
html实现多种风格的时间轴(附源码)
html实现多种风格的时间轴,好看的时间轴,时间轴源码,源码下载,格子风步骤条,花式风步骤条,进度风步骤条,线性风步骤条等十三种步骤条,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
文章目录
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/131343002
html实现多种风格的时间轴,好看的时间轴,时间轴源码,源码下载,格子风步骤条,花式风步骤条,进度风步骤条,线性风步骤条等十三种步骤条,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
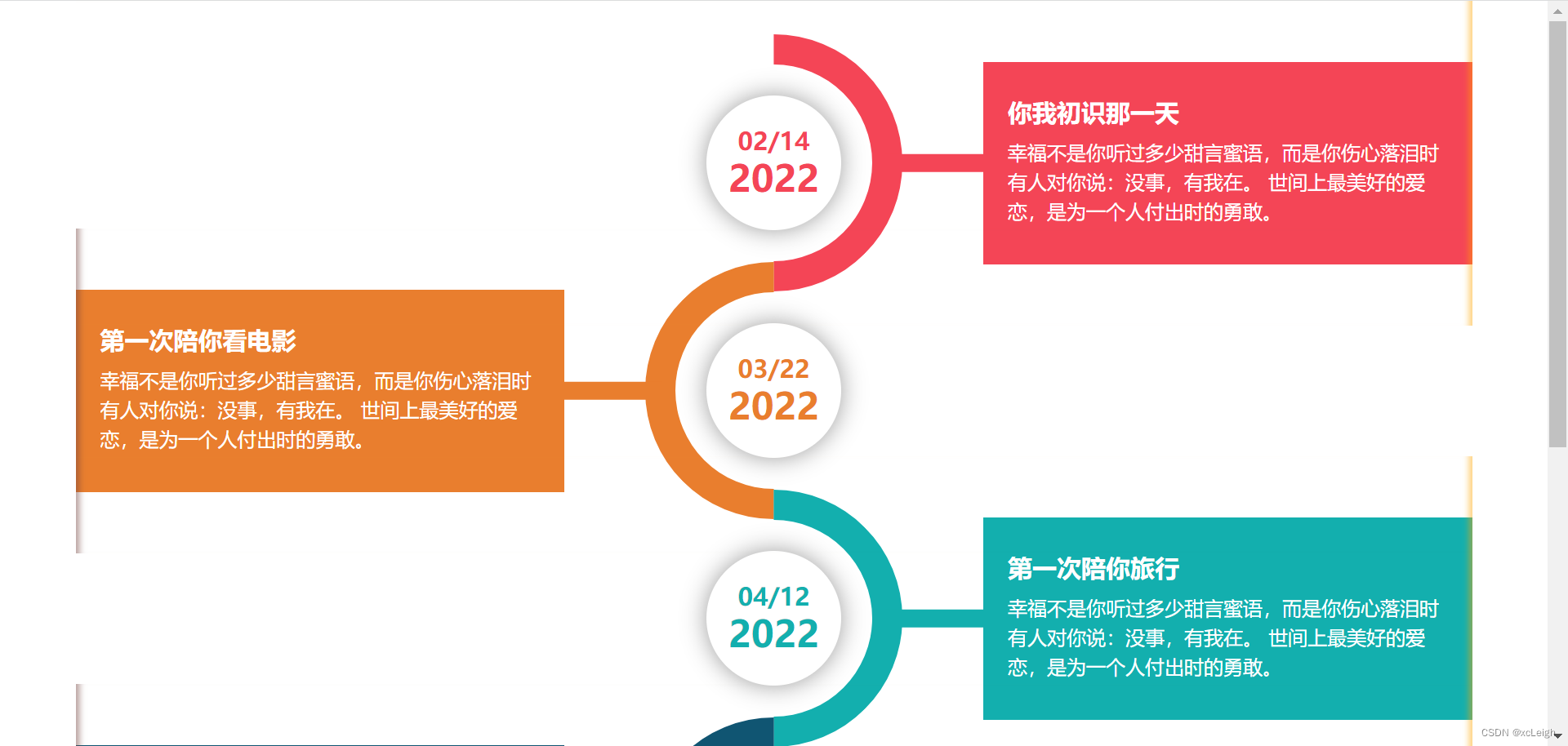
1.1 对称风格时间轴
对称风格时间轴,支持自定义时间格式,年月日,自定义图标,自定义主题颜色,自定义字体等,代码移动,便利扩展,可直接使用。

