
vue中的map创建和使用
·
1.vue中的map创建
在data中定义我们的map :{}

然后在create 中创建一个map;

首先我遇到的情况是我需要存储好多组对应的数据,如果这时用array的话,会造成数组错乱,所以我选择键值对的方式,这样一个键对应一个值就不会再错乱了。我现在是一个节点对应一组人员,每次选择不同的节点需要选择不同的人员对应上。
这时我会先声明一个map,因为节点数据是唯一的,我就把节点作为键,值先设为空,
因为我的值是一个对象,所以我先创建了一个空对象。 此时的对象必须是临时对象,也就是每个键需要对应一个对象,要不然后边的对象会覆盖前边的。

candidate_ids是我将要塞人员值得参数,
这时当我们选完人时,首选获取到这个键 的值也就是myMap.get();通过这种方式可以获取到,然后把人员值赋给对象的参数,再把这个新的对象重新塞进去就可以了。

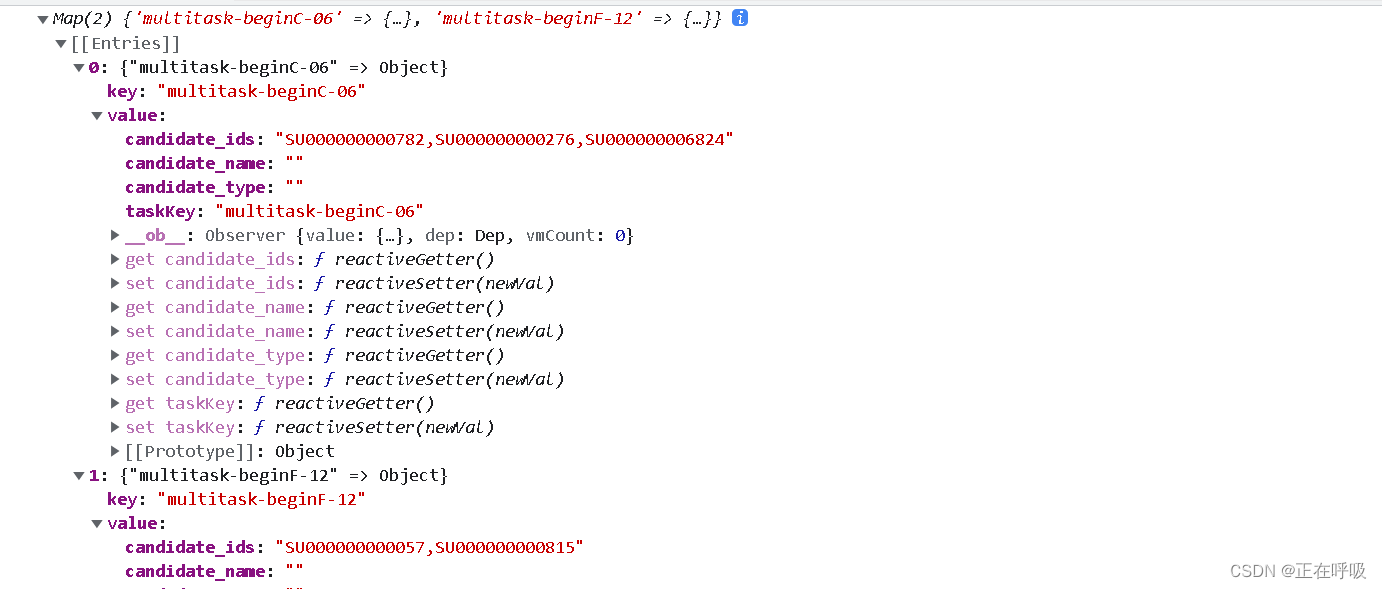
下面是我选择了两个节点的情况,这就是我想要的效果

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)