
微信小程序下拉刷新
一、如何设置微信小程序所有页面都可以下拉刷新呢?1、在app.json的"window"中进行配置(1)把"backgroundTextStyle":“light"改为"backgroundTextStyle”:“dark”(2)添加"enablePullDownRefresh":true,开启下拉刷新。2、在app.js中增加两个生命周期函数onPullDownRefresh:function(
一键AI生成摘要,助你高效阅读
问答
·
一、如何设置微信小程序所有页面都可以下拉刷新呢?
1、在app.json的"window"中进行配置
(1)把"backgroundTextStyle":“light"改为"backgroundTextStyle”:“dark”
(2)添加"enablePullDownRefresh":true,开启下拉刷新。
2、在app.js中增加两个生命周期函数
onPullDownRefresh:function(){
this.onRefresh();
},
onRefresh:function(){
//导航条加载动画
wx.showNavigationBarLoading();
setTimeout(function () {
wx.hideNavigationBarLoading();
//停止下拉刷新
wx.stopPullDownRefresh();
}, 2000);
},
二、如何设置微信小程序单独页面下拉刷新呢?
1、首先在页面的json文件中添加设置:
“enablePullDownRefresh”: true
也就是写成下面这样子:
{
"usingComponents": {},
"enablePullDownRefresh": true
}
2、在js文件中写一个onRefresh()生命周期:
onRefresh:function(){
//导航条加载动画
wx.showNavigationBarLoading()
//loading 提示框
wx.showLoading({
title: 'Loading...',
})
console.log("下拉刷新啦");
setTimeout(function () {
wx.hideLoading();
wx.hideNavigationBarLoading();
//停止下拉刷新
wx.stopPullDownRefresh();
}, 2000)
},
2、在onPullDownRefresh()中调用上面写的函数:
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh:function(){
this.onRefresh();
},
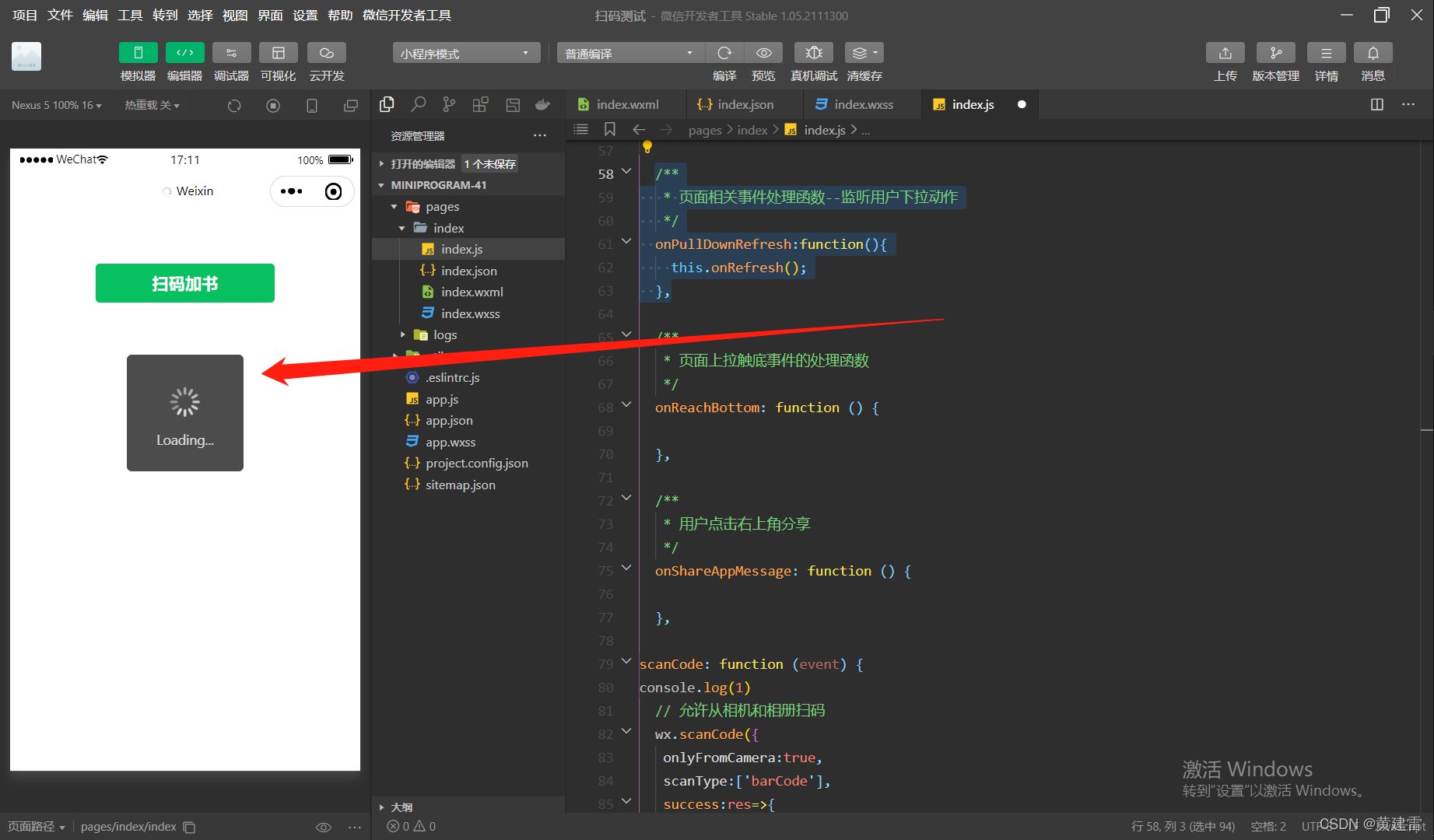
效果:

这样就可以啦,自己设置刷新时间哦。有疑问请在下方留言。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)