
Vue3+elementPlus实现时间选择器控制可选时间的范围(大于今天之后的时间不可选择)
·
前言:最近遇到一个优化bug,时间选择器选择今天之后的时间没有必要,想要前端在选择时间的时候去限制用户。

1、框架有关的问题第一反应就是去官网查看有没有api合适,果然有:

2、运用到代码中:

先给日期时间选择器加一个disabled-date属性,绑定函数disabledDateFn
:disabled-date="disabledDateFn"
然后再写一个disabledDateFn函数:
const disabledDateFn = (time) => {
if (time.getTime() > Date.now() - 8.64e7) {
return true;
} else {
return false;
}
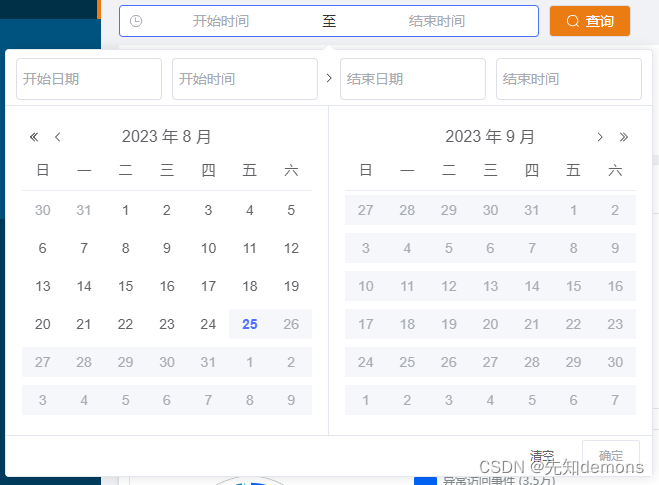
};这样就可以达到以下效果了,大于等于今天的时间都不可选择:

注:
1、disabledDateFn函数我们首先是把时间选择器里面的时间用getTime()转化成了时间戳,然后与当前时间戳进行对比

2、根据官方文档的描述,我们的函数要返回boolean值,所以大于的返回true,如果想要当天可以选择的就不用- 8.64e7
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容







所有评论(0)