
vue路由传递对象数组,打印数据 [object Object] 解决方法
·
1、router路由传参一般两种方式。一种是query传参,另外一种则是params传参。由于params传参刷新页面,会导致数据丢失。所以采用query传参方式比较多,但当使用query传递对象,数组时,刷新页面会报[object Object],数据无法使用。
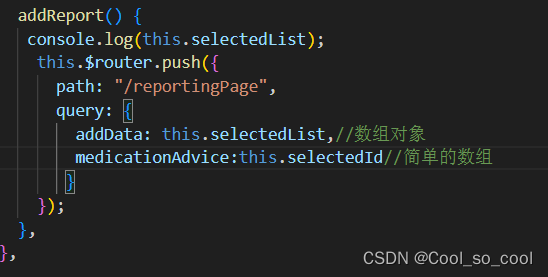
2,下面看一下我们要传的数组格式,只是一个示例仅供参考,一个数组里面包含两个对象

当我们按照路由传参传过来时,第一次打印出来是正常的

刷新页面后

简单的数组 / 单条数据无影响,数组对象无法获取,变为[object Object]。
解决方法
this.$router.push({
path: "/reportingPage",
query: {
addData: JSON.stringify(this.selectedList),//转为字符串
medicationAdvice:this.selectedId
}
});
created() {
// 接受传递的参数
console.log(JSON.parse(this.$route.query.addData),this.$route.query.medicationAdvice);对象
},
就可以了
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)