1.2 横向风格时间轴
横向风格时间轴,支持自定义时间格式,年月日,自定义主题颜色,自定义字体等,代码移动,便利扩展,可直接使用。

1.3 回忆风格时间轴
回忆风格时间轴,支持自定义时间格式,年月日,自定义图标,自定义主题颜色,自定义字体等,代码移动,便利扩展,可直接使用。

1.4 记事风格时间轴
记事风格时间轴,支持自定义时间格式,年月日,自定义图标,自定义主题颜色,自定义字体等,代码移动,便利扩展,可直接使用。

1.5 简易风格时间轴
简易风格时间轴,支持自定义时间格式,年月日,自定义图标,自定义主题颜色,自定义字体等,代码移动,便利扩展,可直接使用。

1.6 科技风格时间轴
科技风格时间轴,支持自定义时间格式,年月日,自定义图标,自定义主题颜色,自定义字体等,代码移动,便利扩展,可直接使用。

1.7 列表风格时间轴
列表风格时间轴,支持自定义时间格式,年月日,自定义图标,自定义主题颜色,自定义字体等,代码移动,便利扩展,可直接使用。

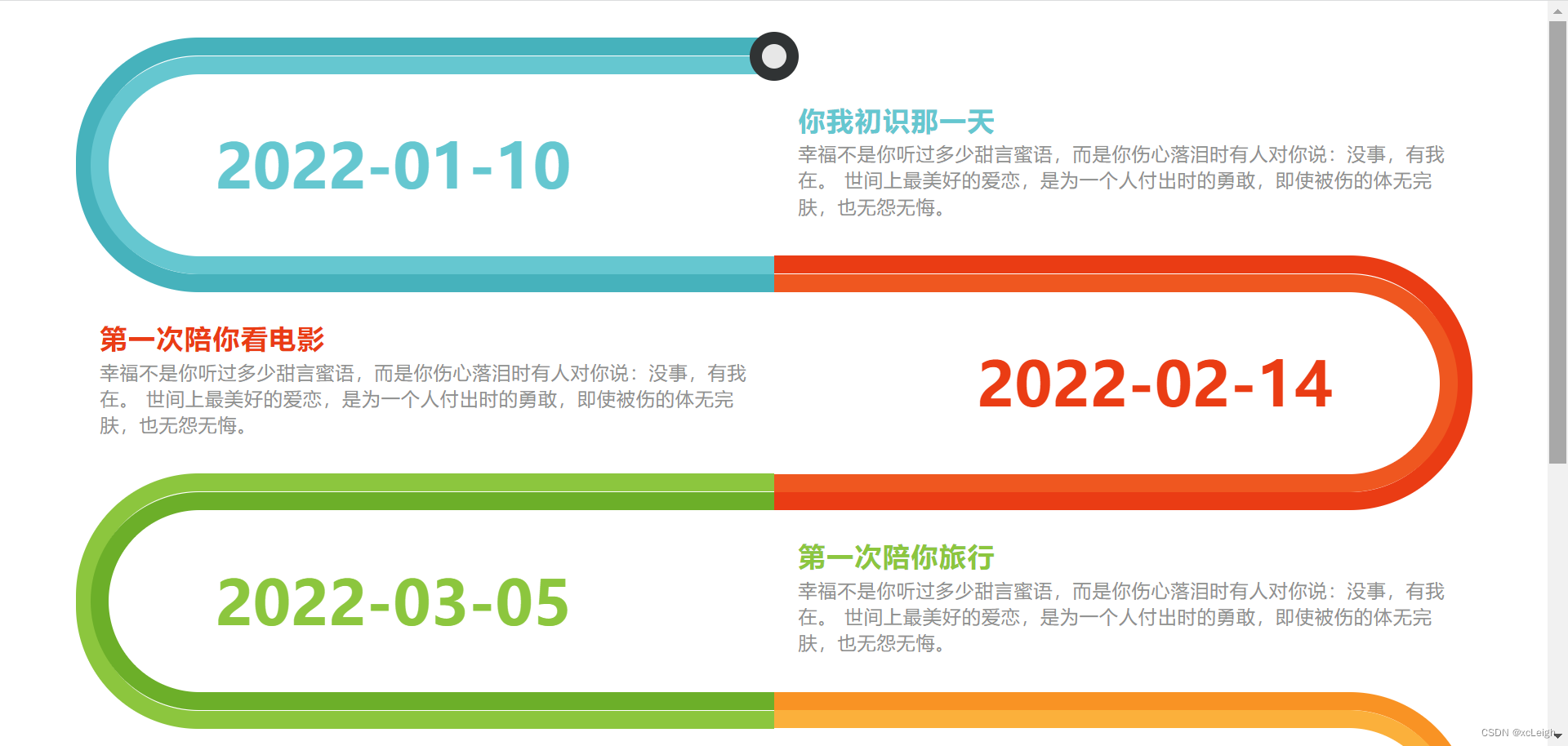
1.8 跑道风格时间轴
跑道风格时间轴,支持自定义时间格式,年月日,自定义图标,自定义主题颜色,自定义字体等,代码移动,便利扩展,可直接使用。

