CSS3 iconfont字体图标的使用(很详细)
CSS3 iconfont(字体图标)首先来看看什么是字体图标,在哪里使用?比如天猫的商品分类栏:还有小米商城的底部栏:所以字体图标的使用的是比较多的,而且是很方便更改它的大小以及颜色的,还可以使用彩色的字体图标。首先分享一个非常多字体图标的网站:https://www.iconfont.cn/(阿里巴巴矢量图标库)在这里,基本上你想使用的图标都可以找到,那么接下来我们就看看是...
CSS3 iconfont(字体图标)
首先来看看什么是字体图标,在哪里使用?
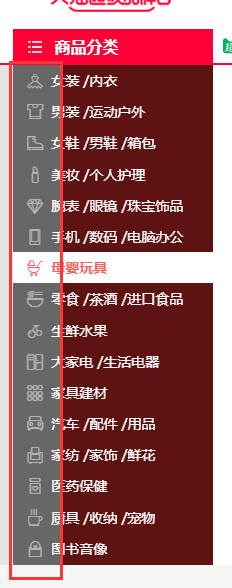
比如天猫的商品分类栏:

还有小米商城的底部栏:

所以字体图标的使用的是比较多的,而且是很方便更改它的大小以及颜色的,还可以使用彩色的字体图标。
首先分享一个非常多字体图标的网站:
https://www.iconfont.cn/(阿里巴巴矢量图标库)

在这里,基本上你想使用的图标都可以找到,那么接下来我们就看看是如何引入的这些字体图标的?
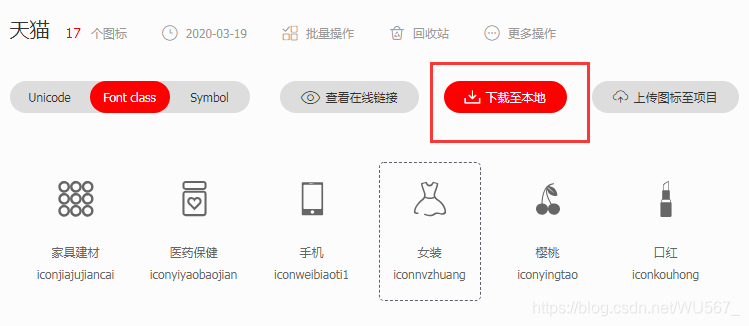
比如刚才天猫商品分类栏中的几个图标:
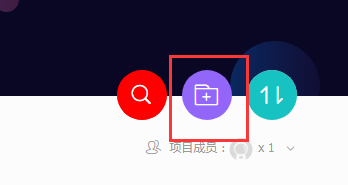
1、首先新建一个项目,我这里新建一个天猫:

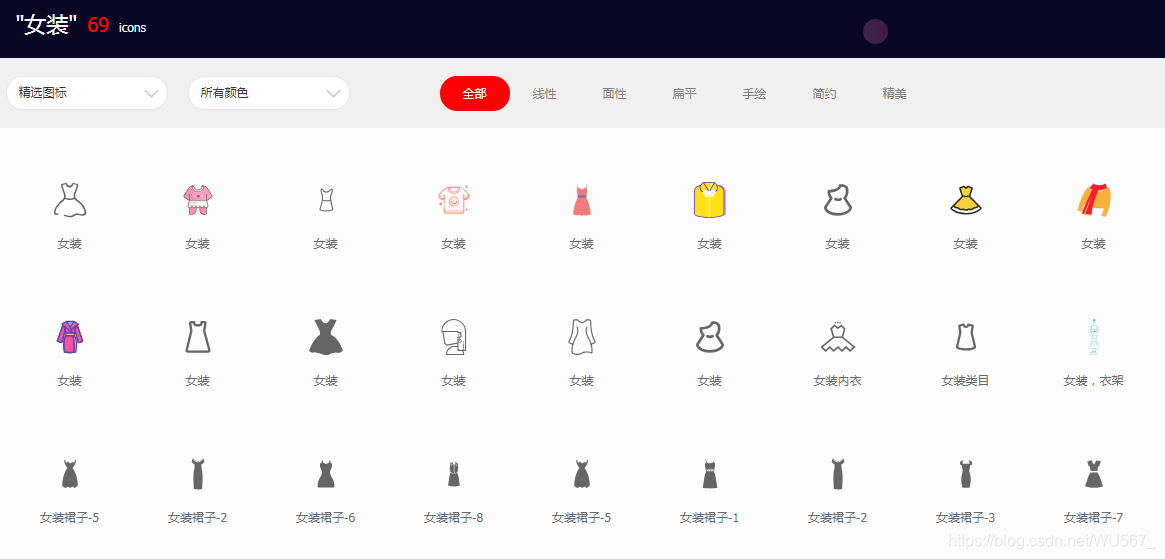
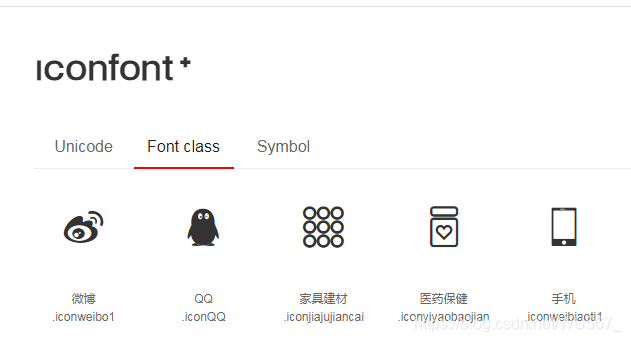
2、直接在搜索框输入要用的字体图标:

