layui框架学习(26:弹出层模块_tips框&输入框)
学习layui的layer模块中tips框和输入框函数的基本用法,同时继续学习layer模块中基础参数的用法。
弹出层模块layer中的tips框和输入框函数也是其底层核心函数open的特定应用实现,其中tips框是可以将弹出层与具体元素绑定,能出现在指定元素周围,而输入框则是弹出信息框获取用户的输入,这两类弹出框的说明如下:
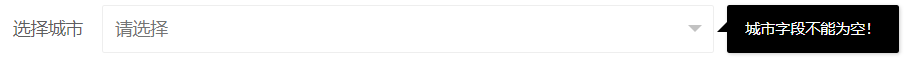
tips框的函数原型为ayer.tips(content, follow, options) ,content属性设置提示内容,follow属性设置待关联的元素选择器或者DOM,options则为layer模块的基础参数设置。tips函数的使用示例及效果如下所示:
$('.layui-btn').on('click', function(){
layer.tips('城市字段不能为空!', '.input_city');
});

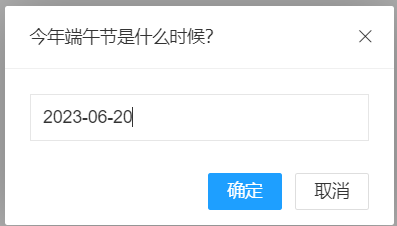
输入框的函数原型为layer.prompt(options, yes) ,options中除了设置layer模块的基础参数之外,还支持设置formType(取值范围为0-文本,1-密码,2-多行文本,默认为1)、 value(输入框的默认显示值,默认为空)、 maxlength(可输入文本的最大长度,默认500),第二个参数为确定按钮回调函数。prompt函数的使用示例及效果如下所示:
layer.prompt({formType:0,title:"今年端午节是什么时候?",value:'2023-06-20'},
function(value, index){
layer.alert(value);
layer.close(index);
});

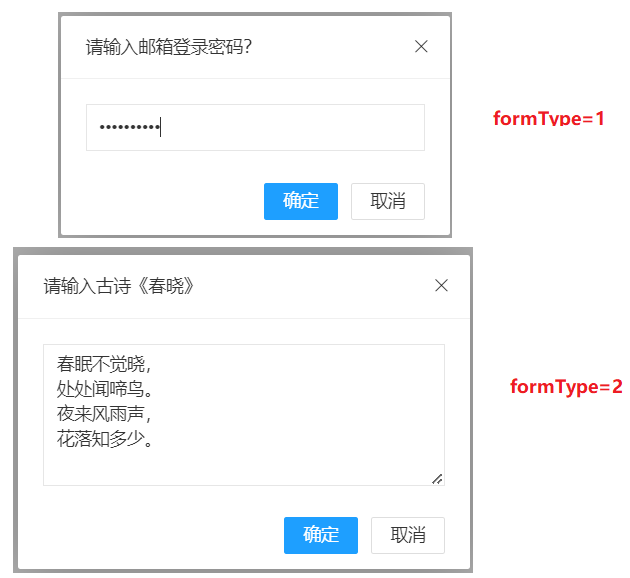
formType=1和2时的输入框样式如下所示,注意在options设置参数时不要设置content属性值,否则输入框中的文本框就不会出现了。

