
【HTML作业】HTML设计--电影网站,影视网站
·
1、引言
你是否有过相关设计结课作业,课程设计无处下手,网页要求的总数量太多?没有合适的模板?数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
电影网站网页设计采用html5,css3技术来实现,符合所学知识体系,适用于常见的作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。
2.1、作品简介方面
电影网站网页设计采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
影视导航网站,相关视频如下:
【coding加油站】HTML设计--影视导航网站
一个简单的影视网站练习
关键技术:HTML5,css3,少量简单的javascript,hover的相关应用,动画的相关应用等
更多的预览可以看上面的视频,页可以预览下方图片效果:
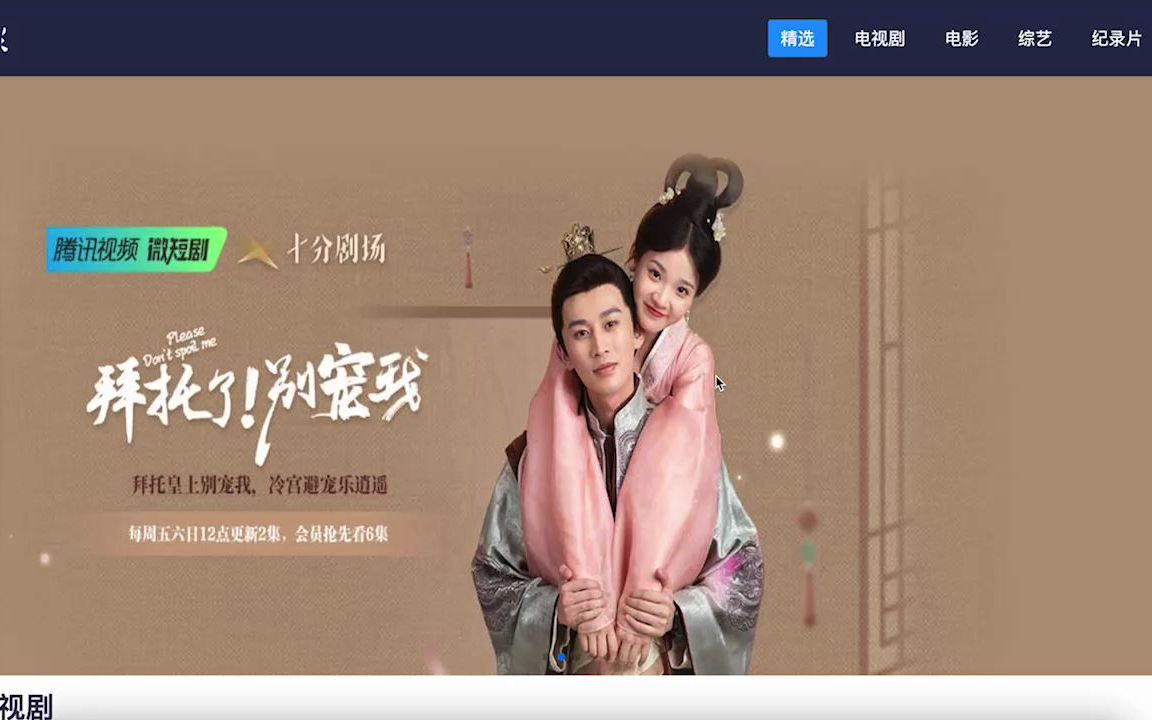
首页预览:

首页相关代码:
<!-- 导航栏 -->
<nav>
<input type="checkbox" id="check">
<label class="checkbtn" for="check">
<img class="checkbtn_img" src="images/ul.png" alt="列表">
</label>
<label>
<img src="images/logo.png" alt="" class="logo_img">
</label>
<ul>
<li><a class="action" href="#">精选</a></li>
<li><a href="Subpage/TVseries/TVseries.html">电视剧</a></li>
<li><a href="Subpage/Movie/movie.html">电影</a></li>
<li><a href="Subpage/variety show/variety show.html">综艺</a></li>
<li><a href="Subpage/Documentary/Documentary.html">纪录片</a></li>
<li><a href="Subpage/table/table.html">注册/登录</a></li>
</ul>
</nav>
<!-- 轮播图 -->
<div class="banner">
<!-- swiper插件 -->
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="images/swp1.jpg" alt="" srcset="">
</div>
<div class="swiper-slide">
<img src="images/swp2.jpg" alt="" srcset="">
</div>
<div class="swiper-slide">
<img src="images/swp3.jpg" alt="" srcset="">
</div>
<div class="swiper-slide">
<img src="images/swp4.jpg" alt="" srcset="">
</div>
<div class="swiper-slide">
<img src="images/swp5.jpg" alt="" srcset="">
</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
<!-- 内容块 -->
<div class="content">
<!-- 电视剧 -->
<div class="TV_series">
<div class="max_title">
<a href="Subpage/TVseries/TVseries.html">
电视剧
</a>
</div>
<!-- 移动端 -->
<div class="mobile_max">
<div class="pc_box">
<div class="pc_main">
<div class="back_img">
<img src="images/tv_1.jpg" class="back_img_wh">
</div>
</div>
<div class="introduce">
<span>完美伴侣</span>
<span>高圆圆回轨 陷入中年爱情</span>
</div>
</div>
<div class="pc_box">
<div class="pc_main">
<div class="back_img">
<img src="images/tv_2.jpg" class="back_img_wh">
</div>
</div>
<div class="introduce">
<span>别宠我·短剧首播</span>
<span>少女为进冷宫花式怼皇帝</span>
</div>
</div>
<div class="pc_box">
<div class="pc_main">
<div class="back_img">
<img src="images/tv_4.jpg" class="back_img_wh">
</div>
</div>
<div class="introduce">
<span>开端·1.11首播</span>
<span>白敬亭赵今麦重启人生</span>
</div>
</div>
<div class="pc_box">
<div class="pc_main">
<div class="back_img">
<img src="images/tv_5.jpg" class="back_img_wh">
</div>
</div>
<div class="introduce">
<span>雪中悍刀行</span>
<span>张若昀胡军共赴江湖</span>
</div>
</div>
<div class="pc_box">
<div class="pc_main">
<div class="back_img">
<img src="images/tv_6.jpg" class="back_img_wh">
</div>
</div>
<div class="introduce">
<span>镜·双城</span>
