
【JavaScript】预解析 ② ( 预解析示例分析 | 分步骤分析预解析过程 )
一、预解析示例分析一1、要分析的代码2、代码预解析分析3、作用域链分析二、预解析示例分析二1、要分析的代码2、代码预解析分析三、预解析示例分析三1、要分析的代码2、预解析过程分析
一、预解析示例分析一
1、要分析的代码
要分析的 代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 预解析示例
var num = 666;
fun();
function fun() {
console.log(num);
var num = 888;
}
</script>
</head>
<body>
</body>
</html>
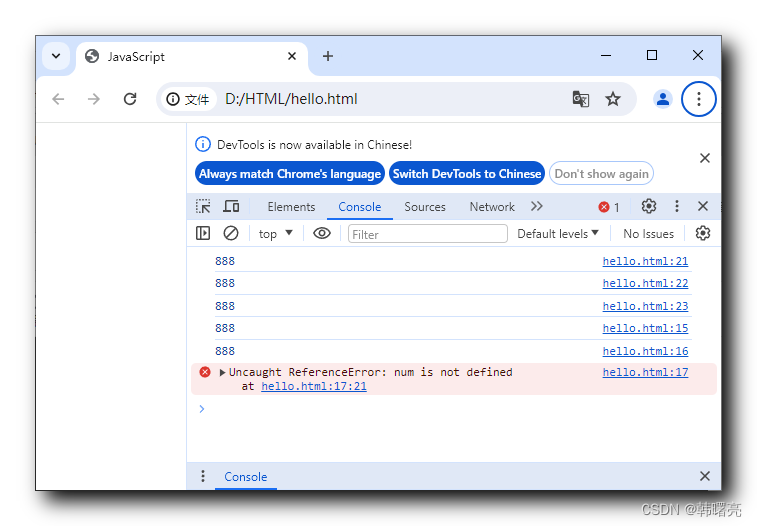
执行结果如下 :

2、代码预解析分析
给定如下代码 , 分析 JavaScript 预解析过程 ;
var num = 666;
fun();
function fun() {
console.log(num);
var num = 888;
}
分析上述代码 的 预解析过程 :
全局作用域 的 var num = 666; 变量 , 进行 预解析 , 提升该变量 到 全局作用域 顶部 , 提升后的效果如下 :
// ★ 本步骤要点
var num;
num = 666;
fun();
function fun() {
console.log(num);
var num = 888;
}
全局作用域 的 fun 函数 预解析 , 将该函数 提升到 全局作用域 最顶部 , 在 var num 的下方 ;
var num;
// ★ 本步骤要点
function fun() {
console.log(num);
var num = 888;
}
num = 666;
fun();
fun 函数 的 局部作用域 中的 var num = 888; 变量 进行 预解析 , 将该 变量 在 局部作用域 中 提升到 最顶端 ;
该提升操作 , 也是只提升变量声明 , 变量 初始化赋值 操作 仍然保留在原地 ;
var num;
function fun() {
// ★ 本步骤要点
var num;
console.log(num);
num = 888;
}
num = 666;
fun();
这是 JavaScript 预解析 的最终 结果 ;
3、作用域链分析
预解析结果如下 :
var num;
function fun() {
var num;
console.log(num);
num = 888;
}
num = 666;
fun();
在 fun 函数的 局部作用域中 , 执行 console.log(num); 代码 , 打印 num 变量的值 ,
num 变量查找 , 需要沿着 上述 JavaScript 代码的 作用域链 逐层 向上查找 ,
优先 查找 局部作用域 num 变量 , 然后再向上 查找 全局作用域 中的 num 变量 ;
在 fun 函数 的 局部作用域 中 , 找到了 num 变量 , var num; , 但是 该 num 变量 只进行了 声明 , 没有进行初始化 操作 ,
在 num 变量 声明后 , 未初始化前 , 打印 num 的值为 undefined ;
二、预解析示例分析二
1、要分析的代码
要分析的 代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 预解析示例
var num = 666;
fun();
function fun() {
var num2 = 333;
console.log(num);
console.log(num2);
var num = 888;
}
</script>
</head>
<body>
</body>
</html>
执行结果 :

