npm install安装依赖报错——常见报错解决方案
·
小伙伴在开发前端项目过程中,执行npm install安装项目依赖时,往往会遇到各种各样的报错,接下来建仔给大家总结一下几种常见报错解决方案!
第一种报错:无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
报错详细日志:npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。具体看下图所示:

报错原因:权限不足,需要以管理员身份运行VS Code
解决方案:管理员身份运行vscode,重新重入npm install安装依赖即可。
第二种报错:npm ERR! cb()never called!

解决方案:
1. cmd清除npm缓存 : npm cache clean -f
2. 安装最新版本的Node helper: npm install -g n
注意:如果出现报错:
npm ERR! notsup Unsupported platform for n@2.1.8: wanted {“os”:“!win32”,“arch”:“any”} (current:
{“os”:“win32”,“arch”:“x64”})
解决方案:执行强制升级命令 :
npm install -g n --force
 升级完成后,重新执行npm install命令即可。
升级完成后,重新执行npm install命令即可。
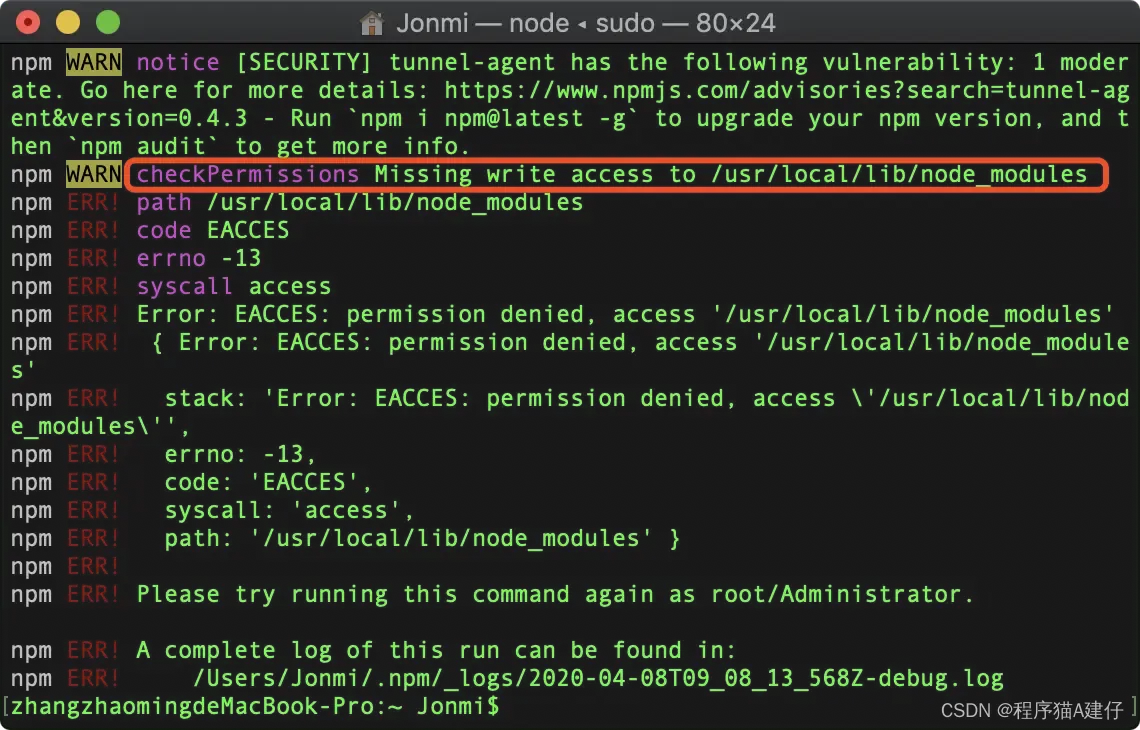
第三种报错:Missing write access to /usr/local/lib/node_modules

原因:访问权限导致报错!
解决方案:
window系统执行如下命令:
npm install 包名 -g
苹果系统执行如下命令:
sudo npm install 包名 -g
第四种报错: npm ERR! network connection timed out!
报错日志:
npm ERR! network connection timed out
npm ERR! connect ETIMEDOUT
npm ERR! getaddrinfo EAI_AGAIN
报错原因:网络连接问题,连接超时,导致无法正常下载依赖包。
解决方案:
1. 确保你的计算机已连接到互联网,确认网络连接是否正常。
2. 检查你的防火墙或代理设置是否阻止了 npm 的网络请求。如果是,请配置防火墙或代理以允许 npm 的网络请求。
3. 尝试使用其他网络连接进行 npm install。
第五种报错:npm ERR! peer dep missing: package-name@1.0.0, required by package-a@2.0.0
npm ERR! peer dep missing: package-name@1.0.0, required by package-a@2.0.0
报错原因:依赖包版本冲突导致。
解决方案:
1. 检查项目的 package.json 文件中依赖包的版本约束是否过于严格。如果是,可以尝试放宽约束,例如将 ^1.0.0 改为 ~1.0.0,或者直接移除版本约束,让 npm 自动安装最新版本。
2. 执行 npm outdated 命令,查看当前已安装的依赖包是否有可用的更新版本。如果有,可以尝试更新这些依赖包,可能会解决版本冲突的问题。
3. 手动解决依赖包之间的版本冲突。你可以根据错误信息,在 package.json 文件中逐个检查冲突的依赖包,并手动指定正确的版本号。
总结
到此这篇关于npm install安装依赖报错——常见报错解决方案的文章就介绍到这了,后面有新的问题及解决方案将给大家持续更新总结,感谢大家支持!
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)