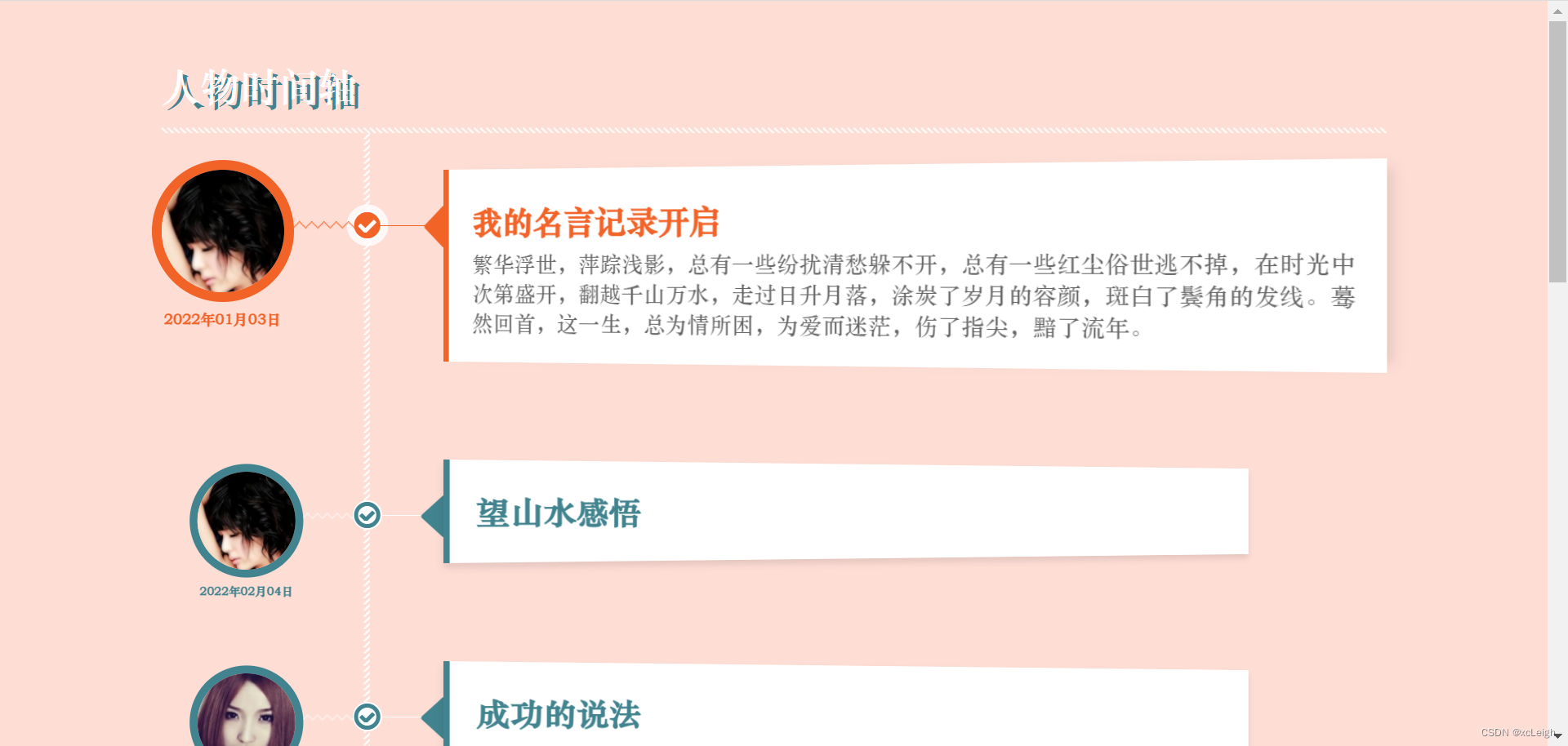
1.9 人物风格时间轴
人物风格时间轴,支持自定义时间格式,年月日,自定义图标,自定义主题颜色,自定义字体等,代码移动,便利扩展,可直接使用。