2、代码预解析分析
给定如下代码 , 分析 JavaScript 预解析过程 ;
var num = 666;
fun();
function fun() {
var num2 = 333;
console.log(num);
console.log(num2);
var num = 888;
}
先 预解析 全局作用域的 num 变量 , 将 var num; 提升到 全局作用域最顶端 , num 变量初始化仍然留在原地 , 完成后代码变为 :
// ★ 本步骤要点
var num;
num = 666;
fun();
function fun() {
var num2 = 333;
console.log(num);
console.log(num2);
var num = 888;
}
然后 将 fun 函数声明 , 提升到 全局作用域 顶端 , 全局 num 变量声明 的 下面 ;
var num;
// ★ 本步骤要点
function fun() {
var num2 = 333;
console.log(num);
console.log(num2);
var num = 888;
}
num = 666;
fun();
再后 对 fun 函数 局部作用域 的 num2 和 num 进行预解析 , 将 变量 声明 提升到 局部作用域 的顶端 , 将 变量 初始化赋值 留在原地 , 预解析后的结果如下 :
var num;
function fun() {
// ★ 本步骤要点
var num2;
var num;
num2 = 333;
console.log(num);
console.log(num2);
num = 888;
}
num = 666;
fun();
在上述 fun 函数 局部作用域 , 打印 num 变量时 , 局部作用域 的 num 变量还没有 初始化 , 打印的值为 undefined , 打印 num2 变量时 , 局部作用域 的 num2 变量 已经赋值 333 , 因此执行结果如下 :

三、预解析示例分析三
1、要分析的代码
要分析的 代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 预解析示例
fun();
console.log(num1);
console.log(num2);
console.log(num);
function fun() {
var num = num1 = num2 = 888;
console.log(num);
console.log(num1);
console.log(num2);
}
</script>
</head>
<body>
</body>
</html>
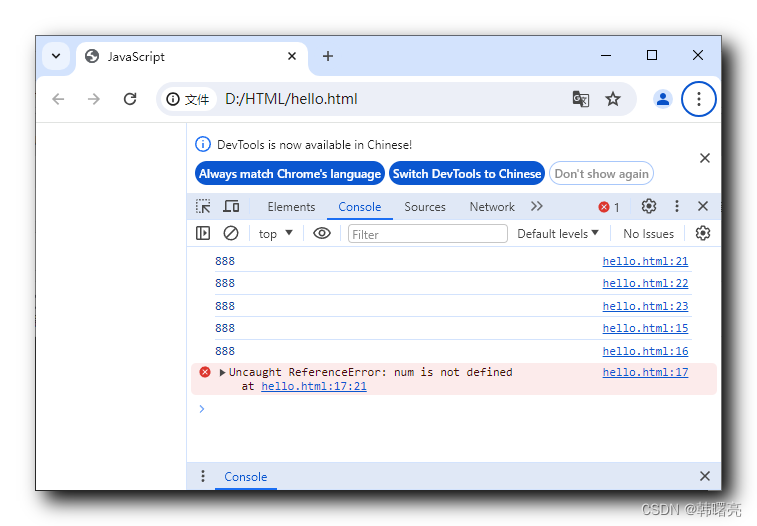
执行结果 :

2、预解析过程分析
预解析的代码 :
fun();
console.log(num1);
console.log(num2);
console.log(num);
function fun() {
var num = num1 = num2 = 888;
console.log(num);
console.log(num1);
console.log(num2);
}
全局作用域 的 fun 函数预解析 , 将 该函数 提升到 全局作用域 的最顶端 ;
// ★ 本步骤要点
function fun() {
var num = num1 = num2 = 888;
console.log(num);
console.log(num1);
console.log(num2);
}
fun();
console.log(num1);
console.log(num2);
console.log(num);
下面分析 局部作用域的 var num = num1 = num2 = 888; 语句 , num1 和 num2 变量 没有经过声明直接使用 , 这两个变量等同于 全局变量 ;
这里将这两个变量 提升到全局作用域 的最顶端 ;
本步骤预解析结果如下 :
var num1;
var num2;
// ★ 本步骤要点
function fun() {
var num;
num2 = 888;
num1 = 888;
bnum = 888;
console.log(num);
console.log(num1);
console.log(num2);
}
fun();
console.log(num1);
console.log(num2);
console.log(num);
在 fun 函数内部 , 可以打印出 3 个变量的值 888 ;
在 全局作用域中 , 可以打印出 num1 和 num2 的值 888 , 但是 num 变量是 fun 函数的 局部变量 , 访问不到 , 因此 全局作用域 打印 num 变量会报错 ;
Uncaught ReferenceError: num is not defined
at hello.html:17:21

更多推荐
 已为社区贡献139条内容
已为社区贡献139条内容










所有评论(0)