<span>李易峰陈钰琪跨世虐恋</span>
</div>
</div>
<div class="pc_box">
<div class="pc_main">
<div class="back_img">
<img src="images/tv_7.jpg" class="back_img_wh">
</div>
</div>
<div class="introduce">
<span>你是我的荣耀</span>
<span>杨洋迪丽热巴共谱浪漫爱情</span>
</div>
</div>
</div>
<!-- PC端 -->
<div class="pc_max">
<div class="pc_box">
<div class="pc_main">
<div class="back_img">
<img src="images/tv_1.jpg" class="back_img_wh">
</div>
</div>
<div class="introduce">
<a href="#">
<span>完美伴侣</span>
</a>
<span>高圆圆回轨 陷入中年爱情</span>
</div>
</div>
<div class="pc_box">
<div class="pc_main">
<div class="back_img">
<img src="images/tv_2.jpg" class="back_img_wh">
</div>
</div>
<div class="introduce">
<a href="#">
<span>别宠我·短剧首播</span>
</a>
<span>少女为进冷宫花式怼皇帝</span>
</div>
</div>
<div class="pc_box">
<div class="pc_main">
<div class="back_img">
<img src="images/tv_4.jpg" class="back_img_wh">
</div>
</div>
<div class="introduce">
<a href="#">
<span>开端·1.11首播</span>
</a>
<span>白敬亭赵今麦重启人生</span>
</div>
</div>
<div class="pc_box">
<div class="pc_main">
<div class="back_img">
<img src="images/tv_5.jpg" class="back_img_wh">
</div>
</div>
<div class="introduce">
<a href="#">
<span>雪中悍刀行</span>
</a>
<span>张若昀胡军共赴江湖</span>
</div>
</div>
<div class="pc_box">
<div class="pc_main">
<div class="back_img">
<img src="images/tv_6.jpg" class="back_img_wh">
</div>
</div>
<div class="introduce">
<a href="#">
<span>镜·双城</span>
</a>
<span>李易峰陈钰琪跨世虐恋</span>
</div>
</div>
<div class="pc_box">
<div class="pc_main">
<div class="back_img">
<img src="images/tv_7.jpg" class="back_img_wh">
</div>
</div>
<div class="introduce">
<a href="#">
<span>你是我的荣耀</span>
</a>
<span>杨洋迪丽热巴共谱浪漫爱情</span>
</div>
</div>
</div>
</div>电影详情页:
相关代码:
<!-- 文字部分 -->
<div class="box-right">
<div class="right-top">
<div class="left-text">
<div class="label-box">
<div class="label-title">
片名:
</div>
<div class="label-text">
冰火凤
</div>
</div>
<div class="label-box">
<div class="label-title">
类型:
</div>
<div class="label-text">
奇幻 / 冒险 / 古装
</div>
</div>
<div class="label-box">
<div class="label-title">
导演:
</div>
<div class="label-text">
阿健
</div>
</div>
<div class="label-box">
<div class="label-title">
主演:
</div>
<div class="label-text">
于小彤 / 朱圣祎 / 迟帅 / 郑国霖
</div>
</div>
</div>
<div class="right-text">
<div class="label-box">
<div class="label-title">
语言:
</div>
<div class="label-text">
汉语普通话
</div>
</div>
<div class="label-box">
<div class="label-title">
上映时间:
</div>
<div class="label-text">
2021-12-31(中国大陆)
</div>
</div>
<div class="label-box">
<div class="label-title">
片长:
</div>
<div class="label-text">
135分钟
</div>
</div>
<div class="label-box">
<div class="label-title">
评分:
</div>
<div class="label-text">
7.5分
</div>
</div>
</div>
</div>
<div class="right-bottom">
<p>影片介绍:</p>
<p>
雪尊之女千雪妭在洞房花烛夜夺走焱尊的赤炼火,并化为白凤凰与焱尊大打出手,使得赤炼族冰封万里,花木为拯救天下百姓,发誓定要夺回赤炼火,却与千雪妭因一场阴谋相恋,生死一线的冰火大战一触即发