1.10 容器风格时间轴
容器风格时间轴,支持自定义时间格式,年月日,自定义图标,自定义主题颜色,自定义字体等,代码移动,便利扩展,可直接使用。

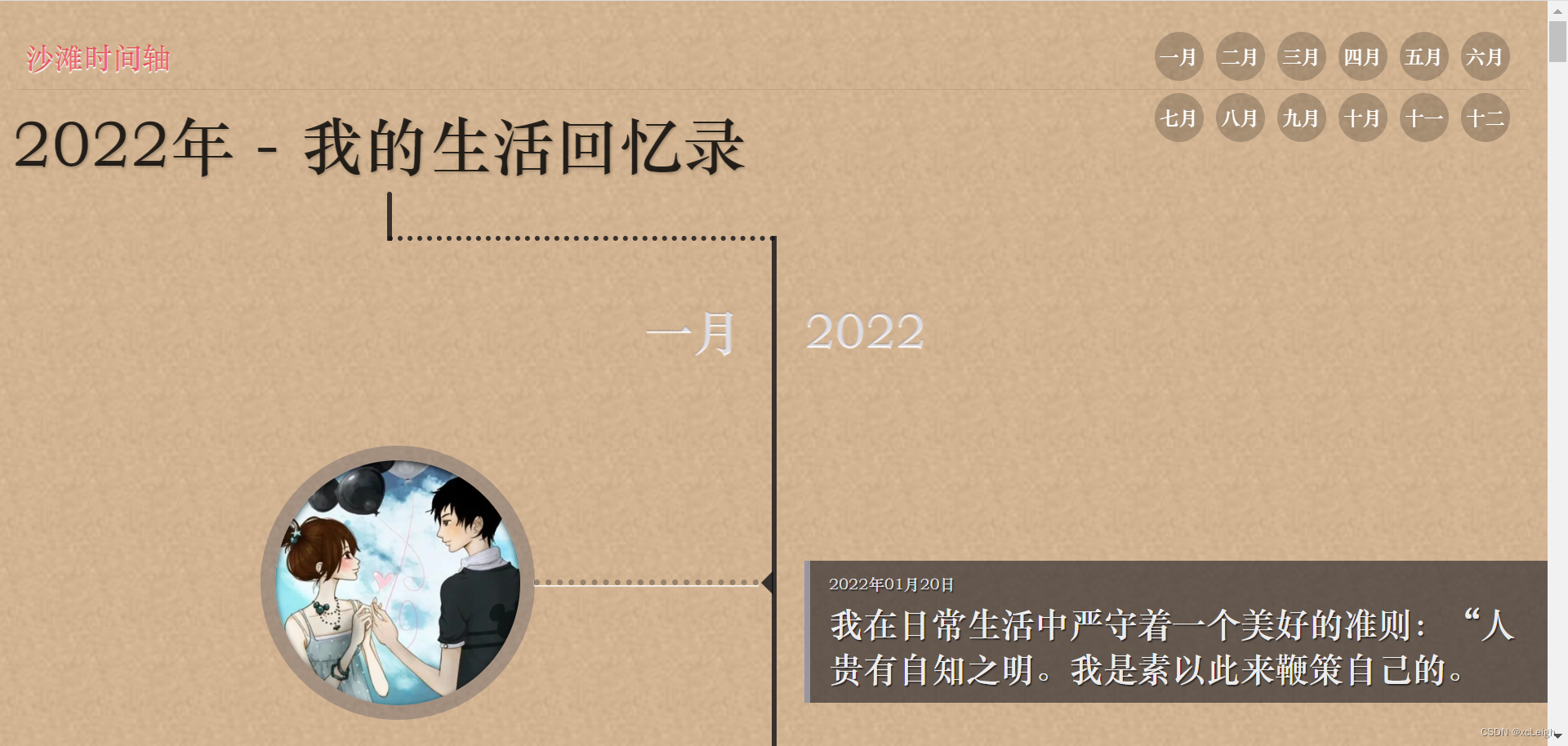
1.11 沙滩风格时间轴
沙滩风格时间轴,支持自定义时间格式,年月日,自定义图标,自定义主题颜色,自定义字体等,代码移动,便利扩展,可直接使用。