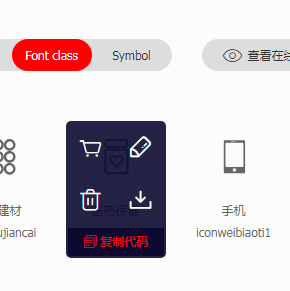
3、找到你需要的图标,加入购物车:

4、从购物车中选中下载好的字体图标,加入天猫项目:

下载至本地:

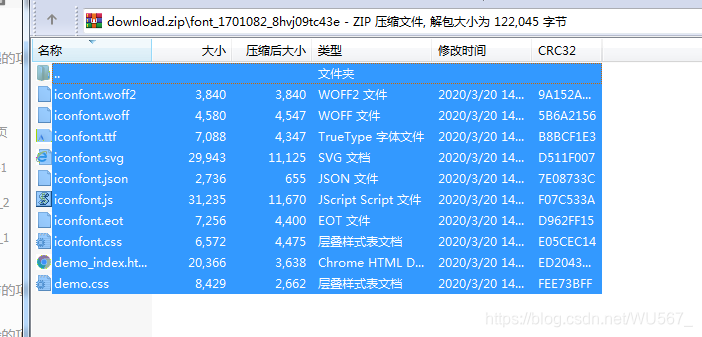
5、首先创建一个iconfont的文件夹(方便代码引入),打开下载好的压缩文件,将里面的东西全部复制到iconfont文件夹下:


6、打开demo_index.html文件我们可以看到引入方法(引用font-class):


准备工作已完成,接下来我们来代码引入这些字体图标:
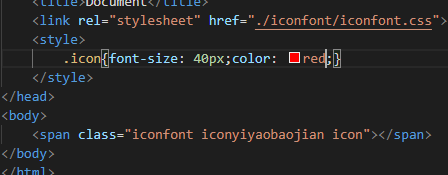
1、引入单色字体图标:按照上图的引入方法连接外部iconfont.css文件(注意引入地址不要出错)

红框为要引入的字体图标,在刚刚创建的天猫项目中复制代码即可:

这就引入成功了:

还可以设置字体图标的大小和颜色:


2、引入彩色图标
还是打开demo_index.html文件我们可以看到引入方法(引用Symbol)


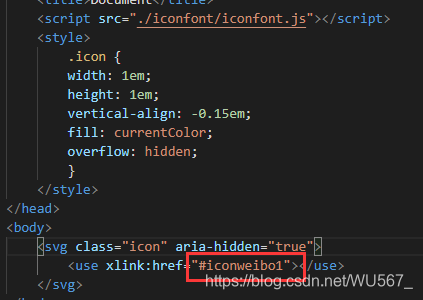
按照上图所示,此时引入iconfont.js

红框为要引入的字体图标,也可以设置大小:

这就OK啦!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)