
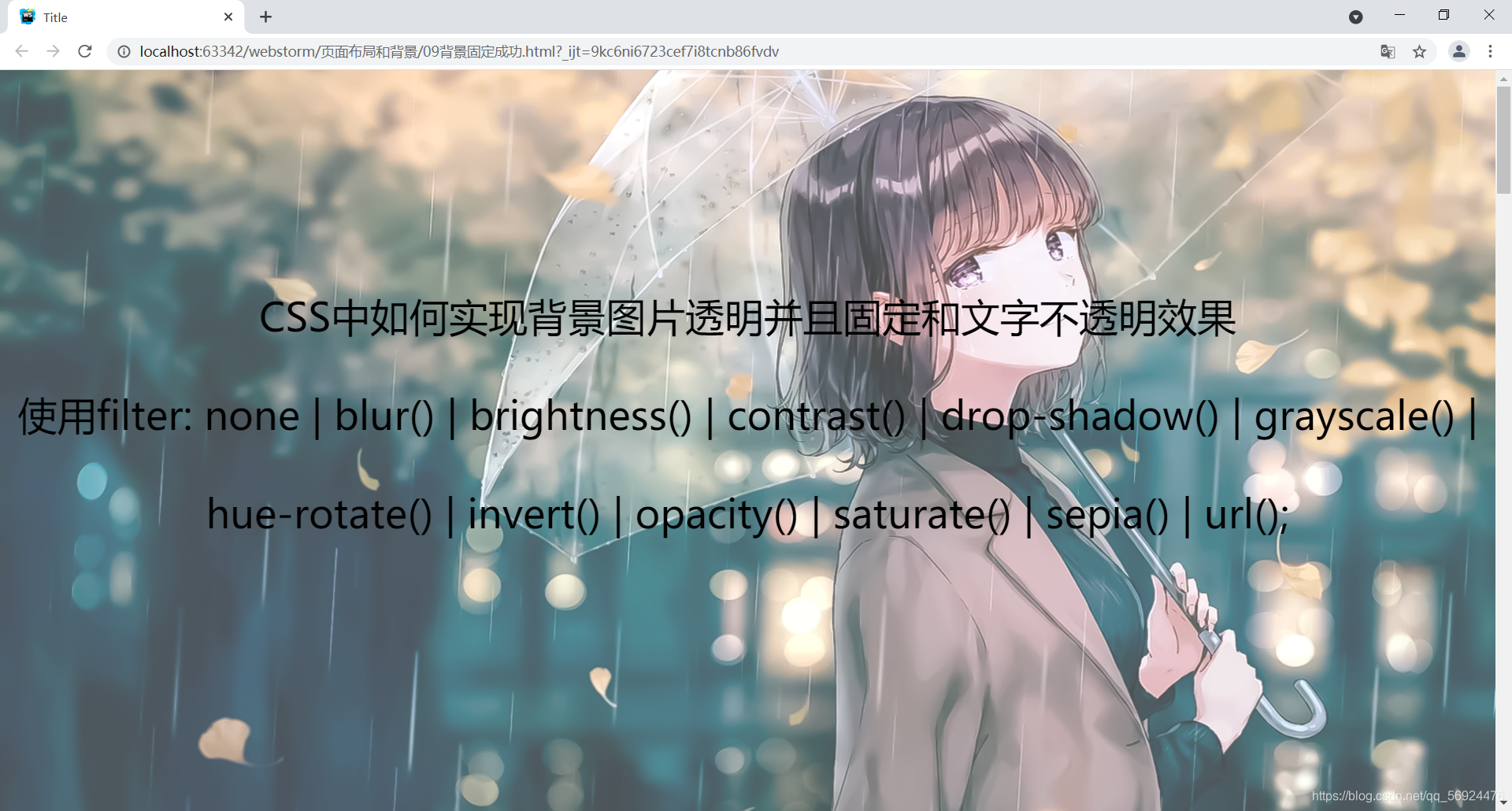
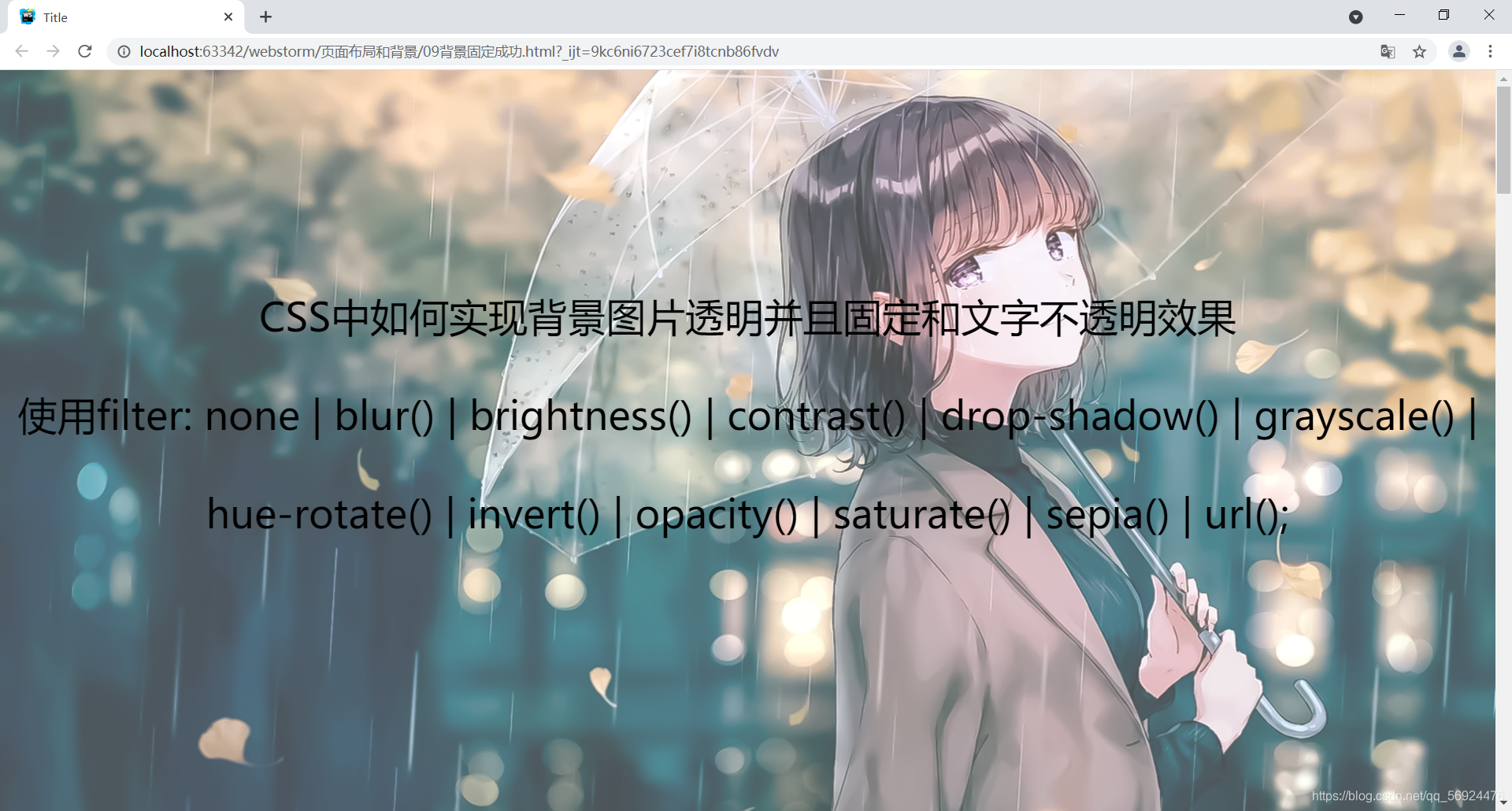
CSS中如何实现背景图片透明并且固定和文字不透明效果
设置背景图片的透明度,并且该背景图片不随鼠标滚动而移动,我们可以使用滤镜filter中的透明度设置opacity至于opacity的作用:转化图像的透明程度。值定义转换的比例:值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器
一键AI生成摘要,助你高效阅读
问答
·
设置背景图片的透明度,并且该背景图片不随鼠标滚动而移动,我们可以使用滤镜filter中的透明度设置opacity,并使用伪类before和定位
至于opacity的作用:转化图像的透明程度。值定义转换的比例:值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。
<body>里面不能直接设置图片的透明度,需要借助<div> ,此时添加文字为不透明效果,详情还见注释
以下为代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0; /* 消除边界*/
padding: 0;
}
body{
position: relative; /*为下面的absolute提供父元素定位*/
height: 5000px; /*此可以预先设置你需要做的网站的高度,也可以不用设置,但需要一定的内容支撑*/
}
#box1:before{ /*使用before 选择器在被选元素的内容前面插入内容。*/
width: 100%;
height: 100%; /*设置为全屏背景模式*/
background-image: url(image/my19.png);
background-size: 100% 100% ;
background-attachment: fixed; /*将图片固定*/
position: absolute; /*图片定位*/
top: 0;
left: 0;
content: "";
z-index: -1; /*设置该标签等级,让其始终位于最上层*/
-webkit-filter: opacity(70%); /*设置透明度 blur还可以改变照片的模糊度*/
filter: opacity(70%);
}
.box2{
line-height: 100px;
font-size: 40px;
text-align: center;
}
</style>
</head>
<body>
<div id="box1" >
<div class="box2">
<br><br>
<div>CSS中如何实现背景图片透明并且固定和文字不透明效果</div>
<div>使用filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();</div>
</div>
</div>
</body>
</html>运行结果如下:

(PS:第一次写博客,如有错误还望指出)
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)