</p>
</div>
<!-- 音乐播放器 -->
<div class="music-title">
影片主题曲试听
</div>
<div id="player">
<!-- 歌曲信息模块 -->
<div id="player-content1">
<!-- 歌曲名 -->
<div class="music-name"></div>
<!-- 歌手名 -->
<div class="artist-name"></div>
<!-- 歌曲时间 -->
<div class="time">
<!-- 当前播放的时间 -->
<div class="current-time"></div>
<!-- 歌曲总时长 -->
<div class="total-time"></div>
</div>
<!-- 进度条 -->
<div id="s-area">
<!-- 鼠标移动到进度条上,显示的时间信息 -->
<div id="ins-time"></div>
<!-- 鼠标移动到进度条上,进度条变暗部分-->
<div id="s-hover"></div>
<!-- 表示当前歌曲播放进度的蓝色进度条 -->
<div id="seek-bar"></div>
</div>
</div>
<!-- 控制模块 -->
<div id="player-content2">
<!-- 左侧歌曲封面旋转模块 -->
<div class="music-imgs">
<!-- 封面图 -->
<div class="img"></div>
<!-- 歌曲缓冲时的提示文字 -->
<div id="buffer-box">缓冲…</div>
</div>
<!-- 右侧歌曲操作模块 -->
<div class="player-controls">
<!-- 上一首按钮 -->
<div class="btn prev iconfont"></div>
<!-- 暂停/播放 按钮 -->
<div class="btn play-pause icon-jiediankaishi iconfont"></div>
<!-- 下一首按钮 -->
<div class="btn next iconfont"></div>
</div>
</div>
</div>
</div>
</div>
登录注册页面:

相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/table.css">
<title>Table</title>
</head>
<body>
<div class="table">
<div class="table_item">
<div class="active">登录</div><div>注册</div>
</div>
<div class="table_center">
<form method="post" id="Resetform" name="addForm" onsubmit="return false">
<div id="table_center_div" class="div_v">
<p>账号</p>
<input type="text" name="name" id="name" placeholder="请输入用户名" onblur="checkName()">
<br />
<span class="span_p" id="span_name">*请输入合法昵称</span>
<p>密码</p>
<input type="password" name="pwd" id="pwd" placeholder="请输入6位以上有效数字" onblur="checkPwd()">
<span class="span_p" id="span_pwd">*请输入6位以上有效数字</span>
<br />
<input type="button" class="submit_btn" id="btn" value="登录" onclick="chlik_sub()" name="">
<input type="button" class="reset_btn" onclick="resetBtn()" value="重置">
<input type="button" class="reset_btn" onclick="backBtn()" value="返回首页">
</div>
</form>
<form method="post" id="Resetform">
<div class="div_v">
<p>用户名</p>
<input type="text" name="username" id="username" placeholder="请输入用户名" onblur="checkUsername()">
<span class="span_p" id="span_username">*请输入用户名</span>
<p>密码</p>
<input type="password" name="userpwd" id="userpwd" placeholder="请输入6位以上有效数字" onblur="checkUserpwd()">
<span class="span_p" id="span_userpwd">*请输入6位以上有效数字</span>
<p>手机号</p>
<input type="text" name="userphone" id="userphone" placeholder="请输入手机号" onblur="checkUserphone()">
<span class="span_p" id="span_userphone">*请输入手机号</span>
<br />
<input type="button" class="submit_btn" onclick="subBtn()" id="Btn" value="注册">
</div>
</form>
</div>
</div>
<script src="js/table.js"></script>
</body>
</html>总结
以上就是本次项目的全部内容,需要交流或者获取代码请关注微信公众号:coding加油站
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容







所有评论(0)