
如何修改elementui的el-popover的样式
·
项目中使用了el-popover,但是原始白色背景不够美观,想修改一下样式,一直不成功,仔细查看dom发现,popover的dom创建在了最外层,如图

显然,它是和根组件app同级的dom,所以在任何 <style scoped></style>下写的css均不能生效。
如果直接在<style></style>下粗暴修改,势必又会影响到其他组件的样式,显然不能忍受。
那么该怎样修改,又不会影响到其他组件的样式呢?
先来看一下官方文档怎么说的

由此可知,我们可以给popover组件添加一个类名,老铁们!!!既然能添加类名,岂不是可以为所欲为,又不会影响到其他样式了 :)
组件:

样式:
<style>
//最外层div,修改背景色,边框
.el-popover.monitor-yt-popover {
background-color: #090d29;
border-color: #146ebd;
}
//修改title颜色
.monitor-yt-popover .el-popover__title {
color: white;
}
//修改下面的小三角,属性名根据组件的placement位置做相应修改
.monitor-yt-popover .popper__arrow::after {
border-top-color: #090d29 !important;
}
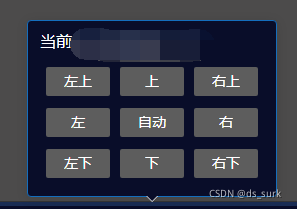
</style>效果如下:

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)