
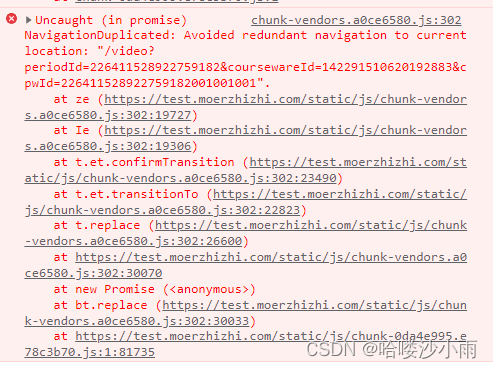
成功解决NavigationDuplicated: Avoided redundant navigation to current location:
·
这个问题的原因主要是处在当前路由,点击跳转还是到当前路由导致的。

解决方法如下:
方法一:在router文件夹的index.js文件下加入下面代码:
import Vue from "vue"
import VueRouter from "vue-router"
Vue.use(VueRouter)
const originalPush = VueRouter.prototype.push
//修改原型对象中的push方法
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
//解决vue路由重复导航错误
//获取原型对象上的push函数
要是当前问题还没解决,可在点击重复路由跳转的地方写成这样来捕获异常:
this.$router.push({ name: "video", query: { periodId: this.periodId} }).catch(err => err);this.$router.push({ name: "video", query: { periodId: this.periodId} }).catch(err => err);
方法二:要是push的方法不行,可以试试replace方法:
import Vue from 'vue'
import Router from 'vue-router' Vue.use(Router)
const originalPush = Router.prototype.replace Router.prototype.push = function replace(location) { return originalPush.call(this, location).catch(err => err) }import Vue from 'vue'
import Router from 'vue-router' Vue.use(Router)
const originalPush = Router.prototype.replace Router.prototype.push = function replace(location) { return originalPush.call(this, location).catch(err => err) }
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)