1.12 双边风格时间轴
双边风格时间轴 ,支持自定义时间格式,年月日,自定义图标,自定义主题颜色,自定义字体等,代码移动,便利扩展,可直接使用。

1.13 图文风格时间轴
图文风格时间轴 ,支持自定义时间格式,年月日,自定义图标,自定义主题颜色,自定义字体等,代码移动,便利扩展,可直接使用。

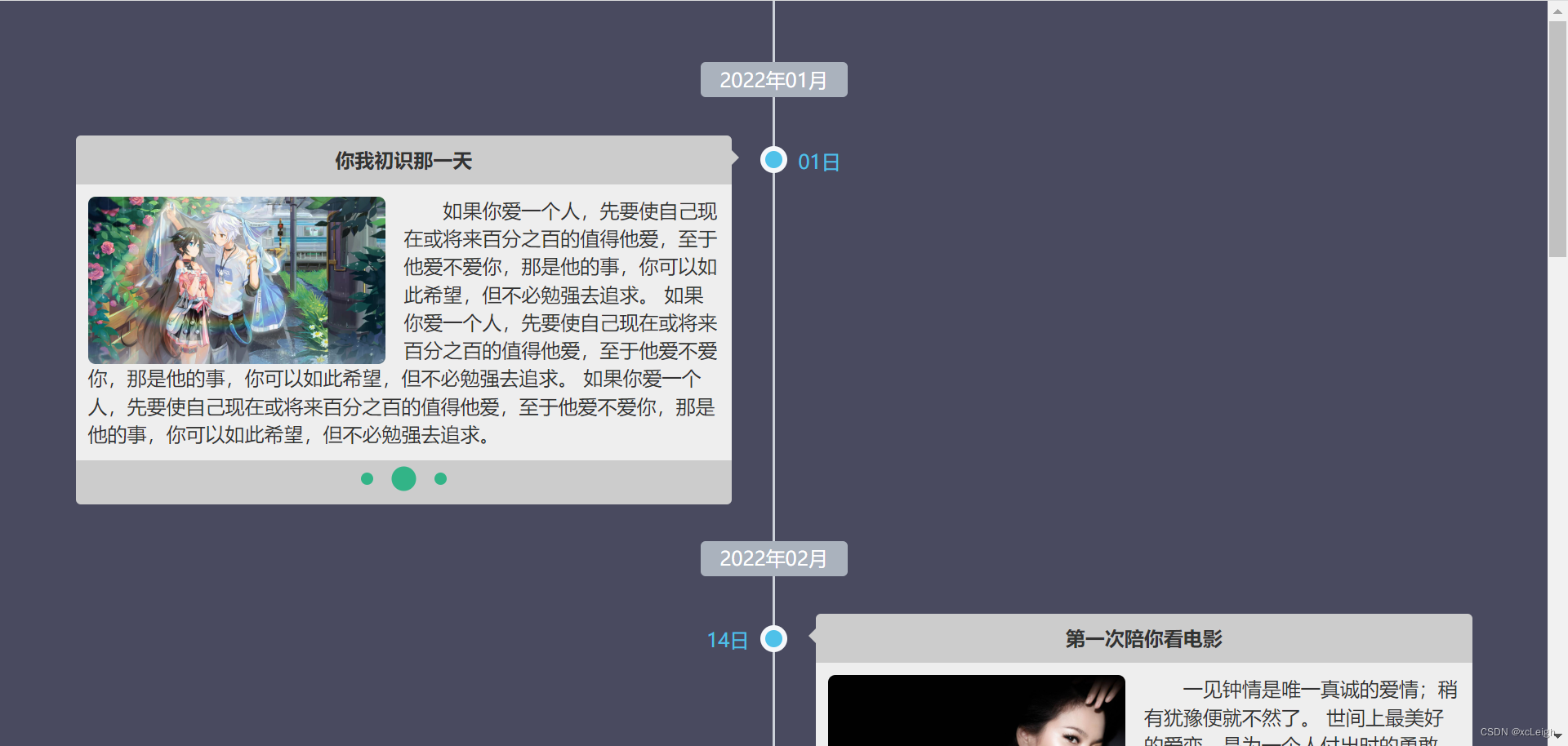
2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持自定义时间格式,年月日,自定义图标,自定义主题颜色,自定义字体等,代码移动,便利扩展,可直接使用。支持扩展自己的风格,可以删减内容,打造属于自己的时间轴。
html实现多种风格的时间轴
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多种风格的时间轴 - xcLeigh</title>
<link href="images/favicon.png" rel="icon">
<link rel="stylesheet" type="text/css" href="css/mystyle.css" />
</head>
<body style="margin:auto;padding:auto; background-color:rgba(255,133,0,0.03);">
<div class="dicContent" style="width:100%; height:calc(100% - 46px); z-index:111; position:absolute; margin:0px;padding:0px; margin-top:46px;">
<iframe class="dicContent" id="iframeContent" src="style1/index.html" border="0" style="border:0px;width:100%;height:calc(100%); position: absolute; margin:0px;padding:0px;background-color: transparent !important;"></iframe>
</div>
<div class="nav">
<span onclick="showUrl('https://blog.csdn.net/weixin_43151418/')">
<img src="images/favicon.png" style="width: 12px; height: 12px; padding-top: 12px;">
xcLeigh源码
</span>
<a href="javascript:void(0);" class="link active" onclick="showContent('style1/index.html',this)">沙滩时间轴</a>
<a href="javascript:void(0);" class="link" onclick="showContent('style2/index.html',this)">人物时间轴</a>
