
element修改Progress 进度条的背景色以及设置进度条颜色渐变
·
前言:
最近在做大屏可视化项目、用于展示项目的总体数据。在开发过程中、要求用轮循获取数据源、实时更新数据的进度、前台做出进度展示。
功能实现:
因为项目使用的UI框架是element、所以这里以element为例、实现数据进度的展示。
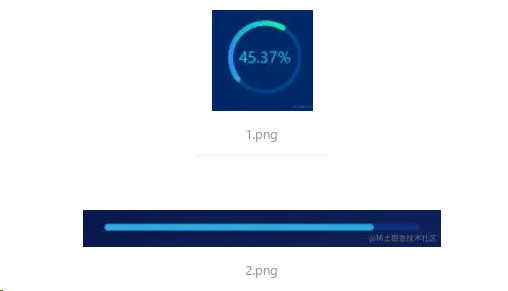
UI原型图:

elemet-ui提供Progress 进度条组件、直接引用即可。但是引入组件的样式是默认的、达不到我们的要求。

修改Progress进度条背景色
想要直接修改element组件的css样式值 需要加/deep/ 或者 >>> 实现样式穿透
HTML
<div class="progress">
<el-progress :width="60" :hidden="60" type="circle" :percentage="50"></el-progress>
</div>
CSS
<style lang="scss" scoped> // 此处使用的是scss语法 可以调整 不影响
.case-progress {
svg>path:nth-child(2) {
stroke: url(#write); // #write 此处的id就是定义的svg标签id 做替换即可
}
}
</style>
修改Progress进度条颜色渐变
element中圆形进度条是由svg绘制渲染出来的、我们只能修改svg标签的色度起始值
HTML
声明svg标签即可、为了方便后续修改element进度条颜色渐变
<!-- 定义修改svg -->
<div style="width:0px; height: 0px;">
<svg width="100%" height="100%">
<defs>
<linearGradient id="write" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:#0299E2" stop-opacity="0.8"></stop> // offset 设置起始 stop-color 设置起始位置的颜色
<stop offset="100%" style="stop-color:#02E4DC" stop-opacity="1"></stop> // offset 设置起始 stop-color 设置起始位置的颜色
</linearGradient>
</defs>
</svg>
</div>
<div class="progress">
<el-progress :width="60" :hidden="60" type="circle" :percentage="50"></el-progress>
</div>
CSS
<style lang="scss" scoped> // 此处使用的是scss语法 可以调整 不影响
.case-progress {
svg>path:nth-child(2) {
stroke: url(#write); // #write 此处的id就是定义的svg标签id 做替换即可
}
}
</style>
效果展示

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)