)
app.mount('#app')
使用
// 第一种方式使用
<template>
<div class="user">
{{ $filters.formatTime('2022-12-23') }}
</div>
</template>
// 第一种方式使用
<template>
<div class="user">
{{ testformatTime('2022-12-23') }}
</div>
</template>
<script lang="ts">
import { defineComponent, inject } from 'vue'
export default defineComponent({
setup() {
const testformatTime: any = inject('$formatTime')
return {
testformatTime
}
}
})
</script>
其实也能对全局配置的这些变量进行封装,因为许多的配置写都到mian.js文件中会显得很杂乱。
1、如何封装
首先在src下面创建global文件并在下创建index.ts与register-properties.ts两个文件。
mian.ts代码:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import { globalRegister } from './global'
const app = createApp(App)
// 全局注册(默认会将app传递给globalRegister作为参数)
app.use(globalRegister)
app.use(store)
app.use(router)
app.mount('#app')
register-properties.ts代码:
import { App } from 'vue'
// App是用来确定类型
export default function registerProperties(app: App) {
// 第一种
app.config.globalProperties.$filters = {
foo() {
console.log('foo')
},
formatTime(value: string) {
return '2023-02-22'
}
}
// 第二种
app.provide('$formatTime', (value: string) => {
return '2023-02-22'
})
}
index.ts代码:
import { App } from 'vue'
import registerProperties from './register-properties'
export function globalRegister(app: App): void {
app.use(registerProperties)
}
index.ts的作用是用来统一注册
二、如何调用
1.template中调用
代码如下(示例):
<template>
<div class="user">
{{ $filters.formatTime('2022-12-23') }}
{{ testformatTime('2022-12-23') }}
</div>
</template>
<script lang="ts">
import { defineComponent, inject } from 'vue'
export default defineComponent({
setup() {
const testformatTime: any = inject('$formatTime')
return {
testformatTime
}
}
})
</script>
2.在script标签中如何拿到
代码如下(示例):
<script lang="ts">
import { defineComponent, getCurrentInstance } from 'vue'
export default defineComponent({
setup() {
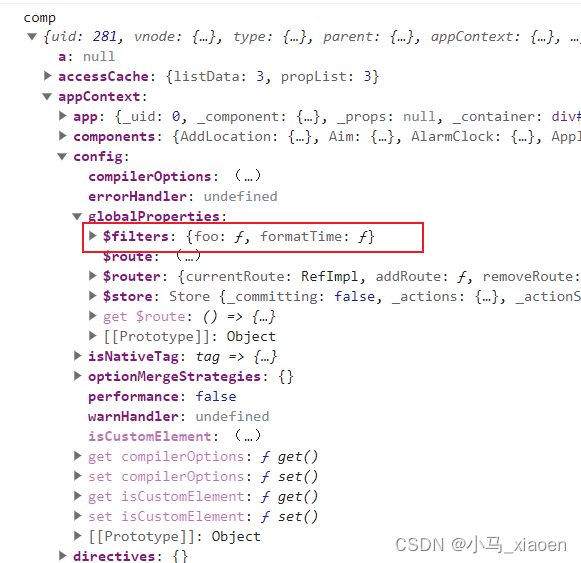
const comp = getCurrentInstance()
// 打印看一下结构
console.log('comp', comp)
return {}
}
})
</script>

中实例里面拿到
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
9e887079
[skip ci] 3 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)