<a href="javascript:void(0);" class="link" onclick="showContent('style3/index.html',this)">记事时间轴</a>
<a href="javascript:void(0);" class="link" onclick="showContent('style4/index.html',this)">回忆时间轴</a>
<a href="javascript:void(0);" class="link" onclick="showContent('style5/index.html',this)">横向时间轴</a>
<a href="javascript:void(0);" class="link" onclick="showContent('style6/index.html',this)">图文时间轴</a>
<a href="javascript:void(0);" class="link" onclick="showContent('style7/index.html',this)">简易时间轴</a>
<a href="javascript:void(0);" class="link" onclick="showContent('style8/index.html',this)">对称时间轴</a>
<a href="javascript:void(0);" class="link" onclick="showContent('style9/index.html',this)">双边时间轴</a>
<a href="javascript:void(0);" class="link" onclick="showContent('style10/index.html',this)">容器时间轴</a>
<a href="javascript:void(0);" class="link" onclick="showContent('style11/index.html',this)">跑道时间轴</a>
<a href="javascript:void(0);" class="link" onclick="showContent('style12/index.html',this)">列表时间轴</a>
<a href="javascript:void(0);" class="link" onclick="showContent('style13/index.html',this)">科技时间轴</a>
</div>
</body>
<script type="text/javascript" src="js/myscript.js"></script>
</html>
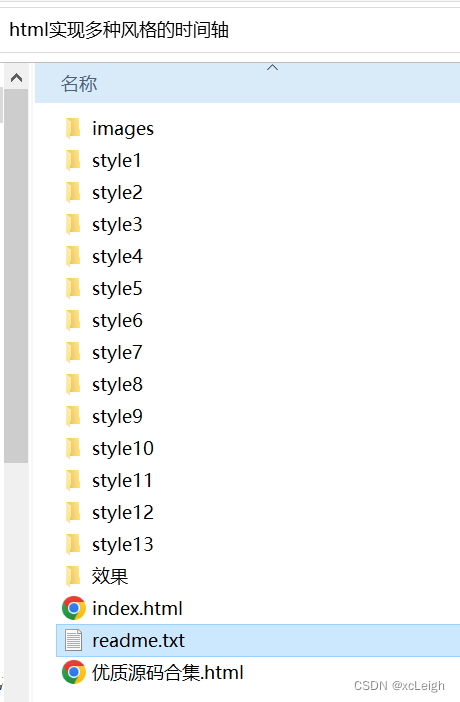
2.3 源代码目录结构

源码下载
💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/131343002(防止抄袭,原文地址不可删除)
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容











所有评论(0)