参数anim用于控制弹出框的动画样式。取值范围为0-6,默认为0,各数值对应的动画效果包括:0(平滑放大)、1(从上掉落)、2(从最底部往上滑入)、3(从左滑入)、4(从左翻滚)、5( 渐显)、6(抖动)。由于动画录屏不好录,本文就没有提供各种值的gif动画效果截图。
参数isOutAnim用于控制是否显示弹出框关闭时的关闭动画。默认为true,即显示动画,测试时仔细看了一下,关闭弹出框时,确实有一个特别短暂的动画效果(几乎都看不出来),isOutAnim为false时,关闭弹出框时就直接关闭了,什么效果都没有。
参数maxmin用于控制弹出框显示时是否最大化按钮。但该值主要针对页面层和iframe层,这两类弹出框还没有学到,后续学习open函数时会详细介绍这两类弹出框。
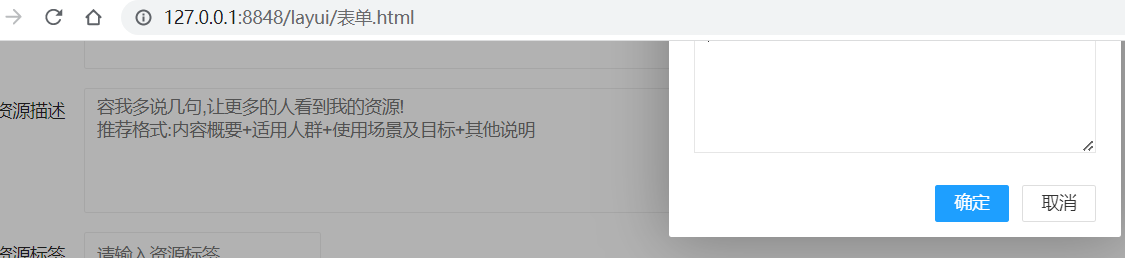
参数fixed用于控制弹出框所属页面上下移动时弹出框是否跟随移动。默认值为true,即不随页面移动,始终保持位置不变(如果又标题栏的话,鼠标还是可以拖拽弹出框),值为false的话,弹出框会随着页面滚动而移动,可能会移出页面可视区域,效果如下图所示:
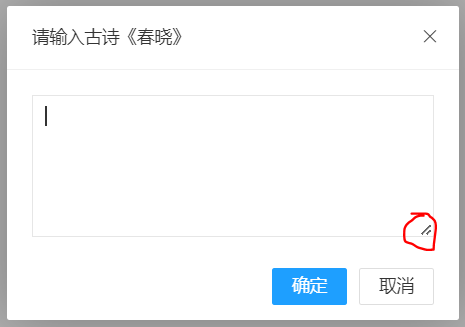
参数resize用于控制是否可以用鼠标拉伸弹出框。默认值为true,即鼠标移动到弹出框右下角时可以拉伸弹出框。该属性对加载框和tips框无效,测试时msg函数弹出的窗口也不能拉伸(暂时没有从源码看出来msg函数用的type到低是什么)。还值得一提的是输入框默认不能拉伸窗口,但是当formType=2时,可以拖拽下图红框圈住的位置拉伸窗口。

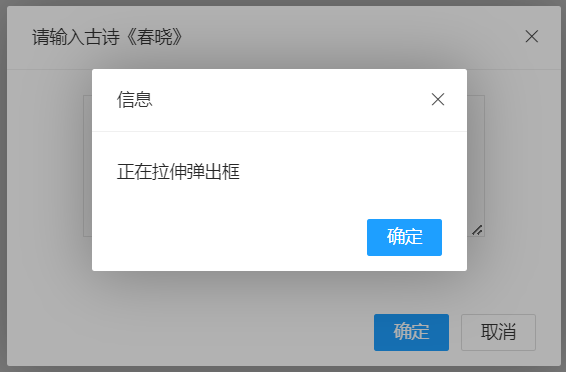
参数resizing用于定义窗口拉伸时的事件响应函数。使用示例及程序运行效果如下所示:
layer.prompt({isOutAnim:false,anim:1,formType:2,title:"请输入古诗《春晓》",fixed:false,resize:true,
resizing:function(){
layer.alert("正在拉伸弹出框");
}}, function(value, index){
layer.alert(value);
layer.close(index);
});

参数scrollbar用于控制弹出框所属页面是否可以上下移动。官网教程原文是“是否允许浏览器出现滚动条”,没有滚动条也就无法上下滚动,默认为true。
参数maxWidth/maxHeight用于控制弹出框的最大宽度和最大高度。这两个参数仅在area属性为auto时才有用(实际测试时,在prompt函数中设置了area和maxWidth,但是没有起作用,暂时不知道是怎么回事)。
参数tips用于控制tips框相对关联元素的位置及背景色。位置的话用1(上)、2(右)、3(下)、4(左)表示,如果还需要指定背景色,则用数组赋值。程序运行效果如下所示。测试时遇到的问题是tips赋值为2时,按照教程示例应该显示在右侧,但是实际执行时却跑到了左侧,暂时不清楚是哪里出了问题。

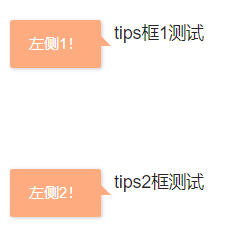
参数tipsMore用于控制是否能同时显示多个tips框。默认同时只能显示一个,值为true时,即可同时显示多个,如下图所示:

参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/
[5]https://layui.gitee.io/v2/layer/
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)