
uniapp返回上一页并刷新
·
在uniapp中,经常会有返回上一页的情况,官方提供有 uni.navigateBack 这个api来实现效果,但是此方法返回到上一页之后页面并不会更新(刷新)。

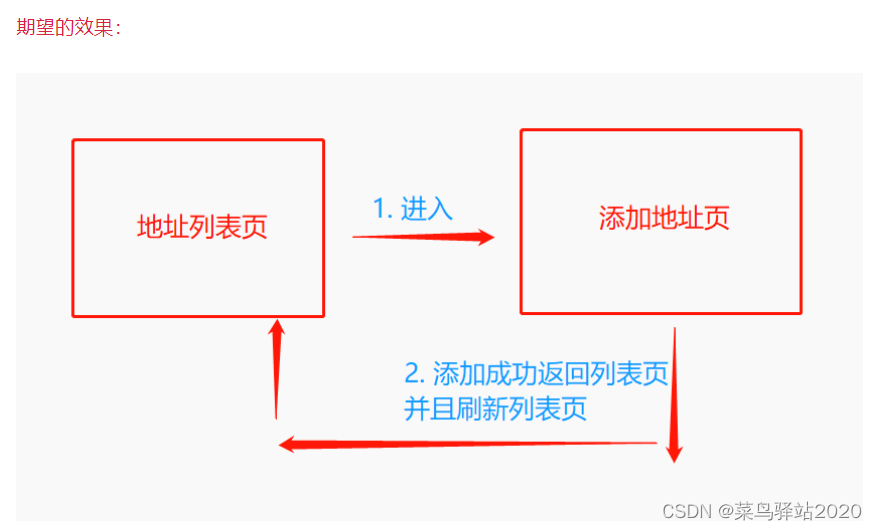
例如有这样一个场景:从地址列表页点击添加按钮进入添加地址页面,添加完地址之后点击确认后再次跳入地址列表页并要更新地址列表。
最终方法:使用以下代码替换原来的uni.navigateTo方法(跳转至列表页代码),实现返回到上一个页面并调用上一个页面的某个方法,以此来实现刷新页面
let pages = getCurrentPages(); // 当前页面
let beforePage = pages[pages.length - 2]; //上一个页面
uni.navigateBack({
success: function() {
beforePage.$vm.getlist();
}
}) 利用获取页面栈 getCurrentPages() 方法, 在使用uni.navigateBack()返回成功后调用 beforepage.$vm.需刷新方法 即可完成返回并刷新。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)